本篇内容介绍了“React如何实现合成事件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
首先是 React 项目过程启动时,调用 listenToAllSupportedEvents 方法,做合成事件的绑定。
// 对应方法 `ReactDOM.createRoot()
function createRoot(container, CreateRootOptions) {
const rootContainerElement =
container.nodeType === COMMENT_NODE
? (container.parentNode: any)
: container;
// 绑定支持的事件
listenToAllSupportedEvents(rootContainerElement);
}listenToAllSupportedEvents 方法核心实现为:
function listenToAllSupportedEvents(rootContainerElement) {
allNativeEvents.forEach(domEventName => {
// 是否为会冒泡的事件
if (!nonDelegatedEvents.has(domEventName)) {
// 第二个参数是 isCapturePhaseListener
// false 表示绑定在 “冒泡阶段”
listenToNativeEvent(domEventName, false, rootContainerElement);
}
listenToNativeEvent(domEventName, true, rootContainerElement);
}
}allNativeEvents 是一个集合(Set),保存所有的原生 DOM 事件名。会 调用不同事件插件的初始化。
事件插件有:
SimpleEventPlugin;
EnterLeaveEventPlugin;
ChangeEventPlugin;
SelectEventPlugin;
BeforeInputEventPlugin
这些事件插件对象暴露有 registerEvents 和 extractEvents 方法。registerEvents 用于初始化原生事件和对应 React 事件,其中一个操作就是往 allNativeEvents 加原生事件名。
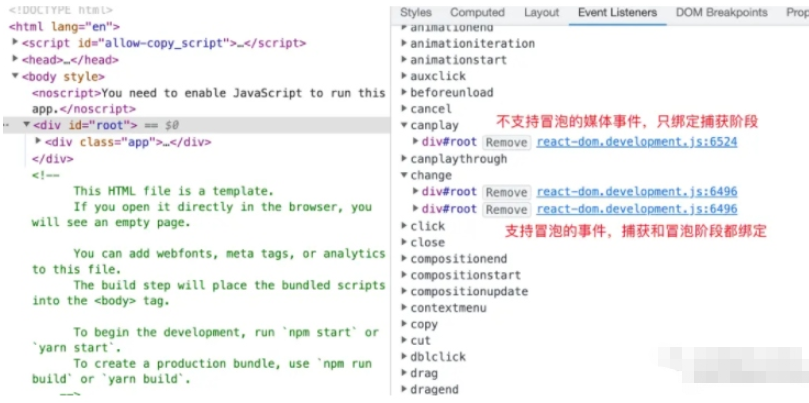
nonDelegatedEvents 也是一个集合(Set),保存不支持冒泡的事件,即不能进行事件委托,比如 cancel、scroll、媒体事件等。
对于支持冒泡的事件,捕获阶段和绑定阶段都绑定;对于不支持冒泡的事件,只绑定捕获阶段,且会 在目标元素上绑定事件。

listenToNativeEvent 里面调用了一层又一层的函数,人已经麻了。为了方便理解,这里将这些嵌套的函数拍平,丢掉一些次要的分支,得到下面核心代码:
function listenToNativeEvent() {
const listener = dispatchEvent.bind(
null,
domEventName,
eventSystemFlags,
targetContainer,
);
if (isCapturePhaseListener) {
// 捕获阶段的事件委托
targetContainer.addEventListener(domEventName, listener, true);
} else {
// 冒泡阶段的事件委托
targetContainer.addEventListener(domEventName, listener, false);
}
}现在我们给一个按钮绑定 React 的 mousedown 事件,然后触发。
调用栈为:

链路很长,只说核心的。
首先 执行 dispatchEventForPluginEventSystem,这里用 batchedUpdates 批量更新策略执行了 dispatchEventsForPlugins。
function dispatchEventForPluginEventSystem(
domEventName,
eventSystemFlags,
nativeEvent,
targetInst,
targetContainer,
) {
batchedUpdates(() =>
dispatchEventsForPlugins(
domEventName,
eventSystemFlags,
nativeEvent,
ancestorInst,
targetContainer,
),
);
}dispatchEventsForPlugins 方法下,做的事情:
首先用 extractEvents 递归 Fiber 树,从目标节点往上找到根节点,取出 props 中所有的相同事件(这里是 onMousedown),加到 dispatchQueue 队列上;
然后调用 processDispatchQueue 去按照一定顺序执行(冒泡阶段时顺序,捕获阶段时倒序)。
function dispatchEventsForPlugins(
domEventName,
eventSystemFlags,
nativeEvent,
targetInst,
targetContainer,
) {
const nativeEventTarget = getEventTarget(nativeEvent);
const dispatchQueue = [];
// 1. 找到所有需要执行的事件
extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
);
// 2. 按一定顺序执行
processDispatchQueue(dispatchQueue, eventSystemFlags);
}首先是 调用 extractEvents,该方法会调用不同的事件插件对象的 extractEvents 方法。
function extractEvents(...) {
SimpleEventPlugin.extractEvents(...);
if (shouldProcessPolyfillPlugins) {
EnterLeaveEventPlugin.extractEvents(...);
ChangeEventPlugin.extractEvents(...);
SelectEventPlugin.extractEvents(...);
BeforeInputEventPlugin.extractEvents(...);
}
}这里以 SimpleEventPlugin 事件插件对象的 extractEvents 方法为例,做了下面事情:
// 这个 extractEvents 是 SimpleEventPlugin 下的方法
function extractEvents(
dispatchQueue,
domEventName,
targetInst,
nativeEvent,
nativeEventTarget,
eventSystemFlags,
targetContainer,
) {
// 先默认一个合成对象构造函数
let SyntheticEventCtor = SyntheticEvent;
switch (domEventName) {
// ...
case 'mousedown':
// 构造函数替换为 合成鼠标事件构造函数
SyntheticEventCtor = SyntheticMouseEvent;
break;
}
// 是否为捕获阶段
const inCapturePhase = (eventSystemFlags & IS_CAPTURE_PHASE) !== 0;
// 递归找到所有的 listeners
const listeners = accumulateSinglePhaseListeners(
targetInst,
reactName,
nativeEvent.type,
inCapturePhase,
accumulateTargetOnly,
nativeEvent,
);
// 实例化合成事件对象,后面要传到 listener 里
const event = new SyntheticEventCtor(
reactName,
reactEventType,
null,
nativeEvent,
nativeEventTarget,
);
// 给队列加上 合成对象实例,和 listeners
dispatchQueue.push({event, listeners});
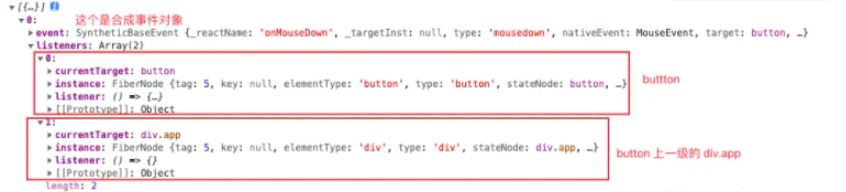
}dispatchQueue 队列的元素是一个对象,有 event 和 listeners 两个属性。event 是合成对象实例。listeners 是一个对象数组,由多个 listener 组成。
dispatchQueue 长下面这个样子:

然后就是将队列里的函数拿去执行。
processDispatchQueue 方法会将队列里的不同事件的 listeners 数组拿去执行。
export function processDispatchQueue(dispatchQueue, eventSystemFlags) {
const inCapturePhase = (eventSystemFlags & IS_CAPTURE_PHASE) !== 0;
for (let i = 0; i < dispatchQueue.length; i++) {
// 取出不同的事件
const {event, listeners} = dispatchQueue[i];
// 每个事件的 listeners 按一定顺序执行
processDispatchQueueItemsInOrder(event, listeners, inCapturePhase);
}
}processDispatchQueueItemsInOrder 是按一定顺序执行的,因为事件捕获和冒泡阶段的顺序是相反的,所以代码逻辑中会有两种执行方向。
一条链路中的 listener 拿到的都是同一个 event。执行 event.stopPropagation() 后,event.isPropagationStopped() 就一定会返回 true,然后链路就会被中断。
function processDispatchQueueItemsInOrder(event, dispatchListeners, inCapturePhase) {
let previousInstance;
if (inCapturePhase) {
// 捕获阶段为逆序
for (let i = dispatchListeners.length - 1; i >= 0; i--) {
const { instance, currentTarget, listener } = dispatchListeners[i];
if (instance !== previousInstance && event.isPropagationStopped()) {
return;
}
executeDispatch(event, listener, currentTarget);
previousInstance = instance;
}
} else {
// 冒泡阶段为顺序
for (let i = 0; i < dispatchListeners.length; i++) {
const { instance, currentTarget, listener } = dispatchListeners[i];
// 是否中断冒泡
if (instance !== previousInstance && event.isPropagationStopped()) {
return;
}
executeDispatch(event, listener, currentTarget);
previousInstance = instance;
}
}
}“React如何实现合成事件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。