这篇文章主要介绍了CSS的caption-side属性怎么定义使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS的caption-side属性怎么定义使用文章都会有所收获,下面我们一起来看看吧。
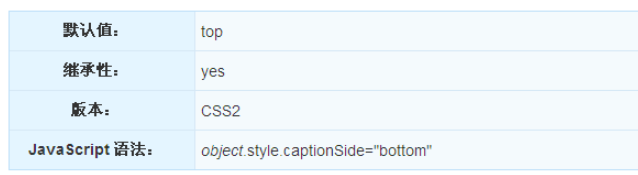
CSS caption-side 属性
定义和用法
caption-side 属性设置表格标题的位置。
说明
该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。

实例
规定表格标题的放置方式:
caption { caption-side:bottom; }浏览器支持
所有浏览器都支持 caption-side 属性。
注释:某些版本的 IE 浏览器不支持该属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side 属性。
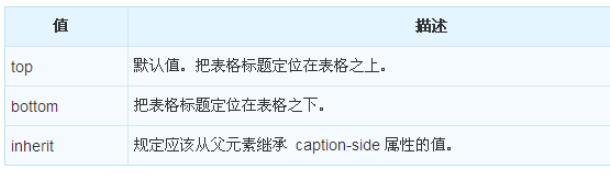
可能的值

css的基本语法是:
1、css规则由选择器和一条或多条声明两个部分构成;
2、选择器通常是需要改变样式的HTML元素;
3、每条声明由一个属性和一个值组成;
4、属性和属性值被冒号分隔开。
关于“CSS的caption-side属性怎么定义使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS的caption-side属性怎么定义使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。