今天小编给大家分享一下vue全局组件和局部组件的区别有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
区别:1、使用范围不同,全局组件可以在页面中任何位置使用,局部组件只能在定义它的el中使用,能再不其他位置使用,否则就无法生效。2、定义组件的方法不同,全局组件可以使用“Vue.component(tagName,options)”定义,局部组件可以通过Vue实例中component属性定义。
Vue中组件分为两种:
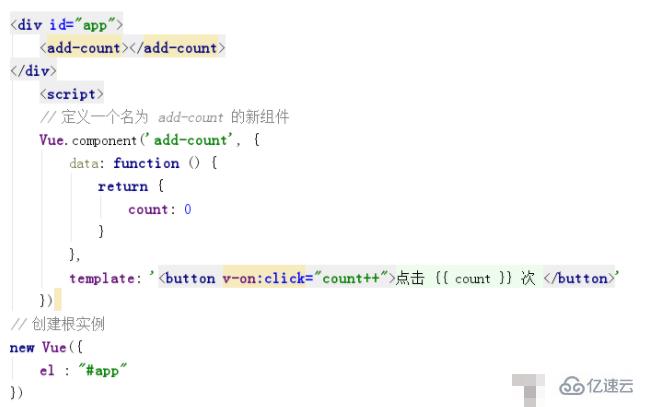
全局组件
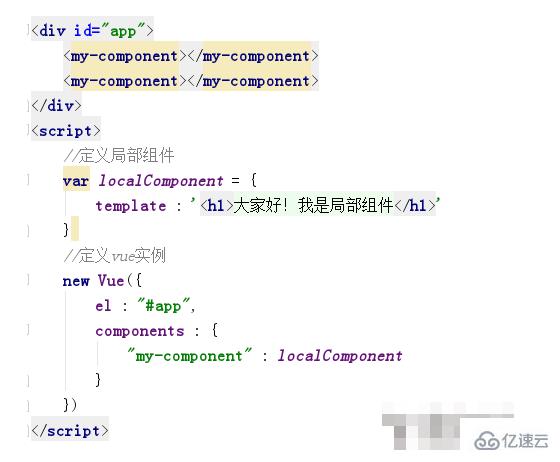
局部组件
接下来我们看看两种组件的区别:
一、使用范围:
全局组件使用范围:可以在页面中任何位置使用
局部组件使用范围:只能在定义它的el中使用,能再不其他位置使用,否则就无法生效
二、定义组件的方法:
全局组件:可以使用Vue.component(tagName,options)定义全局组件

局部组件:可以通过Vue实例中component属性定义局部组件

Vue中的组件可以扩展HTML元素,用于封装可复用的代码,但是全局组件不需要挂载,但是不是很常用,尽量少在全局上使用组件,这样的话会影响浏览器的性能,而局部组件必须要手动挂载,不然会没有效果
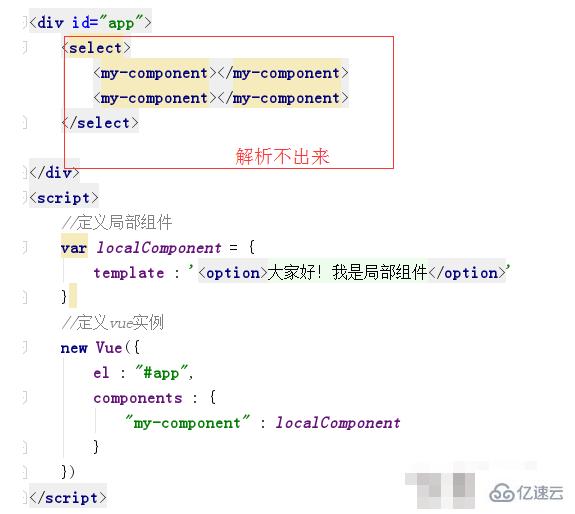
在自定义组件时由于有些元素允许包含的元素有限制,所以大家在使用的时候要注意:例如<select>,在这种情况下,可以使用 is 特性进行了扩展的原生 HTML 元素

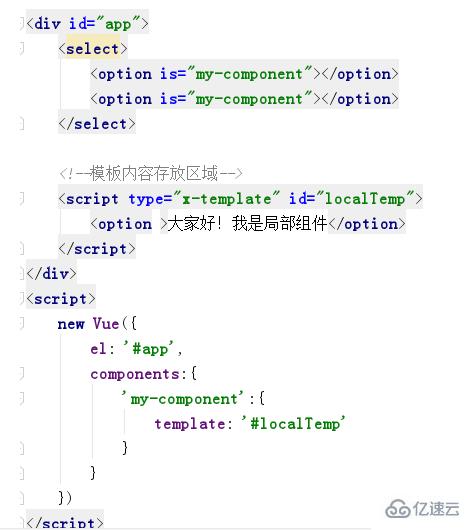
但是我们可以使用is属性来解决这个问题

也可以使用模板引擎

以上就是“vue全局组件和局部组件的区别有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。