这篇文章主要介绍了php中for循环能遍历数组吗的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇php中for循环能遍历数组吗文章都会有所收获,下面我们一起来看看吧。
在php中,for循环能遍历数组,语法为“for($i=0;$i<count($array);$i++){ //处理数组元素的语句块;} ”。使用for遍历数组的限制:1、所遍历的数组必须是索引数组(即下标为数字的数组),不能是关联数组(下标为字符串的数组);2、索引数组的下标必须是连续的整数。
php中for循环能遍历数组。
for循环是几乎所有语言都可以用的一种遍历数组的方式,php语言也不例外。
一、for循环语句的结构解析
for循环会将控制循环次数的变量预先定义在for语句中,因此for循环语句能够按照已知的循环次数进行循环操作,适用于明确知道脚本需要运行的次数的情况。
for 循环的语法格式如下:
for循环语句可以拆解为4个部分:for (初始化语句; 循环条件; 变量更新--自增或自减) {
语句块;
}()号中的三个表达式和{}中的“语句块”,下面我们来分析一下。
语句解析:
初始化语句(表达式1):主要是初始化一个变量值,用于设置一个计数器,即循环开始的值;该语句仅在第一次循环时执行,以后都不会再执行。
循环条件(表达式2):循环执行的限制条件,用于控制是否执行循环体中的代码;如果条件为TRUE,则循环继续,如果条件为FALSE ,则循环结束,立即退出循环。
变量更新(表达式3):一个带有自增或自减操作的表达式,循环每执行一次,马上修改计数器的值,以使循环条件逐渐变得“不成立”。
语句块:条件判断为真时,需要执行的若干代码。
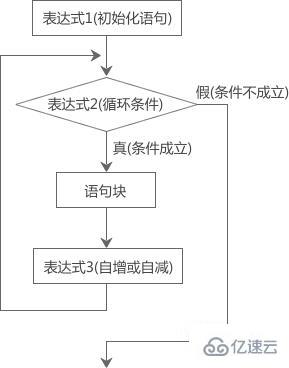
上面的描述是不是有点绕,我们来看看for循环语句的执行流程图,可以更直观的了解for循环的执行过程:

二、for循环语句遍历数组
下面我们先通过代码示例来具体看看如何遍历,然后通过分析代码来详细了解。
输出:<?php
header("Content-type:text/html;charset=utf-8");
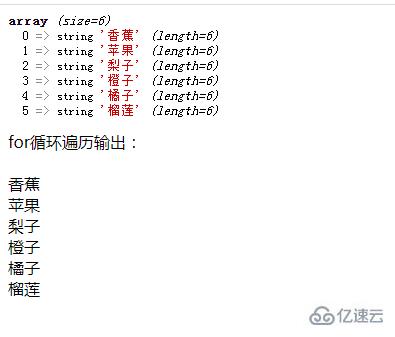
$array= array("香蕉","苹果","梨子","橙子","橘子","榴莲");
var_dump($array);
echo "for循环遍历输出:<br/><br/>";
for ($i=0; $i < count($array); $i++) {
echo $array[$i] . "<br/>";
}
?>

代码分析:
初始化语句为$i=0:示例的数组是一个索引数组,数组的下标默认从0开始,因此循环开始的值要为0。
循环条件$i <count($array):count()函数用于计算数组长度,则循环条件为$i < 数组长度,因为当$i = 数组长度时,$i已经超出了索引范围(索引范围是0 ~ 数组长度-1)。
变量更新$i++:每次循环后,变量$i自动增加1,直到$i = 数组长度时,因为$i超出了索引范围,以使循环条件不成立,然后退出循环。
echo $array[$i] . "<br/>":每循环一次,就根据$i值--数组下标,来输出数组元素。
说明:使用for循环遍历数组的形式是不会改变数组的内部指针的。
注意:使用for遍历数组存在以下限制:
1、所遍历的数组必须是索引数组(即下标为数字的数组),不能是关联数组(下标为字符串的数组)
如下列代码
<?php
header("Content-type:text/html;charset=utf-8");
$arr=array('brand'=>'google','email'=>'Gmail','WebBrowser'=>'Chrome','phone'=>'Android');
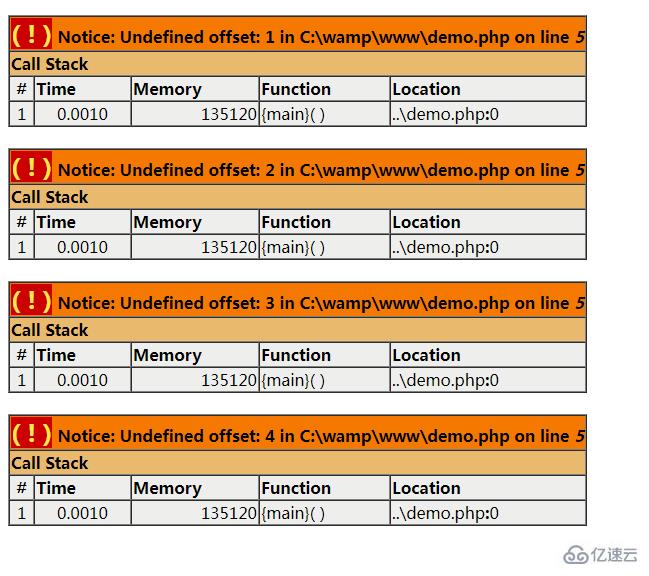
for($i=1;$i<=count($arr);$i++){
echo $arr[$i];
}
?>

在运行时会报错,这说明for不适合用于关联数组的遍历
2、for遍历的数组既要满足是索引数组,同时下标又要是连续的整数,如果不是连续的整数则会发生提示
<?php
header("Content-type:text/html;charset=utf-8");
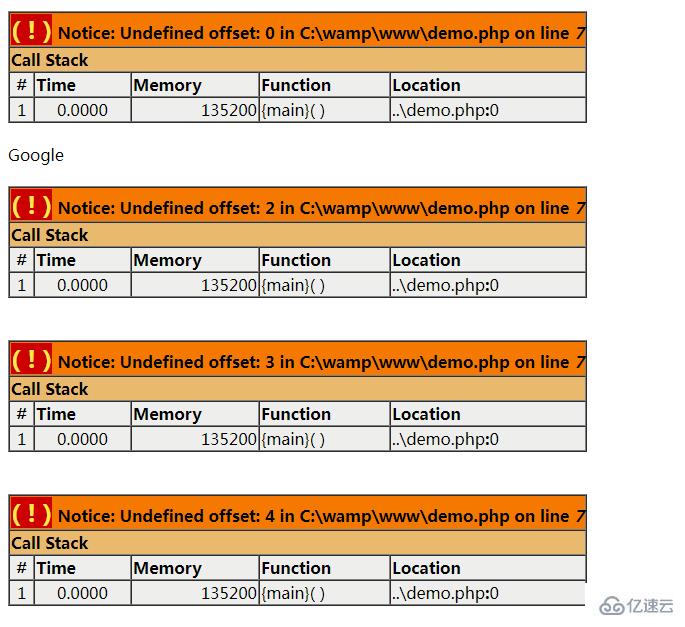
$array=array(1=>'Google',5=>'Chrome',7=>'Android',9=>'Youtube',12=>'Gmail');
//print_r($array);
for($i=0;$i<count($array);$i++){
echo $array[$i],"<br>";
}
?>

因此for循环遍历数组必须是索引数组而且下标必须是连续的。
关于“php中for循环能遍历数组吗”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“php中for循环能遍历数组吗”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。