这篇文章主要介绍“react的生命周期函数怎么使用”,在日常操作中,相信很多人在react的生命周期函数怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react的生命周期函数怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
react的生命周期函数有:1、componentWillMount函数;2、componentDidMount函数;3、shouldComponentUpdate函数;4、componentWillUpdate函数;5、componentDidUpdate函数;6、componentWillUnmount函数;7、componentWillReceiveProps函数。
先来了解一下react的生命周期函数有哪些:
组件将要挂载时触发的函数:componentWillMount
组件挂载完成时触发的函数:componentDidMount
是否要更新数据时触发的函数:shouldComponentUpdate
将要更新数据时触发的函数:componentWillUpdate
数据更新完成时触发的函数:componentDidUpdate
组件将要销毁时触发的函数:componentWillUnmount
父组件中改变了props传值时触发的函数:componentWillReceiveProps
下面来上代码详细说明一下
一.挂载部分
根据官方生命周期图我们可以看到,一个组件的加载渲染,首先是defaultProps和propsTypes然后就是constructor及this.state里的初始数据,所以到这里是第一步。接着就是componentWillMount 组件将要开始挂载了,这是第二步。然后组件挂载,render解析渲染,所以第三步呼之欲出,就是render数据都渲染完成,最后componentDidMount
组件挂载完成。
子组件代码,父组件内引入渲染即可(这里先不上代码)
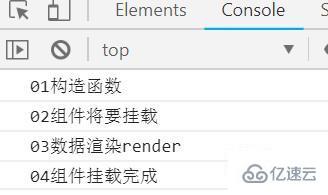
import React ,{Component} from 'react'class Smzq extends Component{ constructor(props){ console.log('01构造函数') super(props) this.state={ } } //组件将要挂载时候触发的生命周期函数 componentWillMount(){ console.log('02组件将要挂载') } //组件挂载完成时候触发的生命周期函数 componentDidMount(){ console.log('04组件将要挂载') } render(){ console.log('03数据渲染render') return( <div> 生命周期函数演示 </div> ) }}export default Smzq打开控制台查看
二.数据更新部分
数据更新的话第一步是shouldComponentUpdate确认是否要更新数据,当这个函数返回的是true的时候才会进行更新,并且这个函数可以声明两个参数nextProps和nextState,
nextProps是父组件传给子组件的值,nextState是数据更新之后值,这两个值可以在这个函数中获取到。第二步当确认更新数据之后componentWillUpdate将要更新数据,第三步依旧是render,数据发生改变render重新进行了渲染。第四步是componentDidUpdate数据更新完成。
代码的话子组件在上一部分的基础上,在this.state中定义一个初始数据,render中绑定一下这个数据,之后再增加一个按钮声明一个onClick事件去改变这个数据。这样可以看到数据更新部分的效果,我这里把第一部分的代码删掉了,看着不那么乱。
import React ,{Component} from 'react'class Smzq extends Component{ constructor(props){ super(props) this.state={ msg:'我是一个msg数据' } } //是否要更新数据,如果返回true才会更新数据 shouldComponentUpdate(nextProps,nextState){ console.log('01是否要更新数据') console.log(nextProps) //父组件传给子组件的值,这里没有会显示空 console.log(nextState) //数据更新后的值 return true; //返回true,确认更新 } //将要更新数据的时候触发的 componentWillUpdate(){ console.log('02组件将要更新') } //更新数据时候触发的生命周期函数 componentDidUpdate(){ console.log('04组件更新完成') } //更新数据 setMsg(){ this.setState({ msg:'我是改变后的msg数据' }) } render(){ console.log('03数据渲染render') return( <div> {this.state.msg} <br/> <hr/> <button onClick={()=>this.setMsg()}>更新msg的数据</button> </div> ) }}export default Smzq
三.单独说一下componentWillReceiveProps,父组件中改变了props传值时触发的函数
这个函数也就是当我们父组件给子组件传值的时候改变了props的值时触发的函数,刚才在第二部分中也说到shouldComponentUpdate这个函数可以携带两个参数,nextProps就是父组件传给子组件的值
在父组件中定义一个初始title数据,写一个按钮声明一个onClick事件去改变这个title
四.componentWillUnmount组件将要销毁时的函数
在父组件中定义一个flag为true的状态值,添加一个按钮声明一个onClick事件去
更改这个flag实现销毁组件。
父组件代码:
import React, { Component } from 'react';import Smzq from './components/Smzq'class App extends Component { constructor(props){ super(props) this.state={ flag:true, title:"我是app组件的标题" } } //创建/销毁组件 setFlag(){ this.setState({ flag:!this.state.flag }) } //改变title setTitle(){ this.setState({ title:'我是app组件改变后的title' }) } render() { return ( <div className="App"> { this.state.flag?<Smzq title={this.state.title}/>:'' } <button onClick={()=>this.setFlag()}>挂载/销毁生命周期函数组件</button> <button onClick={()=>this.setTitle()}>改变app组件的title</button> </div> ); }}export default App;子组件完整代码:
import React ,{Component} from 'react'class Smzq extends Component{ constructor(props){ super(props) this.state={ msg:'我是一个msg数据' } } //组件将要挂载时候触发的生命周期函数 componentWillMount(){ console.log('02组件将要挂载') } //组件挂载完成时候触发的生命周期函数 componentDidMount(){ //Dom操作,请求数据放在这个里面 console.log('04组件挂载完成') } //是否要更新数据,如果返回true才会更新数据 shouldComponentUpdate(nextProps,nextState){ console.log('01是否要更新数据') console.log(nextProps) //父组件传给子组件的值,这里没有会显示空 console.log(nextState) //数据更新后的值 return true; //返回true,确认更新 } //将要更新数据的时候触发的 componentWillUpdate(){ console.log('02组件将要更新') } //更新数据时候触发的生命周期函数 componentDidUpdate(){ console.log('04组件更新完成') } //你在父组件里面改变props传值的时候触发的函数 componentWillReceiveProps(){ console.log('父子组件传值,父组件里面改变了props的值触发的方法') } setMsg(){ this.setState({ msg:'我是改变后的msg数据' }) } //组件将要销毁的时候触发的生命周期函数,用在组件销毁的时候执行操作 componentWillUnmount(){ console.log('组件销毁了') } render(){ console.log('03数据渲染render') return( <div> 生命周期函数演示--{this.state.msg}--{this.props.title} <br/> <hr/> <button onClick={()=>this.setMsg()}>更新msg的数据</button> </div> ) }}export default Smzq点击挂载/销毁生命周期函数组件这个按钮的时候
子组件消失,控制台打印:组件销毁了。
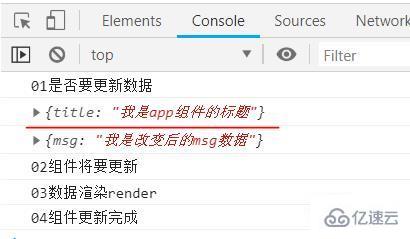
当父组件给子组件传值时
这里nextProps这个就有上图划红线的值了。
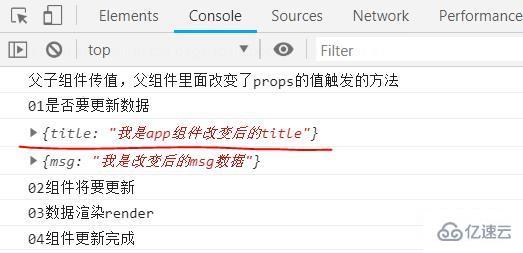
那么我们再点击改变app组件的title这个按钮
这里可以看到componentWillReceiveProps这个函数被触发了,nextProps这个值也发生了改变。
到此,关于“react的生命周期函数怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。