上一章节,我们创建了一个立方体,但是还未贴上材质,看起来还是不美观,在这章节,我们继续上章节的内容,为立方体贴上材质。
准备一张材质图,将图片拖入到UserRes.bundle资源包里(前面的教程已经介绍了为什么要放到这里面,NVisionXR引擎有一套完善的贴图资源管理方案,可见这篇教程 《NVisionXR引擎基本介绍 http://www.arvrschool.com/read-7381》 )
(资源链接附在教程最后) 
在UserRes.material中配置材质信息,代码如下图 
代码
material cubeTex
{
technique
{
pass
{
texture_unit
{
texture new_vision.png
}
}
}
}
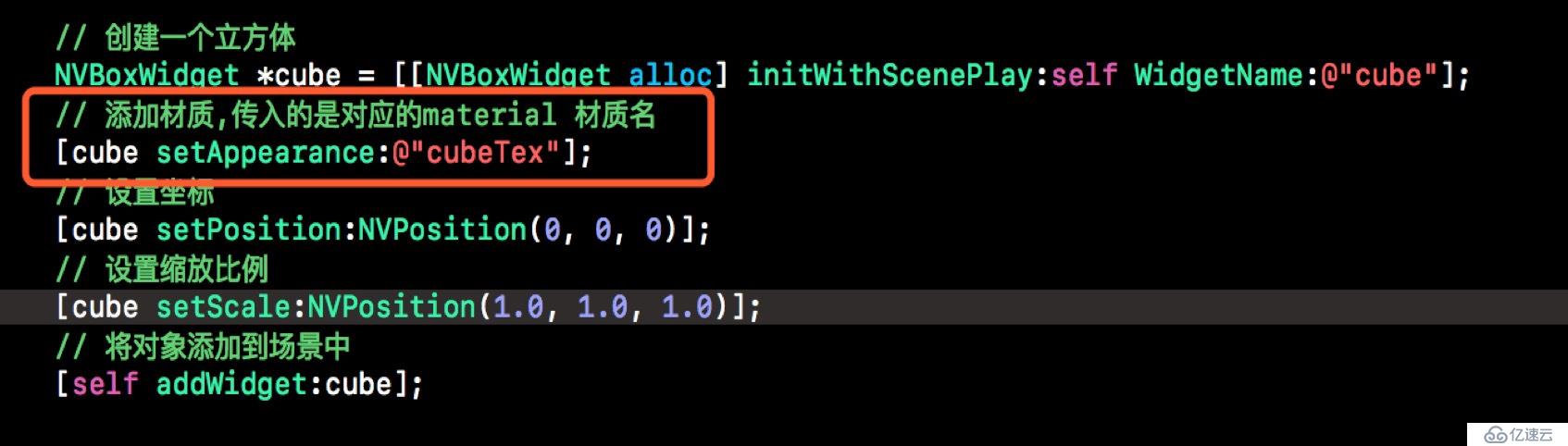
然后回到代码中:
添加圈起来的代码进行添加材质,传入上图设置的对应材质名,以后要加入资源都按照上面的步骤即可. 
代码:
// 创建一个立方体 NVBoxWidget *cube = [[NVBoxWidget alloc] initWithScenePlay:self WidgetName:@"cube"]; // 添加材质,传入的是对应的material 材质名 [cube setAppearance:@"cubeTex"]; // 设置坐标 [cube setPosition:NVPosition(0, 0, 0)]; // 设置缩放比例 [cube setScale:NVPosition(1.0, 1.0, 1.0)]; // 将对象添加到场景中 [self addWidget:cube];
运行项目: 
本章节的内容就到这里了,但是大家可以看到贴图的颜色有点暗,这是因为场景中没有灯光的原因,导致画面不是很真实。下一章节介绍如何往场景中添加灯管。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。