1、css简介
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2、导入css
导入css有3种方式:
1.元素内嵌
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p >前端CSS基础</p>
</body>
</html>效果:

2.页面嵌入
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<!--在头部指定好CSS样式然后,在标签里使用class="样式名应用"-->
<style>
.css_test{
background-color: darkorchid;
}
</style>
</head>
<body>
<div>
<p class="css_test">
<!--这里应用指定好的CSS样式名即可-->
前端之CSS学习
</p>
</div>
</body>
</html>效果:

3.外部引用
也是将一个.css文件引入到HTML文件中
# css定义,文件名称color.css
.page_color{
/*设置背景颜色及宽带*/
background-color: darkorchid;
width: 300px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<!--这里通过link导入样式,有点类似与python导入模块中的import *-->
<link rel="stylesheet" href="color.css">
</head>
<body>
<div>
<p class=page_color>
<!--这里直接应用指定好的CSS样式名即可-->
前端CSS基础
</p>
</div>
</body>
</html>效果:

注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,
闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,
因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。此外行内的样式等级最高
4.优先级
标签>页面嵌入>外部引用
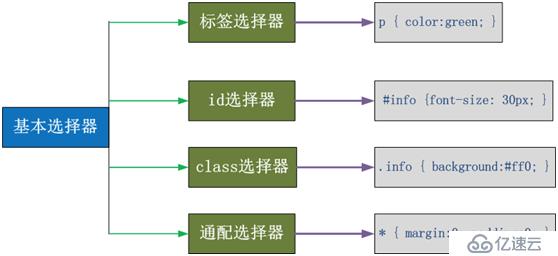
3、css选择器(常用)

标签选择器:
div { background-color:red; }
<div > </div>
class选择器:
.bd { background-color:red; }
<div class='bd'> </div>
id选择器:
#idselect { background-color:red; }
<div id='idselect' > </div>
关联选择器:
#idselect p{ background-color:red; }
<div id='idselect' > <p> </p> </div>
组合选择器:
input,div,p{ background-color:red; }
属性选择器:
input[type='text']{ width:100px; height:200px; }
.c1[xiao='a']{color:red;}<br> <div class='c1' xiao='a'>自定义属性选择器</div> <br>
伪元素选择器:
a:link{background-color:red;} # 鼠标没有碰过的样式
a:hover{background-color:red;} # 鼠标放上去的样式
a:active{background-color:red;} # 选择链接时的样式
a:visited{background-color:red;} # 已经访问过的链接的样式案例:
<style>
/*标签选择器,找到所有的标签应用以下样式*/
div{
color: green;
}
/*id选择器,找到标签id等于i1的标签,应用以下样式*/
#i1{
font-size: 56px;
/* color: green; */
}
/*class选择器,找到class=c1的所有标签,应用一下样式*/
.c1{
background-color: red;
}
/*层级选择器,找到 class=c2 下的div下的p下的class=c3标签,应用以下样式*/
/*.c2 div p a{*/
/**/
/*}*/
.c2 div p .c3{
background-color: red;
}
/*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/
.c4,.c5,.c6{
background-color: aqua;
}
</style>CSS选择器案例
1.id应用
"#",这个调用CSS样式的方法,就是在头部<style>#name{....}</style> # name意思就是所有id为name的都会使用这个css样式
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<style> #name{
background-color: red;
}
</style>
</head>
<body>
<div>
<p id="name">
<!--这里不需要指定,只要id=name的就会自动应用头部指定的CSS样式-->
前端CSS
</p>
<p id="name">
前端HTML
</p>
</div>
</body>效果:
ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<style>
/*ID选择器*/ #i1{
background-color:red;
}
</style>
</head>
<body>
/* 为所有id为i1的ID应用样式,注意咱们是为了测试,在实际的生产中ID不能相同 */
<a id="i1"> id 选择器 </a> <a id="i1"> id 选择器 </a> <a id="i2"> 如果ID不同,那么将不会应用样式 </a>
</body>
</html>效果:
2.标签应用
为指定标签统一设置格式:在头部<style>p{....}</style> 这里的p是标签的名称,也可以是div这样就会给所有的div设置格式
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<style>
p{
background-color: lightskyblue;
width: 100px;
height:20px;
}
</style>
</head>
<body>
<div>
<p>
<!--这里不需要指定,只要id=name的就会自动应用头部指定的CSS样式-->
前端CSS
</p>
<p>
前端HTML
</p>
</div>
</body>效果:
标签选择器
为类型标签设置样式例如:<div>、<a>、等标签设置一个样式,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<style>
/*标签选择器,如果启用标签选择器所有指定的标签讲默认使用此样式*/
div{
font-size: 19px;
} </style>
</head>
<body>
<div>
font size test 19
</div>
</body>
</html>效果:
3.类选择器
class选择器,id是可以相同的,代码如下:
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<!--在头部指定好CSS样式然后,在标签里使用class="样式名应用"-->
<style>
/*类选择器标签*/
.cls{
background-color:blue;
font-size: 15px;
} </style>
</head>
<body>
<!--任何类型的标签都可以调用类选择器-->
<div class="cls"> class test div </div>
<a class="cls"> class test a </a>
<span class="cls"> class test span </span>
</body>效果:
注:以上三种选择器,建议使用第三种
4.关联选择器
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>CSS学习</title>
<style>
/*为一个标签应用了,类选择器,下的li标签设置样式*/
.container li{
background-color: pink;
}
</style></head><body>
<!--下面的div应用了container类选择器,那么他下面的所有的li标签将应用上面设置的样式-->
<div class="container">
<div >
test </div>
<ul>
<li>
li1 </li>
<li>
li2 </li>
<li>
li3 </li>
</ul>
</div></body></html>效果图:
关联选择器应用场景:为某标签下面的标签设置指定的样式:
# 下面的代码就是为应用了这个类选择器的标签下面的所有li标签设置样式
.container li{
background-color: pink;
}
# 问:如果在上面的代码基础上为li标签下的a标签设置样式怎么办呢?在li后面再加个a即可!
.container li a {
background-color: pink;
}案例:
<!DOCTYPE html><html lang="en"><head>
<style>
/*关联选择器:为应用了container下面的子元素下应用了l类选择器下面的应用了p类选择器设置样式*/
.container .l .p {
background-color: pink;
}
</style></head><body>
<div class="container">
<div class="l">
test <div>
<ul>
<!--这里需要注意,他们只要是有包换关系就行,不一定非得挨着-->
<li class="p">
hello shuaige </li>
</ul>
</div>
</div>
</div></body></html>效果图:
5.组合选择器
有这么一个场景,看下面的关联组合器,cc1和cc2都要使用相同的样式怎么办?重写一遍?
.container .a .cc1 {
background-color: pink;
}
.container .a .cc2 {
background-color: pink;
}解决方法代码如下:
.container .a .cc1,.container .a .cc2 {
background-color: pink;
}上面cc1后面的“逗号”就是或的关系,如果路径都是相同的话可以进行改良代码如下:
.container .a .cc1,.cc2 {
background-color: pink;
}这里组合的时候他是按照第一个出现的逗号来进行处理的,看下面的代码:
/*组合选择器*/
.container b ,.a .cc1,.cc2 {
background-color: pink;
}
/*组合选择器分解,上面的分解完成之后谁来应用:background-color: pink;这个样式呢?*/
.container b
.container b .a .cc1
.container b .cc2
......这里需要注意,“逗号”是或的关系,一般这个不常用,常用的是上面的方法6.属性选择器
写表单验证的时候最常用,举个例子来说看下面的代码:
我要在这么input下找到type为text的标签并且给他设置样式,在上面咱们知道了组合标签,但是组合选择器最小单元是标签,他不能定位到type属性
<div>
<input type="text" />
<input type="password" />
<input type="file" />
<input type="checkbox"/>
<input type="button"/>
<input type="reset"/>
</div>怎么做呢?在组合选择器后面加个[type=“text”]即可
<style>
/*input和[之间不能有空格]*/
.con input[type="text"] {
border:3px solid red;
}
</style><!DOCTYPE html><html lang="en"><head>
<style>
/*input和[之间不能有空格]*/
.con input[type="text"] {
border:3px solid red;
}
</style></head><body>
<div>
<input type="text" />
<input type="password" />
<input type="file" />
<input type="checkbox"/>
<input type="button"/>
<input type="reset"/>
</div></body></html>效果图:
需求又来了,我想找到input标签为type为text并且name为“lianxi”的那个input标签
<div class="con">
<input type="text" />
<input type="text" name="lianxi"/>
<input type="password" />
<input type="file" />
<input type="checkbox"/>
<input type="button"/>
<input type="reset"/>
</div>解决方法:在增加一个属性就行了(注意中括号之间没有空格不会报错但是没有效果),代码如下:
<style>
/*input和[之间不能有空格]*/
.con input[type="text"][name="shuaige"] {
border:3px solid red;
}
</style>效果:
属性标签经常用,要记住
也可以使用自定义属性来定义,并且所有的标签都可以使用自定义属性:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>shuaige</title>
<style>
/*input和[之间不能有空格]*/
.con input[type="text"][alex="shuaige"] {
border:3px solid red;
}
</style></head><body>
<div class="con">
<input type="text" />
<input type="text" alex="shuaige" />
<input type="password" />
<input type="file" />
<input type="checkbox"/>
<input type="button"/>
<input type="reset"/>
</div></body></html>更多选择器
4、css常用的属性
1.颜色属性:
color:green
color:#ff6600
color:#f60
color:rgb(255,255,255) # 红(R)、绿(G)、蓝(B) 每个的取值范围0~255
color:rgba(255,255,255,1) # RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的(色彩空间)透明度2.字体属性:
font-size:14px/50%/larger
font-family:微软雅黑,serif
font-weight:normal(默认值)/bold(粗)/bolder(更粗)/lighter(更细)
100、200、300~900,400 = normal,而 700 = bold简写方式:<br> font: 20px '微软雅黑'
3.背景属性:
background-p_w_picpath:url(图片路径)
background-repeat:no-repeat(不重复)/repeat(重复平铺满)/repeat-x(向Y轴重复)/repeat-y(向Y轴重复)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写方式:
background:背景颜色 url(图像) 重复 位置
background:#f60 url(p_w_picpaths/bg,jpg) no-repeat top center代码:
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
</head>
<body>
<div >
<!--设置背景颜色-->
Hello,html
</div>
<div >
<!--设置背景图片-->
</div>
</body>
div是块级别的标签,我们的图片仅仅是一个小的图片,但是现在是平铺,所以看下面的代码:
效果:

4.文本属性:
text-align: center; # 横向排列
line-height: 200px; # 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
text-indent: 150px; # 首行缩进,
letter-spacing: 10px; # 字符间距
word-spacing: 20px; # 单词间距5.边框属性:
border-style: none # 无边框
solid # 直线边框
dashed # 虚线边框
dotted # 点状边框
double # 双线边框
inherit # 继承
groove # 凸槽边框
ridge # 垄状边框、inset inset边框、outset outset边框 依赖于border-color属性
border-width:px 固定值的边框
medium 中等边框
thick 粗边框
thin 细边框
inherit继承
border-color:red
#ff0000
rgb(255,255,0)
rgba(255,255,0,0.1)
<br>border-radius: px 倒角
简写方式:
border:2px #f60 solid代码:
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色-->
<!--第一种:线的粗细为1像素,实线、红色-->
<div ></div>
<!--第二种:线的粗细为1像素,点、蓝色-->
<div ></div>
<!--第三种:线的粗细为1像素、虚线、紫色-->
<div ></div>
# 边框可以单独的设置一边的边框、上、下、左、右
<!--在左边设置边框,3px、实线、红色-->
<div >前端CSS</div>
6.列表属性:
list-style-type:none 无标记。
disc 默认。标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。)
lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman 大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek 小写希腊字母(alpha, beta, gamma, 等。)
lower-latin 小写拉丁字母(a, b, c, d, e, 等。)
upper-latin 大写拉丁字母(A, B, C, D, E, 等。)
hebrew 传统的希伯来编号方式
armenian 传统的亚美尼亚编号方式
georgian 传统的乔治亚编号方式(an, ban, gan, 等。)
cjk-ideographic 简单的表意数字
hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名)
katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名)
hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
list-style-position:inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐。
outside 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
inherit 规定应该从父元素继承 list-style-position 属性的值。
list-style-p_w_picpath:URL 图像的路径。
none 默认。无图形被显示。
inherit 规定应该从父元素继承 list-style-p_w_picpath 属性的值。
简写方式:
list-style:square inside url('/i/arrow.jpg');7.dispaly属性:
display:none # 隐藏属性
block # 变块级元素
inline # 变内联元素
inline-block # 内联元素默认不能设置长宽,块级可以,这个让内联元素可以设置height width代码:
<!--display 为none将隐藏标签-->
<div >前端CSS</div>
<!--display 为inline会将块级别标签调为内联标签-->
<div >前端JavaScript</div>
<!--display 为block会将内联标签调为块级别标签-->
<a >前端HTML</a>效果:

8.cursor属性:
鼠标停放时显示的效果
cursor:pointer # 鼠标变小手
help
move代码:
<div >停放在这里显示小手(pointer)</div>
<div >停放在这里显示问号(help)</div>
<div >停放在这里显示转圈(wait)</div>
<div >停放在这里显示移动(move)</div>
<div >停放在这里显示定位(crosshair)</div>9.opacity属性:
opacity:0.4 # 0-1之间的小数,颜色透明度10.z-index属性:
z-index:10 # 设置优先级,一般用在模态对话框11.margin,pading边距属性:
margin: 10px # 外边距(本身不会增加),与边框的距离
padding: 10px # 内边距(本身会增加) 遵循上右下左,元素之间的距离12.float属性
float:left/right
clear:both
<body>
<div >
<div >a</div>
<div >b</div>
<div ></div>
</div>
</body>代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端CSS</title>
<style>
.float-left{
width:20%;
background-color:red;
height: 500px;
float: left;
/*这里长和宽,可以用百分比或者直接指定像素来指定*/
}
.float-right{
width: 80%;
background-color:blue;
height: 500px;
float:left;
/*这里长和宽,可以用百分比或者直接指定像素来指定*/
}
</style>
</head>
<body>
<div class="float-left"></div>
<div class="float-right"></div>
</body>
</html>效果:

注:这里需要注意,有一种情况,如果不给父div设置高度,并且设置了float之后,子的float可能会覆盖父div的颜色怎么办?在父的div内加一条:
<div ></div>13.position属性
position: fixed # 固定浏览器窗口,网页返回顶部的按钮
absolute # 固定窗口
relative # 一般用于和absolute配合使用,相对于absolute
<div >
<div >111111</div>
</div>
<div >
<div >
<div >111</div>
</div>
</div>模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态对话框</title>
<style>
.hide {
display: none;
}
.modal{
width:400px;
height:300px;
background-color: #dddddd;
position: fixed;
top:50%;
left:50%;
margin-top:-150px;
margin-left:-200px;
z-index: 10;
}
.shadow {
position: fixed;
top:0px;
left:0px;
right:0px;
bottom:0px;
/*background-color: black;*/
/*opacity: 0.6;*/
background-color: rgba(0,0,0,.6);
z-index: 9;
}
</style>
</head>
<body>
<input type="button" value="添加"/>
<div class="shadow"></div>
<div class="modal">
<input type="text"/>
<input type="text"/>
<input type="text"/>
<input type="text"/>
</div>
<div ></div>
</body>
</html>注意:
1、css文档从上到下执行,以最后一个为准
a {
font-size: 10px;
}
b {
font-size: 40px;
}
<p class = "a b"> ddd </p>2、有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h2,h3,h4,h5,h6,h7,p,dt 切记
3、父div里面的子div都float,
方法1、在最后加一个div然后添上属性 clear:both
方法2、定义一个通用属性,
clearfix:afte{
content: '111';
display: block;
clear: both;
/* visibility 隐藏内容但占高度*/
visibility: hidden;
height: 0;
/*display: none;隐藏内容也不占高度*/
}一些案例:
带图像input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>带图像的登录</title>
<style>
.icon-name{
background-p_w_picpath: url(i_name.jpg);
height:16px;
width:200px;
display: inline-block;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div >
<input type="text"/>
<span class="icon-name" ></span>
</div>
</body>
</html>伪类选择器运用清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器运用清除浮动</title>
<style>
.c1:after {
content:'aaa';
}
.c2:before {
content:'666';
}
.clearfix:after{
content:'.';
clear:both;
display: block;
visibility: hidden;
height:0;
}
.left{
float:left;
}
</style>
</head>
<body>
<div class="c1">ddd</div>
<div class="c2">888</div>
<div class="clearfix">
<div class="left" >1</div>
<div class="left">2</div>
</div>
</body>
</html>小尖角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小尖角</title>
<style>
.icon {
display: inline-block;
border-top:15px solid red;
/*border-right:15px solid green;*/
/*border-bottom:15px solid yellow;*/
/*border-left:15px solid pink;*/
border-right:15px solid transparent;
border-bottom:15px solid transparent;
border-left:15px solid transparent;
}
</style>
</head>
<body>
<div class="icon"></div>
</body>
</html>后台布局一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台布局一</title>
<style>
* {
margin:0;
}
.pg-header {
height:48px;
background-color: #2459a2;
}
.pg-body .body-menu{
position: absolute;
top:48px;
left:0;
bottom:0;
width:200px;
background:red;
}
.pg-body .body-content{
position: absolute;
top:48px;
left:210px;
/*bottom:0;*/
right:0;
background:green;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-body">
<div class="body-menu"></div>
<div class="body-content">
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
</div>
</div>
<div class="pg-heaher"></div>
</body>
</html>后台布局二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台布局二</title>
<style>
* {
margin:0;
}
.pg-header {
height:48px;
background-color: #2459a2;
}
.pg-body .body-menu{
position: absolute;
top:48px;
left:0;
bottom:0;
width:200px;
background:red;
}
.pg-body .body-content{
position: absolute;
top:48px;
left:210px;
bottom:0;
right:0;
background:green;
overflow: auto;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-body">
<div class="body-menu"></div>
<div class="body-content">
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>asdfsadasd<br/>
</div>
</div>
<div class="pg-heaher"></div>
</body>
</html>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。