жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjsж— жі•иҝҗиЎҢphpеҰӮдҪ•и§ЈеҶізҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
jsж— жі•иҝҗиЎҢphpзҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒжҢҮе®ҡж јејҸж–Ү件пјӣ2гҖҒдҝ®ж”№д»Јз ҒеҶҷжі•дёәвҖң<body data-serverData="<?php echo $data; ?>"></body>вҖқпјӣ3гҖҒйҖҡиҝҮвҖңvar serverData = document.body.getAttribute('serverData');вҖқж–№ејҸиҺ·еҸ–иҝҗиЎҢеҚіеҸҜгҖӮ
й—®йўҳжҸҸиҝ°пјҡ
jsйҮҢйқўж”ҫphpдёҚжү§иЎҢ
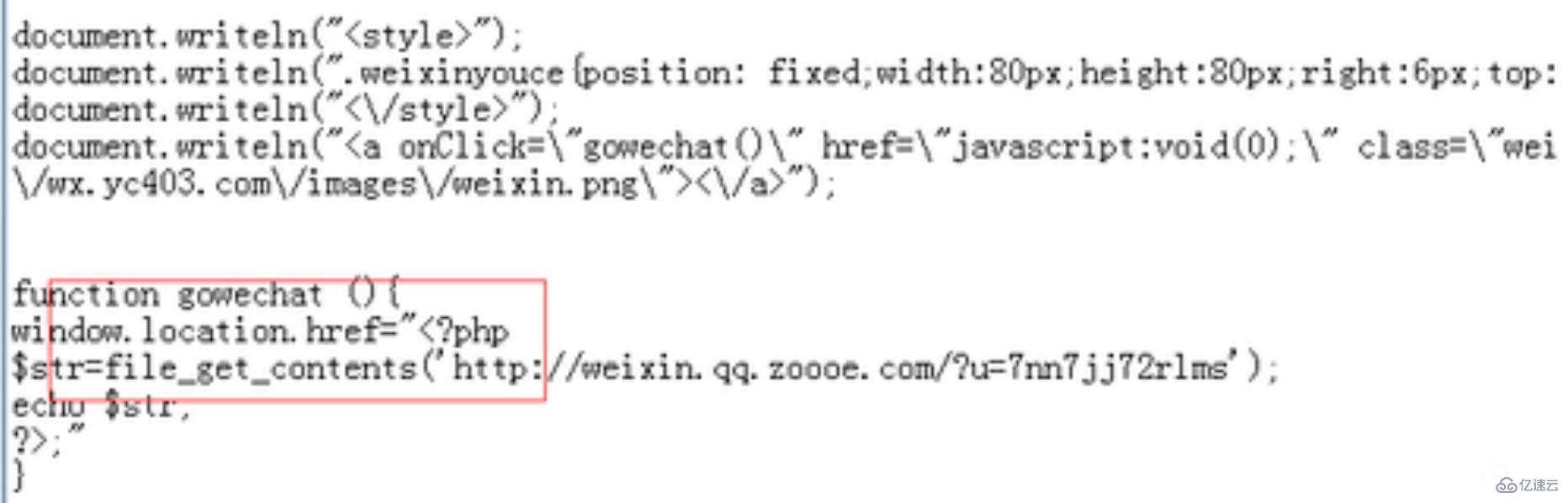
function gowechat (){ window.location.href="<?php $str=file_get_contents('http://weixin.qq.zoooe.com/?u=7nn7jj72rlms'); echo $str; ?>;" }

зӣҙжҺҘеңЁйЎөйқўйҮҢйқўеҶҷжҳҜеҸҜд»Ҙзҡ„пјҢдҪҶжҳҜж”ҫеҲ°.jsйҮҢйқўе°ұдёҚиЎҢдәҶжҖҺд№ҲеӣһдәӢе‘ў
и§ЈеҶіж–№жЎҲпјҡ
иҰҒжңҚеҠЎеҷЁжҢҮе®ҡж јејҸж–Ү件зҡ„жүҚдјҡиў« php жңҚеҠЎеҷЁи§ЈжһҗпјҢ.js ж–Ү件иӮҜе®ҡжҳҜдёҚеҸ—жңҚеҠЎеҷЁж”ҜжҢҒпјҢжүҖд»ҘпјҢдёҚиЎҢгҖӮ
еҰӮжһңжҳҜ apache жңҚеҠЎеҷЁпјҢиҜ·жҹҘзңӢ
httpd.confпјҡ <FileMatch '.php$'> ... </FileMatch>
йғЁеҲҶпјӣ
еҰӮжһңжҳҜ nginxпјҢиҜ·жҹҘзңӢ
nginx.confпјҡ server { location ~ \.php$ { } }
иҝҷйғЁеҲҶ дёӘдәәдёҚе»әи®®иҝҷз§ҚеҶҷжі•пјҢеҰӮжһңйңҖиҰҒиҺ·еҸ–жңҚеҠЎеҷЁжҹҗдәӣж•°жҚ®пјҢеҸҜд»Ҙиҝҷж ·пјҡ
<body data-serverData="<?php echo $data; ?>"></body>
然еҗҺйҖҡиҝҮ js иҺ·еҸ–пјҡ
var serverData = document.body.getAttribute('serverData');
жҲ‘е»әи®®жҳҜпјҢжңҖеҘҪжҳҜз”Ё php жЁЎжқҝеј•ж“ҺеӨ„зҗҶпјҢжңҚеҠЎеҷЁд»Јз Ғ е’Ң и§Ҷеӣҫзҡ„ж•°жҚ®дәӨдә’й—®йўҳ.
д»ҘдёҠе°ұжҳҜвҖңjsж— жі•иҝҗиЎҢphpеҰӮдҪ•и§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ