小编给大家分享一下CSS中定位float、static、relative、absolute、fixed的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
html的对象是按照文档流的方式,从上而下,从左往右的布置对象/元素。
static: 元素默认的定位方式,遵从基本的html布置规则
relative:相对定位,相对哪个对象呢? 相对的是元素本身的位置
<div class="div5"></div>
<div class="div7"></div>
<style>
div{
width:300px;
height:200px;
}
.div5{
position:relative;
left:20px;//往下方偏移20px
top:30px;//往右边偏移20px
}
</style>
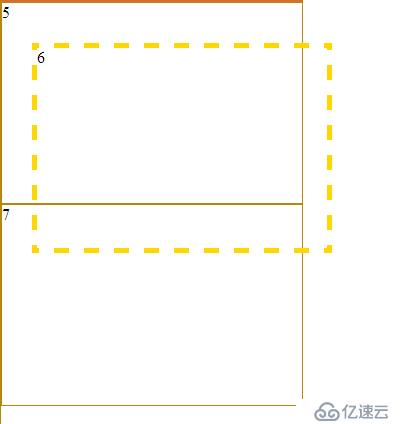
图中实体框是div5原本位置,虚线框6是进行相对定位后的位置,但是元素本身在文档流里占据的是实体框的位置,有下一个元素div7时是以实体框为参考的。
absolute:绝对定位,脱离文档流。绝对定位也有个参考目标!如果父级元素是定位方式是 relative/absolute/fixed,那么就以父级元素为参考目标,否则就以body为参考目标
fixed:绝对定位,以浏览器窗口为参考目标。
补充一点,浏览器窗口 html 一般情况会比body大 9px左右,可以通过设置body的外边距消除。
另外 z-index这个参数只会在定位方式是relative、absolute时生效
看完了这篇文章,相信你对“CSS中定位float、static、relative、absolute、fixed的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。