今天小编给大家分享一下vscode写vue没有高亮语法如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
解决方法:1、打开vscode,点击扩展功能;2、在打开的窗口中搜索并安装Vetur插件;3、在顶部菜单中,依次点击“文件”-“首选项”-“设置”-“用户”-“文本编辑器”,找到并编辑“setting.json”文件;4、在配置文件中找到“files.associations”,在里面添加相应代码,保存文件;5、重启vscode即可。
一、在编辑器中安装Vetur插件
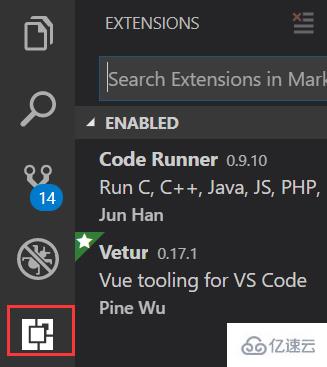
1.1 、打开vs code编辑器,然后点击左侧中的扩展功能,如下图

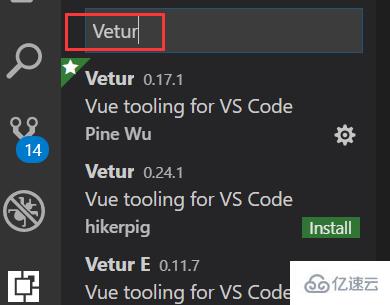
1.2、 在扩展功能窗口中输入Vetur,在搜索出的插件中选择Install,如下图

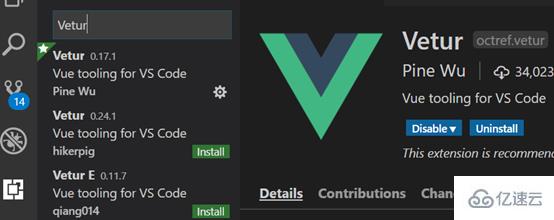
1.3、 安装成功后,如下图:

二、在编辑器中配置相关信息
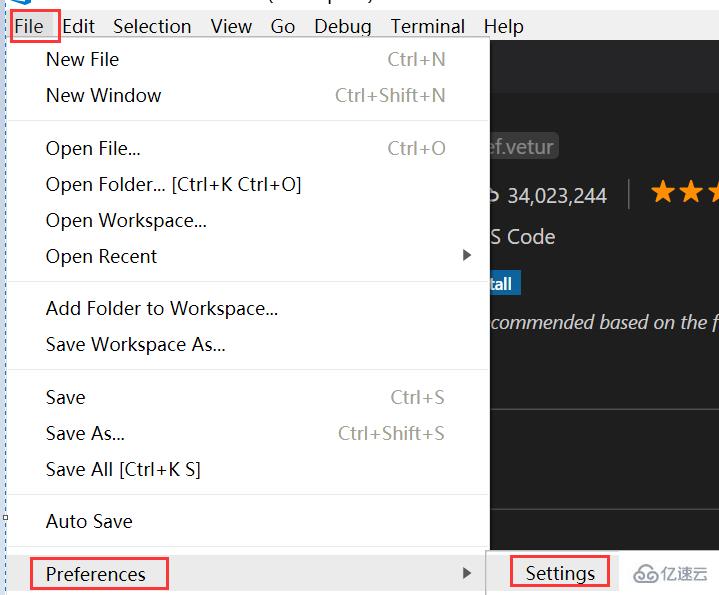
2.1 、打开VScode编辑器,顶部菜单:【文件】->首选项->设置
英文版:File -> Preferences -> Settings

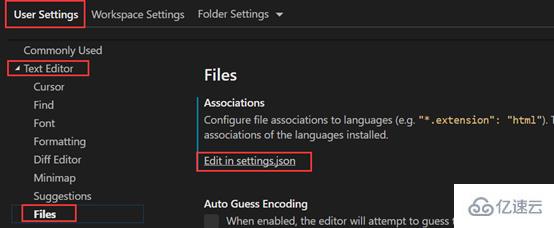
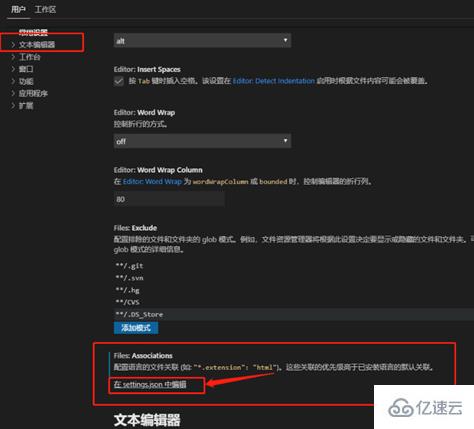
2.2、 用户 -> 文本编辑器,下拉找到在setting.json中编辑
英文版:

中文版:

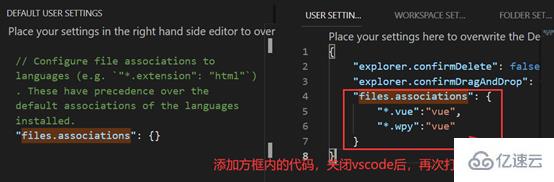
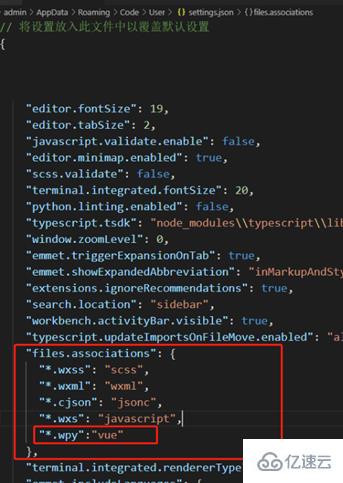
2.3、在配置中找到files.associations,在里面添加相应代码,保存
英文版:右侧输入红色方框内的代码

中文版:

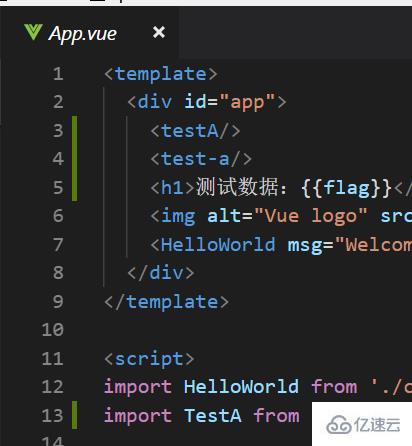
2.4、关闭vs code再重新打开,代码即可高亮显示,如下图

以上就是“vscode写vue没有高亮语法如何解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。