本篇内容主要讲解“php嵌入html代码的方法有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“php嵌入html代码的方法有哪些”吧!
php嵌入html代码的三种方法:1、用echo输出HTML代码,语法“echo "HTML代码";”;2、使用include()函数直接在PHP中引入HTML文件,语法“include ("html文件");”;3、使用“<<<”标记符,语法“print <<<EOT HTML代码 EOT;”。
php中嵌入HTML代码,就是php类型的文件中添加html代码~
PHP中嵌入HTML有多种方式,这里列出几种常用方式:
第一种方法:用echo输出HTML代码
因为HTML有的元素中有双引号,所以用echo输出的内容用单引号括起来,避免出错,也省了转义这一步。比如这样的代码:
<?php
if(!$_POST){
echo ‘<form action="" method="post">
服务器地址:<input type="text" name="host" value="localhost" /><br />
数据库账号:<input type="text" name="user" value="" /><br />
数据库密码:<input type="password" name="pwd" value="" /><br />
指定数据库:<input type="text" name="db" value="test" /><br />
<input type="submit" value="确定"/>
</form>‘;
}
?>
或者这种加了转义符号的:
<?php
echo "<input type=\"submit\" value=\"确定\"/>" ;
?>
第二种方法:直接在PHP中引入HTML文件
一个HTML文件(test.html),主要代码为:
<body>
<p>我是一段Html代码</p>
</body>
使用php的include()函数将外部的HTML文件连接到PHP文件中
<?php
include ("test.html");
?>
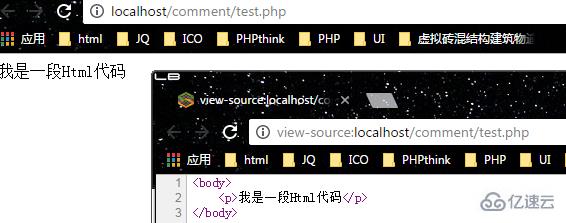
输出:

第三种方法:用(<<<)标记符
这是在PHP168的模板代码中首次见到的。
<?php
print <<<EOT
<div class="slidecont">{$label[deepblue_mainslide]}</div>
<div class="newcontainter">
<div class="head">{$label[deepblue_mainh2]}</div>
<div class="cont" id="Tab1">{$label[deepblue_maint1]}</div>
<div class="cont" id="Tab2">{$label[deepblue_maint2]}</div>
</div>
<a href="$rs[url]" title="$rs[descrip]" target="_blank">$rs[name]</a>
EOT;
?>
“<<<EOT”和“EOT;”中间的文档直接输出,一个比较好理解的说法是“一个多行的echo ”。
优点是输出大段HTML方便,不需要转义,而且可以引用变量。
但是在使用(<<<EOT) 标记符还有一点需要注意:标识符结束字符串既EOT;要独占一行,前后都不许再有内容,否则这个php文件就相当于废了。这里的EOT标记可以替换成 任意标记 比如 print <<<END。
到此,相信大家对“php嵌入html代码的方法有哪些”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。