这篇文章主要讲解了“react native路由跳转如何实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react native路由跳转如何实现”吧!
react native路由跳转的实现方法:1、使用“yarn add react-navigation”命令安装“react-navigation”;2、通过“yarn add react-native-gesture-handler”命令安装“react-native-gesture-handler”组件;3、设置好初始路由,然后以类的组件的形式导出即可。
React Native-路由跳转
搭建完RN开发环境后,要实现多个页面之间的跳转。
1.这时需要安装react-navigation(在此之前的Navigator和ex-Navigation已经废弃),使用yarn add react-navigation命令进行安装。
2.react-navigation依赖于react-native-gesture-handler组件,因此也需要使用yarn add react-native-gesture-handler命令进行安装。
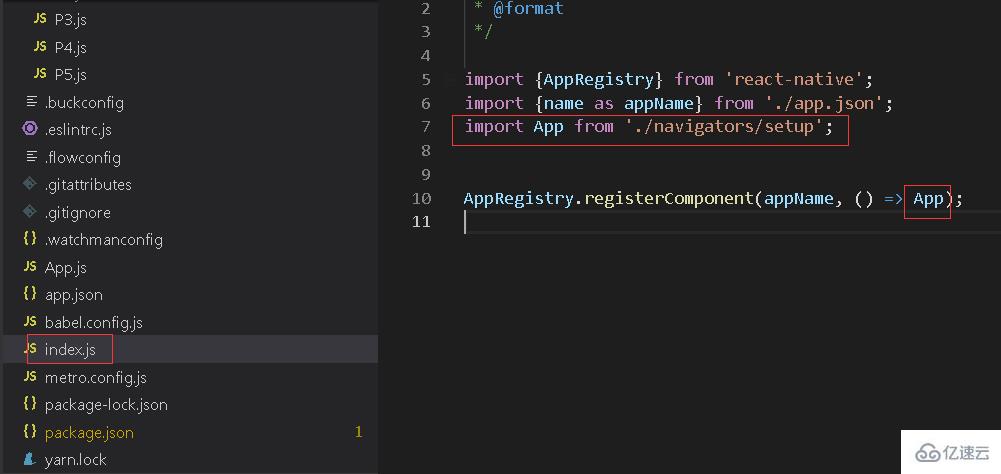
3.两个组件安装成功后,在index.js(入口文件,有可能是index.android.js或index.ios.js)注册一个App组件,引用自setup.js。

4.在setup.js中导入createStackNavigator, createAppContainer两个函数和两个页面。
import { createStackNavigator, createAppContainer } from "react-navigation";import { Login } from "./js/pages/login";import { ScanDevice } from "./js/pages/scanDevice";5.用createStackNavigator封装好两个页面的路由和标题的配置,设置好初始路由。
const AppNavigator = createStackNavigator({ Login: { screen:Login, navigationOptions: { title: '冷链物流助手', headerTitleStyle:{ textAlign: 'center', flex:1, } } }, ScanDevice: { screen:ScanDevice, navigationOptions: { title: '扫描设备', headerTitleStyle:{ textAlign: 'center', marginLeft:-25, flex:1, } } },},{ initialRouteName: 'Login'});6.将配置好的AppNavigator再用另一个函数createAppContainer封装,然后以类的组件的形式导出。
const AppContainer = createAppContainer(AppNavigator);export default class App extends React.Component { render() { return <AppContainer />; }}7.运行react-native run-android,如有报错则查询谷歌一步步解决。若出现Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED报错,则按照link/be47acb6bb8806ab820fd1081686a767解决。
感谢各位的阅读,以上就是“react native路由跳转如何实现”的内容了,经过本文的学习后,相信大家对react native路由跳转如何实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。