本篇内容主要讲解“vue中集成省市区街四级地址组件怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中集成省市区街四级地址组件怎么实现”吧!
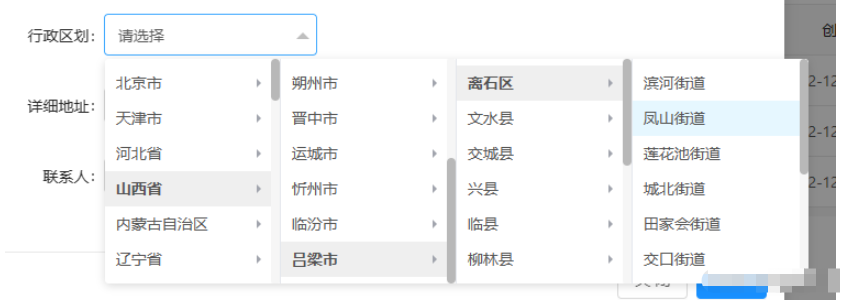
首先我们可以先来看看效果图:

下拉选择器,可以切换成四个下拉列表级联,也可以切换成现在这样的,不同的标签。
先安装area-linkage-vue的依赖,命令如下:
npm i --save vue-area-linkage area-data
在main.js中引入:
import { pca, pcaa } from 'area-data'; // v5 or higher
import VueAreaLinkage from 'vue-area-linkage';
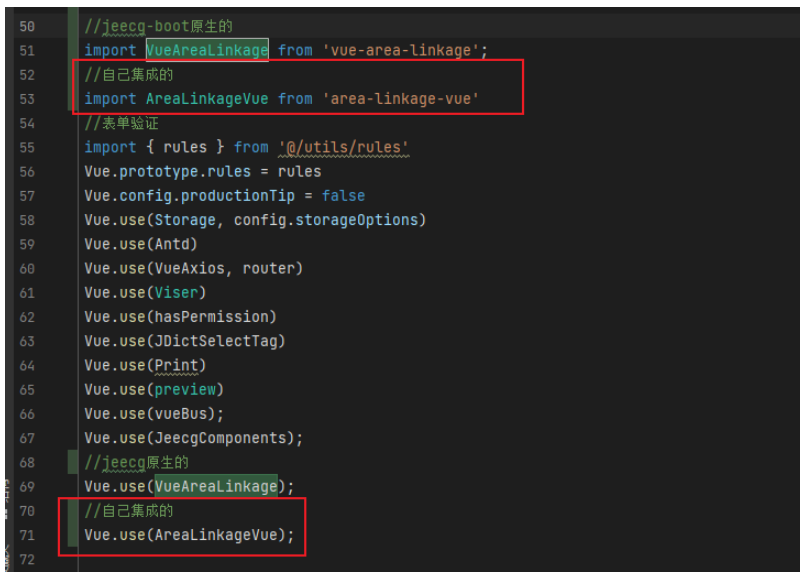
Vue.use(VueAreaLinkage)这个地方需要注意,由于自带的jeecg-boot地址栏组件和这个非常类似,我因为这个地方错觉了,以为是一个,浪费了好多时间。

自带的是:
//jeecg-boot原生的 import VueAreaLinkage from 'vue-area-linkage'; //jeecg原生的 Vue.use(VueAreaLinkage);
一定要区分开来,不然没有效果。
在需要添加的页面上引入:
import { pcaa } from 'area-data-vue'在data中写:
pcaaData:pcaa,
在templete中写组件:
<area-cascader v-model='model.administrative' :data='pcaaData' :level='2' type='text' style='width: 100%' />
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| type | String | all/code/text | code | 设置返回的数据格式 |
| placeholders | Array | - | [] | 设置 placeholder text |
| level | Number | 0/1/2 | 1 | 设置联动层级(0-只选省份/1-省市联动/2-省市区联动) |
| size | String | small/medium/large | medium | 设置输入框的大小 |
| disabled | Boolean | - | false | 是否禁用 |
| data | Object | - | - | 地区数据(v5需要传入) |
| icon | String | - | area-select-icon | 自定义下拉小图标 |
| disableLinkage | Boolean | - | true | 地区选择是否进行联动 |
v4 仅支持省市区联动,即 v4 不再支持 level 的值为 3(省市区街联动)
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| type | String | all/code/text | code | 设置返回的数据格式 |
| placeholder | String | - | ‘’ | 设置 placeholder text |
| level | Number | 0/1 | 0 | 设置联动层级(0-省市联动/1-省市区联动) |
| size | String | small/medium/large | medium | 设置输入框的大小 |
| separator | String | - | ‘-’ | 显示选中文本的分隔符 |
| disabled | Boolean | - | false | 是否禁用 |
| data | Object | - | - | 地区数据(v5需要传入) |
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 选中值发生变化时触发 | 目前选择的值 |
到此,相信大家对“vue中集成省市区街四级地址组件怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。