这篇文章主要介绍“react如何实现跳转页面”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“react如何实现跳转页面”文章能帮助大家解决问题。
react实现跳转页面的方法:1、通过“import { Button } from 'antd';”引入button组件;2、在button组件里面写onclick;3、在render外面写方法内容为“tiaozhuan(){window.location.href=""}”;4、使用link路由;5、使用a标签进行跳转即可。
react项目实现页面跳转
更新:
useNavigate()的使用
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate(-1)//适用于返回上级页面
navigate('/router');//也可直接加路径
1.使用button组件
首先引用
import { Button } from 'antd';
然后在button组件里面写onclick,在render外面写方法内容
class App extends Component {
tiaozhuan(){
window.location.href="http://www.baidu.com"
}
render(){
return (
<>
<div id="zhu" style={{ width: 400, height: 400 }}></div>
<div id="zhe" style={{width: 600,height:400}}></div>
<p>123 </p>
<Button onClick={this.tiaozhuan}>跳转页面</Button>
</>
); }
};
export default App;
2.使用link路由
首先引用
import { Link } from 'umi';
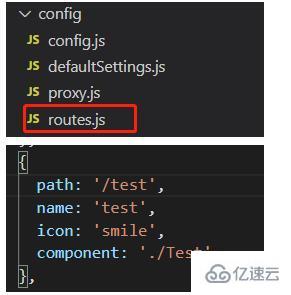
然后在这个路由文件里加上你要跳转页面的路由

接着在return里面写这句话就行了。
<Link to="/test">跳转页面</Link>
3.最简单的是a标签
<a href="#">跳转页面</a>
关于“react如何实现跳转页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。