жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңvueжҖҺд№Ҳе®һзҺ°жҺўжҺўж»‘еҠЁе ҶеҸ 组件вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңvueжҖҺд№Ҳе®һзҺ°жҺўжҺўж»‘еҠЁе ҶеҸ 组件вҖқеҗ§пјҒ
дёҖ. еҠҹиғҪеҲҶжһҗ
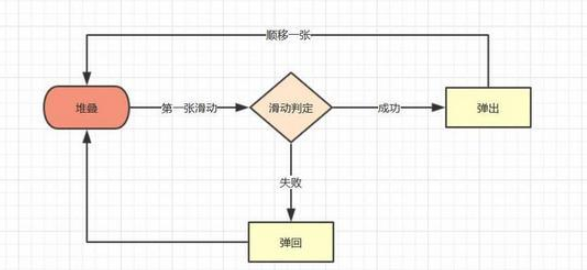
з®ҖеҚ•дҪҝз”ЁдёӢжҺўжҺўдјҡеҸ‘зҺ°пјҢе ҶеҸ ж»‘еҠЁзҡ„еҠҹиғҪеҫҲз®ҖеҚ•пјҢз”ЁдёҖеј еӣҫжҰӮжӢ¬е°ұжҳҜ:

з®ҖеҚ•еҪ’зәідёӢйҮҢйқўеҢ…еҗ«зҡ„еҹәжң¬еҠҹиғҪзӮ№:
еӣҫзүҮзҡ„е ҶеҸ
еӣҫзүҮ第дёҖеј зҡ„ж»‘еҠЁ
жқЎд»¶жҲҗеҠҹеҗҺзҡ„ж»‘еҮәпјҢжқЎд»¶еӨұиҙҘеҗҺзҡ„еӣһеј№
ж»‘еҮәеҗҺдёӢдёҖеј еӣҫзүҮе ҶеҸ еҲ°йЎ¶йғЁ
дҪ“йӘҢдјҳеҢ–
ж №жҚ®и§Ұж‘ёзӮ№зҡ„дёҚеҗҢпјҢж»‘еҠЁж—¶йҰ–еӣҫжңүдёҚеҗҢи§’еәҰеҒҸ移
еҒҸ移йқўз§ҜеҲӨе®ҡжҳҜеҗҰжҲҗеҠҹж»‘еҮә
дәҢ. е…·дҪ“е®һзҺ°
жңүдәҶеҪ’зәіеҘҪзҡ„еҠҹиғҪзӮ№пјҢжҲ‘们е®һзҺ°з»„件зҡ„жҖқи·Ҝдјҡжӣҙжё…жҷ°
1. е ҶеҸ ж•Ҳжһң
е ҶеҸ еӣҫзүҮж•ҲжһңеңЁзҪ‘дёҠжңүеӨ§йҮҸзҡ„е®һдҫӢпјҢе®һзҺ°зҡ„ж–№жі•еӨ§еҗҢе°ҸејӮпјҢдё»иҰҒйҖҡиҝҮеңЁзҲ¶еұӮи®ҫе®ҡperspective еҸҠperspective-origin пјҢжқҘе®һзҺ°еӯҗеұӮзҡ„йҖҸи§ҶпјҢеӯҗеұӮи®ҫе®ҡеҘҪtranslate3d ZиҪҙж•°еҖјеҚіеҸҜжЁЎжӢҹеҮәе ҶеҸ ж•ҲжһңпјҢе…·дҪ“д»Јз ҒеҰӮдёӢ
// еӣҫзүҮе ҶеҸ dom
<!--opacity: 0 йҡҗи—ҸжҲ‘们дёҚжғізңӢеҲ°зҡ„stack-itemеұӮзә§-->
<!--z-index: -1 и°ғж•ҙstack-itemеұӮзә§"-->
<ul class="stack">
<li class="stack-item" ><img src="1.png" alt="01"></li>
<li class="stack-item" ><img src="2.png" alt="02"></li>
<li class="stack-item" ><img src="3.png" alt="03"></li>
<li class="stack-item" ><img src="4.png" alt="04"></li>
<li class="stack-item" ><img src="5.png" alt="05"></li>
</ul>
<style>
.stack {
width: 100%;
height: 100%;
position: relative;
perspective: 1000px; //еӯҗе…ғзҙ и§Ҷи·қ
perspective-origin: 50% 150%; //еӯҗе…ғзҙ йҖҸи§ҶдҪҚзҪ®
-webkit-perspective: 1000px;
-webkit-perspective-origin: 50% 150%;
margin: 0;
padding: 0;
}
.stack-item{
background: #fff;
height: 100%;
width: 100%;
border-radius: 4px;
text-align: center;
overflow: hidden;
}
.stack-item img {
width: 100%;
display: block;
pointer-events: none;
}
</style>дёҠйқўеҸӘжҳҜдёҖз»„йқҷжҖҒд»Јз ҒпјҢжҲ‘们еёҢжңӣеҫ—еҲ°зҡ„жҳҜvue组件пјҢжүҖд»ҘйңҖиҰҒе…Ҳе»әз«ӢдёҖдёӘ组件模жқҝstack.vueпјҢеңЁжЁЎжқҝдёӯжҲ‘们еҸҜд»ҘдҪҝз”Ёv-forпјҢйҒҚеҺҶеҮәstackиҠӮзӮ№пјҢдҪҝз”Ё:style жқҘдҝ®ж”№еҗ„дёӘitemзҡ„styleпјҢд»Јз ҒеҰӮдёӢ
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages" :>
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pagesж•°жҚ®еҢ…еҗ«еҹәзЎҖзҡ„еӣҫзүҮж•°жҚ®
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdataж•°жҚ®еҢ…еҗ«з»„件еҹәжң¬ж•°жҚ®
basicdata: {
currentPage: 0 // й»ҳи®ӨйҰ–еӣҫзҡ„еәҸеҲ—
},
// temporaryDataж•°жҚ®еҢ…еҗ«з»„件дёҙж—¶ж•°жҚ®
temporaryData: {
opacity: 1, // и®°еҪ•opacity
zIndex: 10, // и®°еҪ•zIndex
visible: 3 // и®°еҪ•й»ҳи®ӨжҳҫзӨәе ҶеҸ ж•°visible
}
}
},
methods: {
// йҒҚеҺҶж ·ејҸ
transform (index) {
if (index >= this.basicdata.currentPage) {
let style = {}
let visible = this.temporaryData.visible
let perIndex = index - this.basicdata.currentPage
// visibleеҸҜи§Ғж•°йҮҸеүҚж»‘еқ—зҡ„ж ·ејҸ
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
}
}
}
</script>е…ій”®зӮ№
:style еҸҜд»Ҙз»‘е®ҡеҜ№иұЎзҡ„еҗҢж—¶пјҢд№ҹеҸҜд»Ҙз»‘е®ҡж•°з»„е’ҢеҮҪж•°пјҢиҝҷеңЁйҒҚеҺҶзҡ„ж—¶еҖҷеҫҲжңүз”Ё
жңҖеҹәжң¬зҡ„domз»“жһ„е·Із»Ҹжһ„е»әе®ҢжҜ•пјҢдёӢдёҖжӯҘжҳҜи®©йҰ–еј еӣҫзүҮвҖңеҠЁвҖқиө·жқҘ
2. еӣҫзүҮж»‘еҠЁ
еӣҫзүҮж»‘еҠЁж•ҲжһңпјҢеңЁеҫҲеӨҡеңәжҷҜдёӯйғҪжңүеҮәзҺ°пјҢе…¶еҺҹзҗҶж— йқһжҳҜзӣ‘еҗ¬touchsдәӢ件пјҢеҫ—еҲ°дҪҚ移пјҢеҶҚйҖҡиҝҮtranslate3Dж”№еҸҳзӣ®ж ҮдҪҚ移пјҢеӣ жӯӨжҲ‘们иҰҒе®һзҺ°зҡ„жӯҘйӘӨеҰӮдёӢ
еҜ№stackиҝӣиЎҢtouchsдәӢ件зҡ„з»‘е®ҡ
зӣ‘еҗ¬е№¶еӮЁеӯҳжүӢеҠҝдҪҚзҪ®еҸҳеҢ–зҡ„ж•°еҖј
ж”№еҸҳйҰ–еӣҫcssеұһжҖ§дёӯtranslate3Dзҡ„xпјҢyеҖј
#### е…·дҪ“е®һзҺ°
еңЁvueжЎҶжһ¶дёӯпјҢдёҚе»әи®®зӣҙжҺҘж“ҚдҪңиҠӮзӮ№пјҢиҖҢжҳҜйҖҡиҝҮжҢҮд»Өv-onеҜ№е…ғзҙ иҝӣиЎҢз»‘е®ҡпјҢеӣ жӯӨжҲ‘们е°Ҷз»‘е®ҡйғҪеҶҷеңЁv-forйҒҚеҺҶйҮҢпјҢйҖҡиҝҮindexиҝӣиЎҢеҲӨж–ӯе…¶жҳҜеҗҰжҳҜйҰ–еӣҫпјҢеҶҚдҪҝз”Ё:styleдҝ®ж”№йҰ–йЎөзҡ„ж ·ејҸпјҢе…·дҪ“д»Јз ҒеҰӮдёӢ:
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:
@touchstart.stop.capture="touchstart"
@touchmove.stop.capture="touchmove"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pagesж•°жҚ®еҢ…еҗ«еҹәзЎҖзҡ„еӣҫзүҮж•°жҚ®
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdataж•°жҚ®еҢ…еҗ«з»„件еҹәжң¬ж•°жҚ®
basicdata: {
start: {}, // и®°еҪ•иө·е§ӢдҪҚзҪ®
end: {}, // и®°еҪ•з»ҲзӮ№дҪҚзҪ®
currentPage: 0 // й»ҳи®ӨйҰ–еӣҫзҡ„еәҸеҲ—
},
// temporaryDataж•°жҚ®еҢ…еҗ«з»„件дёҙж—¶ж•°жҚ®
temporaryData: {
poswidth: '', // и®°еҪ•дҪҚ移
posheight: '', // и®°еҪ•дҪҚ移
tracking: false // жҳҜеҗҰеңЁж»‘еҠЁпјҢйҳІжӯўеӨҡж¬Ўж“ҚдҪңпјҢеҪұе“ҚдҪ“йӘҢ
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// жҳҜеҗҰдёәtouch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// и®°еҪ•иө·е§ӢдҪҚзҪ®
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pcж“ҚдҪң
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
},
touchmove (e) {
// и®°еҪ•ж»‘еҠЁдҪҚзҪ®
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// и®Ўз®—ж»‘еҠЁеҖј
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
// ж»‘еҠЁз»“жқҹпјҢи§ҰеҸ‘еҲӨж–ӯ
},
// йқһйҰ–йЎөж ·ејҸеҲҮжҚў
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visibleеҸҜи§Ғж•°йҮҸеүҚж»‘еқ—зҡ„ж ·ејҸ
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// йҰ–йЎөж ·ејҸеҲҮжҚў
transformIndex (index) {
// еӨ„зҗҶ3Dж•Ҳжһң
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = 1
style['zIndex'] = 10
return style
}
}
}
}
</script>3. жқЎд»¶жҲҗеҠҹеҗҺзҡ„ж»‘еҮәпјҢжқЎд»¶еӨұиҙҘеҗҺзҡ„еӣһеј№
жқЎд»¶зҡ„и§ҰеҸ‘еҲӨж–ӯжҳҜеңЁtouchend/mouseupеҗҺиҝӣиЎҢпјҢеңЁиҝҷйҮҢжҲ‘们е…Ҳз”Ёз®ҖеҚ•зҡ„жқЎд»¶иҝӣиЎҢеҲӨе®ҡпјҢеҗҢж—¶з»ҷдәҲйҰ–еӣҫеј№еҮәеҸҠеӣһеј№зҡ„ж•ҲжһңпјҢд»Јз ҒеҰӮдёӢ
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pagesж•°жҚ®еҢ…еҗ«еҹәзЎҖзҡ„еӣҫзүҮж•°жҚ®
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdataж•°жҚ®еҢ…еҗ«з»„件еҹәжң¬ж•°жҚ®
basicdata: {
start: {}, // и®°еҪ•иө·е§ӢдҪҚзҪ®
end: {}, // и®°еҪ•з»ҲзӮ№дҪҚзҪ®
currentPage: 0 // й»ҳи®ӨйҰ–еӣҫзҡ„еәҸеҲ—
},
// temporaryDataж•°жҚ®еҢ…еҗ«з»„件дёҙж—¶ж•°жҚ®
temporaryData: {
poswidth: '', // и®°еҪ•дҪҚ移
posheight: '', // и®°еҪ•дҪҚ移
tracking: false, // жҳҜеҗҰеңЁж»‘еҠЁпјҢйҳІжӯўеӨҡж¬Ўж“ҚдҪңпјҢеҪұе“ҚдҪ“йӘҢ
animation: false, // йҰ–еӣҫжҳҜеҗҰеҗҜз”ЁеҠЁз”»ж•ҲжһңпјҢй»ҳи®ӨдёәеҗҰ
opacity: 1 // и®°еҪ•йҰ–еӣҫйҖҸжҳҺеәҰ
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// жҳҜеҗҰдёәtouch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// и®°еҪ•иө·е§ӢдҪҚзҪ®
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pcж“ҚдҪң
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// и®°еҪ•ж»‘еҠЁдҪҚзҪ®
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// и®Ўз®—ж»‘еҠЁеҖј
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// ж»‘еҠЁз»“жқҹпјҢи§ҰеҸ‘еҲӨж–ӯ
// з®ҖеҚ•еҲӨж–ӯж»‘еҠЁе®ҪеәҰи¶…еҮә100еғҸзҙ ж—¶и§ҰеҸ‘ж»‘еҮә
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// жңҖз»ҲдҪҚ移з®ҖеҚ•и®ҫе®ҡдёәxиҪҙ200еғҸзҙ зҡ„еҒҸ移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
// дёҚж»Ўи¶іжқЎд»¶еҲҷж»‘е…Ҙ
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
}
},
// йқһйҰ–йЎөж ·ејҸеҲҮжҚў
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visibleеҸҜи§Ғж•°йҮҸеүҚж»‘еқ—зҡ„ж ·ејҸ
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// йҰ–йЎөж ·ејҸеҲҮжҚў
transformIndex (index) {
// еӨ„зҗҶ3Dж•Ҳжһң
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>4. ж»‘еҮәеҗҺдёӢдёҖеј еӣҫзүҮе ҶеҸ еҲ°йЎ¶йғЁ
йҮҚж–°е ҶеҸ жҳҜ组件жңҖеҗҺдёҖдёӘеҠҹиғҪпјҢеҗҢж—¶д№ҹжҳҜжңҖйҮҚиҰҒе’ҢеӨҚжқӮзҡ„еҠҹиғҪгҖӮеңЁжҲ‘们зҡ„д»Јз ҒйҮҢпјҢstack-itemзҡ„жҺ’еәҸдҫқиө–з»‘е®ҡ:styleзҡ„transformIndexе’ҢtransformеҮҪж•°пјҢеҮҪж•°йҮҢеҲӨе®ҡзҡ„жқЎд»¶жҳҜcurrentPageпјҢйӮЈжҳҜдёҚжҳҜж”№еҸҳcurrentPageпјҢи®©е…¶+1пјҢеҚіеҸҜе®ҢжҲҗйҮҚж–°е ҶеҸ е‘ўпјҹ
зӯ”жЎҲжІЎжңүйӮЈд№Ҳз®ҖеҚ•пјҢеӣ дёәжҲ‘们滑еҮәжҳҜеҠЁз”»ж•ҲжһңпјҢдјҡиҝӣиЎҢ300msзҡ„ж—¶й—ҙпјҢиҖҢcurrentPageеҸҳеҢ–еј•иө·зҡ„йҮҚжҺ’пјҢдјҡз«ӢеҚіеҸҳеҢ–пјҢжү“ж–ӯеҠЁз”»зҡ„иҝӣиЎҢгҖӮеӣ жӯӨжҲ‘们йңҖиҰҒе…Ҳдҝ®ж”№transformеҮҪж•°зҡ„жҺ’еәҸжқЎд»¶пјҢеҗҺж”№еҸҳcurrentPageгҖӮ
#### е…·дҪ“е®һзҺ°
дҝ®ж”№transformеҮҪж•°жҺ’еәҸжқЎд»¶
и®©currentPage+1
ж·»еҠ onTransitionEndдәӢ件пјҢеңЁж»‘еҮәз»“жқҹеҗҺпјҢйҮҚж–°ж”ҫзҪ®stackеҲ—иЎЁдёӯ
д»Јз ҒеҰӮдёӢпјҡ
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove"
@webkit-transition-end="onTransitionEnd"
@transitionend="onTransitionEnd"
>
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pagesж•°жҚ®еҢ…еҗ«еҹәзЎҖзҡ„еӣҫзүҮж•°жҚ®
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdataж•°жҚ®еҢ…еҗ«з»„件еҹәжң¬ж•°жҚ®
basicdata: {
start: {}, // и®°еҪ•иө·е§ӢдҪҚзҪ®
end: {}, // и®°еҪ•з»ҲзӮ№дҪҚзҪ®
currentPage: 0 // й»ҳи®ӨйҰ–еӣҫзҡ„еәҸеҲ—
},
// temporaryDataж•°жҚ®еҢ…еҗ«з»„件дёҙж—¶ж•°жҚ®
temporaryData: {
poswidth: '', // и®°еҪ•дҪҚ移
posheight: '', // и®°еҪ•дҪҚ移
lastPosWidth: '', // и®°еҪ•дёҠж¬ЎжңҖз»ҲдҪҚ移
lastPosHeight: '', // и®°еҪ•дёҠж¬ЎжңҖз»ҲдҪҚ移
tracking: false, // жҳҜеҗҰеңЁж»‘еҠЁпјҢйҳІжӯўеӨҡж¬Ўж“ҚдҪңпјҢеҪұе“ҚдҪ“йӘҢ
animation: false, // йҰ–еӣҫжҳҜеҗҰеҗҜз”ЁеҠЁз”»ж•ҲжһңпјҢй»ҳи®ӨдёәеҗҰ
opacity: 1, // и®°еҪ•йҰ–еӣҫйҖҸжҳҺеәҰ
swipe: false // onTransitionеҲӨе®ҡжқЎд»¶
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// жҳҜеҗҰдёәtouch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// и®°еҪ•иө·е§ӢдҪҚзҪ®
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pcж“ҚдҪң
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// и®°еҪ•ж»‘еҠЁдҪҚзҪ®
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// и®Ўз®—ж»‘еҠЁеҖј
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// ж»‘еҠЁз»“жқҹпјҢи§ҰеҸ‘еҲӨж–ӯ
// з®ҖеҚ•еҲӨж–ӯж»‘еҠЁе®ҪеәҰи¶…еҮә100еғҸзҙ ж—¶и§ҰеҸ‘ж»‘еҮә
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// жңҖз»ҲдҪҚ移з®ҖеҚ•и®ҫе®ҡдёәxиҪҙ200еғҸзҙ зҡ„еҒҸ移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
this.temporaryData.swipe = true
// и®°еҪ•жңҖз»Ҳж»‘еҠЁи·қзҰ»
this.temporaryData.lastPosWidth = this.temporaryData.poswidth
this.temporaryData.lastPosHeight = this.temporaryData.posheight
// currentPage+1 еј•еҸ‘жҺ’еәҸеҸҳеҢ–
this.basicdata.currentPage += 1
// currentPageеҲҮжҚўпјҢж•ҙдҪ“domиҝӣиЎҢеҸҳеҢ–пјҢжҠҠ第дёҖеұӮж»‘еҠЁзҪ®йӣ¶
this.$nextTick(() => {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.opacity = 1
})
// дёҚж»Ўи¶іжқЎд»¶еҲҷж»‘е…Ҙ
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.swipe = false
}
},
onTransitionEnd (index) {
// domеҸ‘з”ҹеҸҳеҢ–еҗҺпјҢжӯЈеңЁжү§иЎҢзҡ„еҠЁз”»ж»‘еҠЁеәҸеҲ—е·Із»ҸеҸҳдёәдёҠдёҖеұӮ
if (this.temporaryData.swipe && index === this.basicdata.currentPage - 1) {
this.temporaryData.animation = true
this.temporaryData.lastPosWidth = 0
this.temporaryData.lastPosHeight = 0
this.temporaryData.swipe = false
}
},
// йқһйҰ–йЎөж ·ејҸеҲҮжҚў
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visibleеҸҜи§Ғж•°йҮҸеүҚж»‘еқ—зҡ„ж ·ејҸ
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
// е·Іж»‘еҠЁжЁЎеқ—йҮҠж”ҫеҗҺ
} else if (index === this.basicdata.currentPage - 1) {
let style = {}
// 继з»ӯжү§иЎҢеҠЁз”»
style['transform'] = 'translate3D(' + this.temporaryData.lastPosWidth + 'px' + ',' + this.temporaryData.lastPosHeight + 'px' + ',0px)'
style['opacity'] = '0'
style['zIndex'] = '-1'
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
return style
}
},
// йҰ–йЎөж ·ејҸеҲҮжҚў
transformIndex (index) {
// еӨ„зҗҶ3Dж•Ҳжһң
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>ж•Ҳжһң

е ҶеҸ ж»‘еҠЁж•Ҳжһңе·Із»ҸеҮәжқҘдәҶпјҢдҪҶжҳҜжҺўжҺўеңЁдҪ“йӘҢдёҠпјҢиҝҳеўһеҠ дәҶи§Ұзў°и§’еәҰеҒҸ移пјҢд»ҘеҸҠеҲӨе®ҡж»‘еҮәйқўз§ҜжҜ”дҫӢ
и§’еәҰеҒҸ移зҡ„еҺҹзҗҶпјҢжҳҜеңЁз”ЁжҲ·жҜҸж¬ЎиҝӣиЎҢtouchж—¶пјҢи®°еҪ•з”ЁжҲ·и§Ұзў°дҪҚзҪ®пјҢи®Ўз®—еҮәжңҖеӨ§зҡ„еҒҸ移角еәҰпјҢеңЁж»‘еҠЁеҮәзҺ°дҪҚ移时пјҢзәҝжҖ§еўһеҠ и§’еәҰд»ҘиҮіжңҖеӨ§зҡ„еҒҸ移角еәҰгҖӮ
дҪҝз”ЁеңЁstackдёӯе…·дҪ“иҰҒеҒҡзҡ„жҳҜпјҡ
touchmoveдёӯи®Ўз®—еҮәжүҖйңҖи§’еәҰе’Ңж–№еҗ‘
touchendеҸҠonTransitionEndдёӯе°Ҷи§’еәҰиҮійӣ¶
еҲӨе®ҡж»‘еҮәйқўз§ҜжҜ”дҫӢпјҢдё»иҰҒйҖҡиҝҮеҒҸ移йҮҸи®Ўз®—еҮәеҒҸ移йқўз§ҜпјҢд»ҺиҖҢеҫ—еҲ°йқўз§ҜжҜ”дҫӢпјҢе®ҢжҲҗеҲӨж–ӯгҖӮ
Vueе…·дҪ“иҪ»йҮҸзә§жЎҶжһ¶гҖҒз®ҖеҚ•жҳ“еӯҰгҖҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖҒ组件еҢ–гҖҒж•°жҚ®е’Ңз»“жһ„зҡ„еҲҶзҰ»гҖҒиҷҡжӢҹDOMгҖҒиҝҗиЎҢйҖҹеәҰеҝ«зӯүдјҳеҠҝпјҢVueдёӯйЎөйқўдҪҝз”Ёзҡ„жҳҜеұҖйғЁеҲ·ж–°пјҢдёҚз”ЁжҜҸж¬Ўи·іиҪ¬йЎөйқўйғҪиҰҒиҜ·жұӮжүҖжңүж•°жҚ®е’ҢdomпјҢеҸҜд»ҘеӨ§еӨ§жҸҗеҚҮи®ҝй—®йҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңvueжҖҺд№Ҳе®һзҺ°жҺўжҺўж»‘еҠЁе ҶеҸ 组件вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№vueжҖҺд№Ҳе®һзҺ°жҺўжҺўж»‘еҠЁе ҶеҸ 组件иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ