这篇文章主要介绍“微信小程序与webview H5交互怎么实现”,在日常操作中,相信很多人在微信小程序与webview H5交互怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序与webview H5交互怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
客户端 6.7.2 版本开始,navigationStyle: custom 对 web-view 组件无效

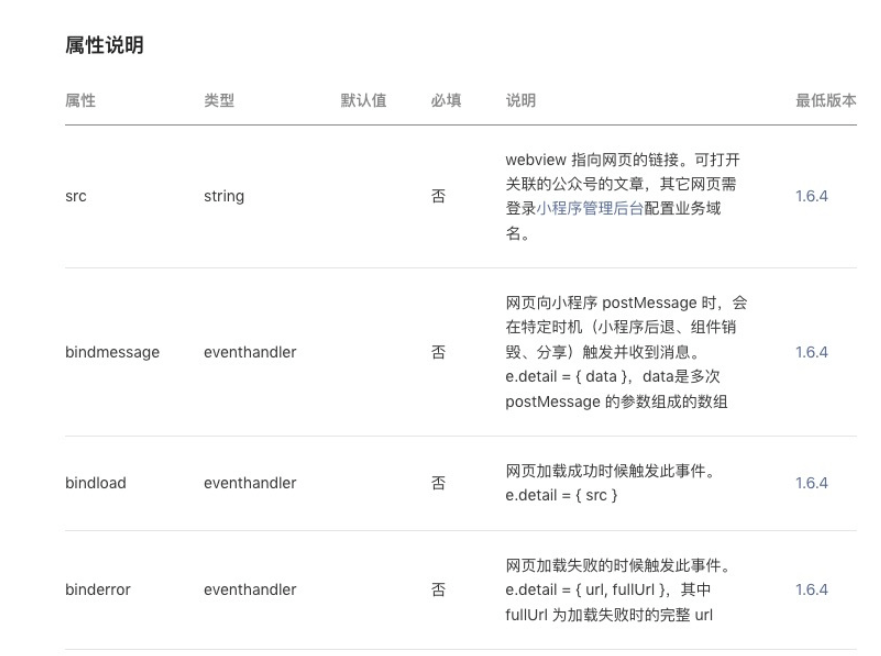
在web-view组件上有一个属性“bindmessage”,官方是这么介绍的:
网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data },data是多次 postMessage 的参数组成的数组
在 web-view 组件上绑定 “message”事件
在 H5 中 触发 message 事件即可在小程序中接收 H5传递的数据
例子:
小程序 /pages/test/test.wxml :
<web-view src="" bindmessage="receiveMessage"></web-view>小程序 /pages/test/test.js :
receiveMessage(e){
console.log(e.detail)//接收H5传过来的数据
}H5:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
</script>利用postMessage可以实现小程序与H5之间通讯,但只在小程序后退、组件销毁、分享时触发,所以在一些情况可能不满足开发需求
| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的 message 事件 | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |
例如现在有一个场景: H5为一个列表页面,点击列表子项时跳转到原生小程序的详情页
H5:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
function handleClick(e){
let id = e.target.dataset.id
let url = `/pages/detail/detail?id=${id}`;
wx.miniProgram.navigateTo({
url,
});
}
</script>小程序 /pages/detail/detail.js:
onLoad: function (options) {
console.log(options.id)//接收H5传过来的数据
}原生小程序 给 web-view内嵌H5 传参就很简单了,原生小程序直接通过修改 web-view 的src属性就行了
'xxx.com?arg=123'h6页面获取url上的参数,这种方式会使页面重新加载,如果不想引起页面加载可以通过修改hash
'xxx.com#123'H5页面监听hash值变化:
window.onhashchange=function(){
alert('hash值改变')
console.log(window.location.hash)//获取当前hash值
}到此,关于“微信小程序与webview H5交互怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。