今天小编给大家分享一下react卡住动不了如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
react卡住动不了的解决办法:1、查看3000端口是否被占用,若是被占用则杀掉进程;2、直接改下“package.json”文件的start配置为“"scripts": {<!-- -->"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}”。
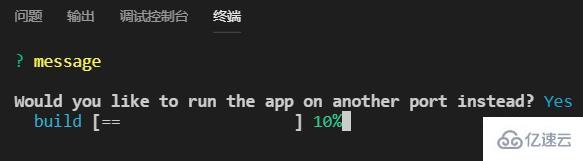
react项目运行出现进度卡住,Would you like to run the app on another port instead?
在运行dva项目时可能出现端口被占用的情况,然后会出现如下提示:

然后输入y后,项目启动的进度会卡住,这种情况一般除了查看3000端口的占用情况然后杀掉进程,前端最常用的处理的办法是直接改下package.json文件的start的配置:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},然后重启下就行了。
以上就是“react卡住动不了如何解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。