本篇内容介绍了“CSS的margin属性有什么作用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
CSS margin 属性
定义
margin 属性是用于在一个声明中设置四个外边距的所有属性的简写属性。
注释:允许使用负值。
继承性:No
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.margin="100px"
例子
四个边距均为10px:
h2 {margin: 10px}顶边距和底边距为10px,左边距和右边距是父元素宽度的2%:
h2 {margin: 10px 2%}顶边距为10px,左边距和右边距是父元素宽度的2%,底边距是-10px:
h2 {margin: 10px 2% -10px}顶边距为10px,右边距是父元素宽度的2%,底边距是-10px,而左边距由浏览器设置:
h2 {margin: 10px 2% -10px auto}
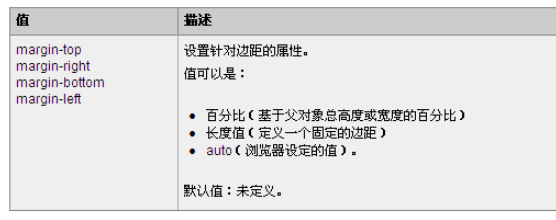
可能的值

css的基本语法是:
1、css规则由选择器和一条或多条声明两个部分构成;
2、选择器通常是需要改变样式的HTML元素;
3、每条声明由一个属性和一个值组成;
4、属性和属性值被冒号分隔开。
“CSS的margin属性有什么作用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。