下文给大家带来小程序是如何读取excel表格数据和存储到云数据库" target="_blank" href="http://undefined">云数据库的,希望能够给大家在实际运用中带来一定的帮助,云数据库涉及的东西比较多,理论也不多,网上有很多书籍,今天我们就用亿速云在行业内累计的经验来做一个解答。
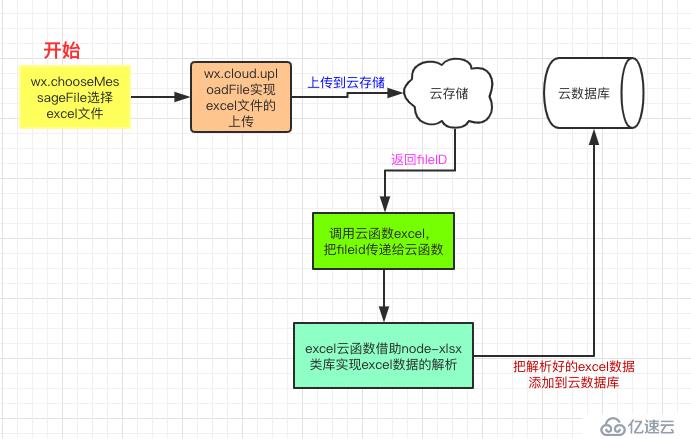
效果其实很简单,就是把excel里的数据解析出来,然后存到云数据库里。说起来很简单。但是真的做起来的时候,发现其中要用到的东西还是很多的。不信。。。。 那来看下流程图流程图
通过流程图,我看看到我们这里使用了云函数,云存储,云数据库。
流程图主要实现下面几个步骤
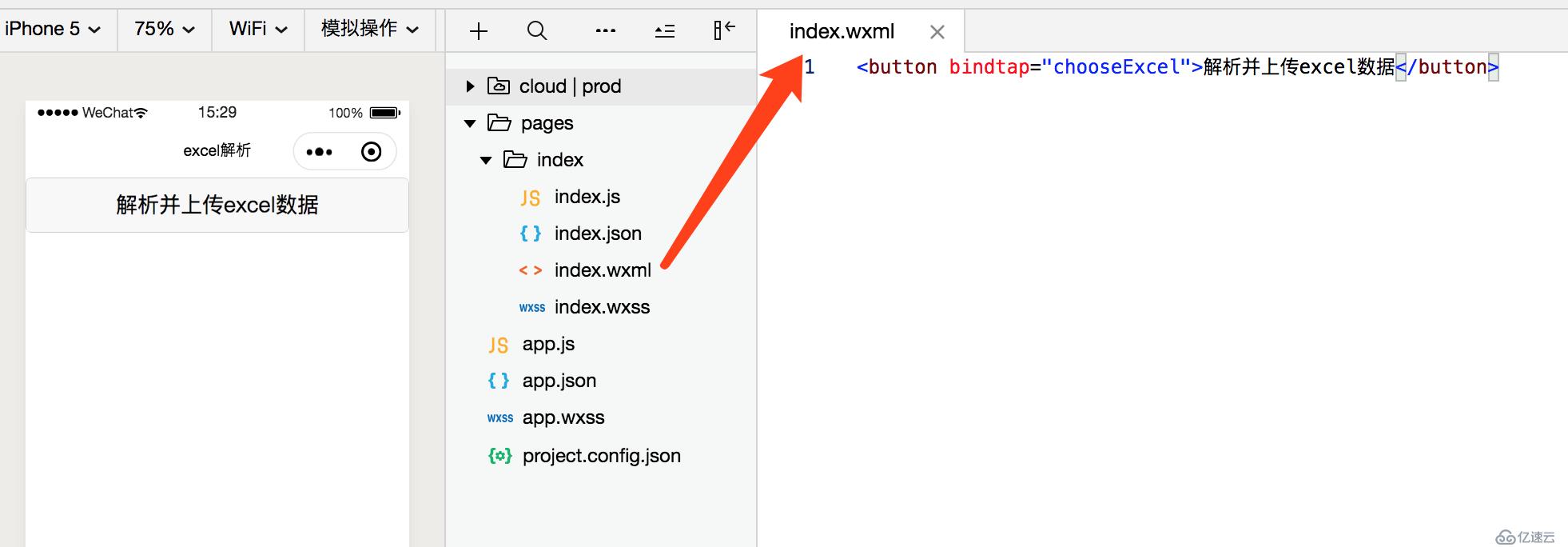
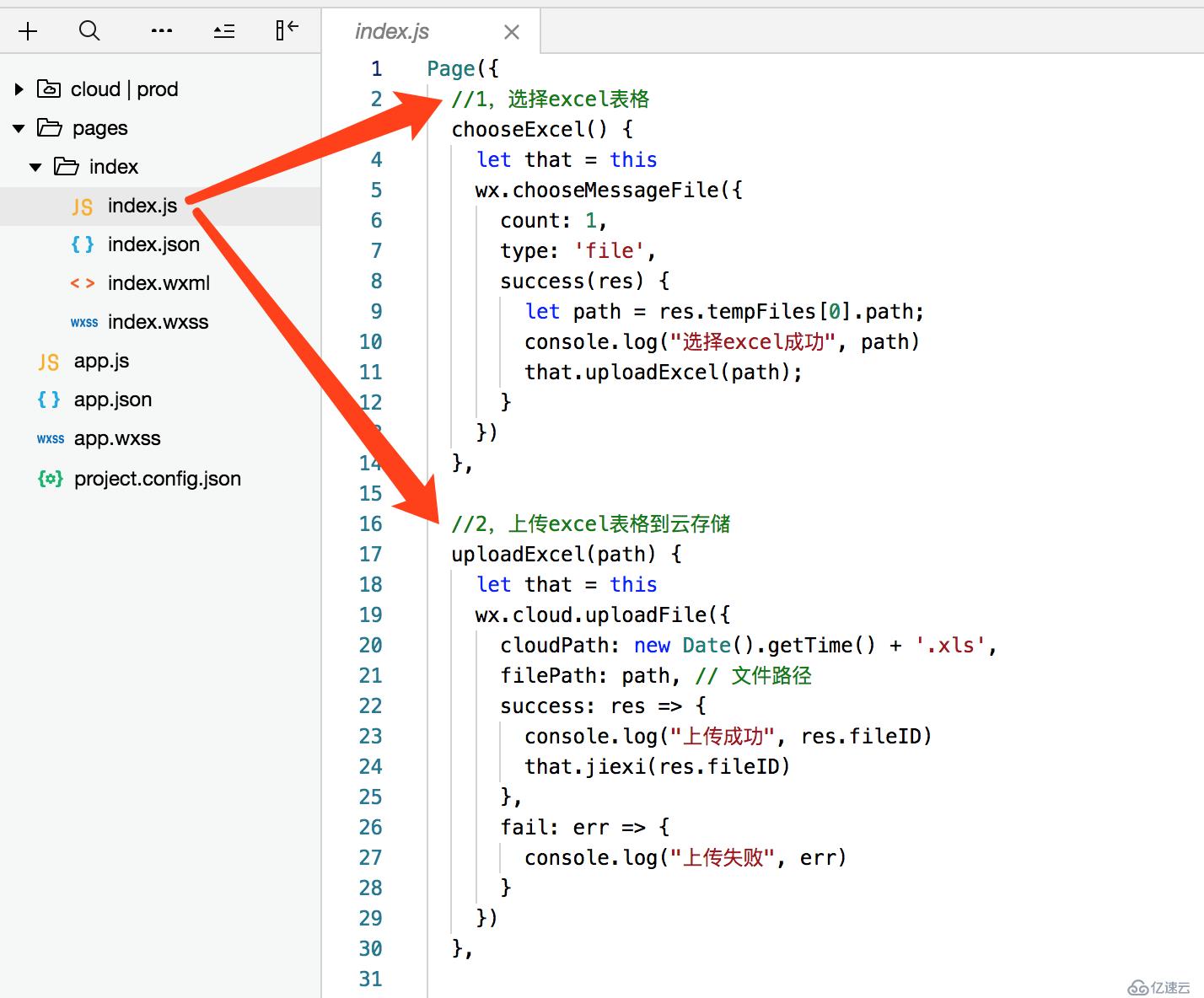
- 1,使用wx.chooseMessageFile选择要解析的excel表格
- 2,通过wx.cloud.uploadFile上传excel文件到云存储
- 3,云存储返回一个fileid 给我们
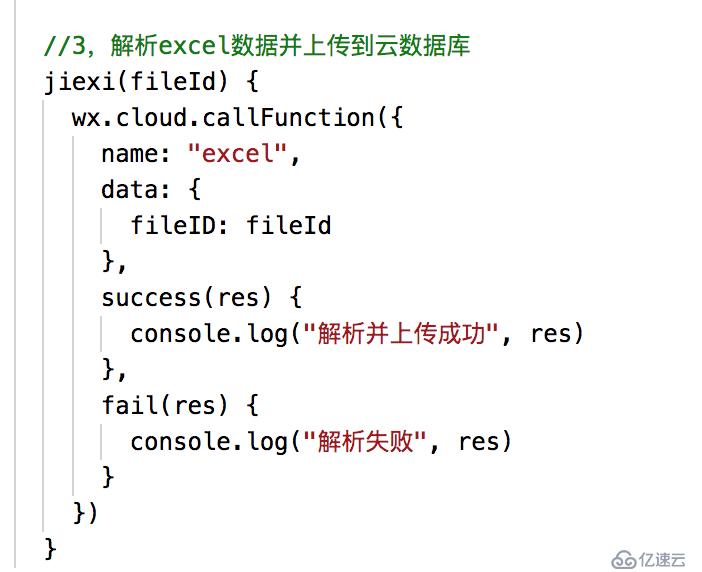
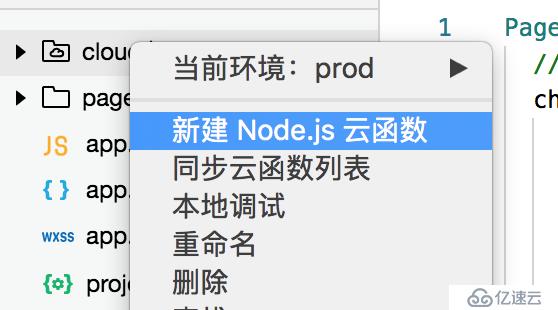
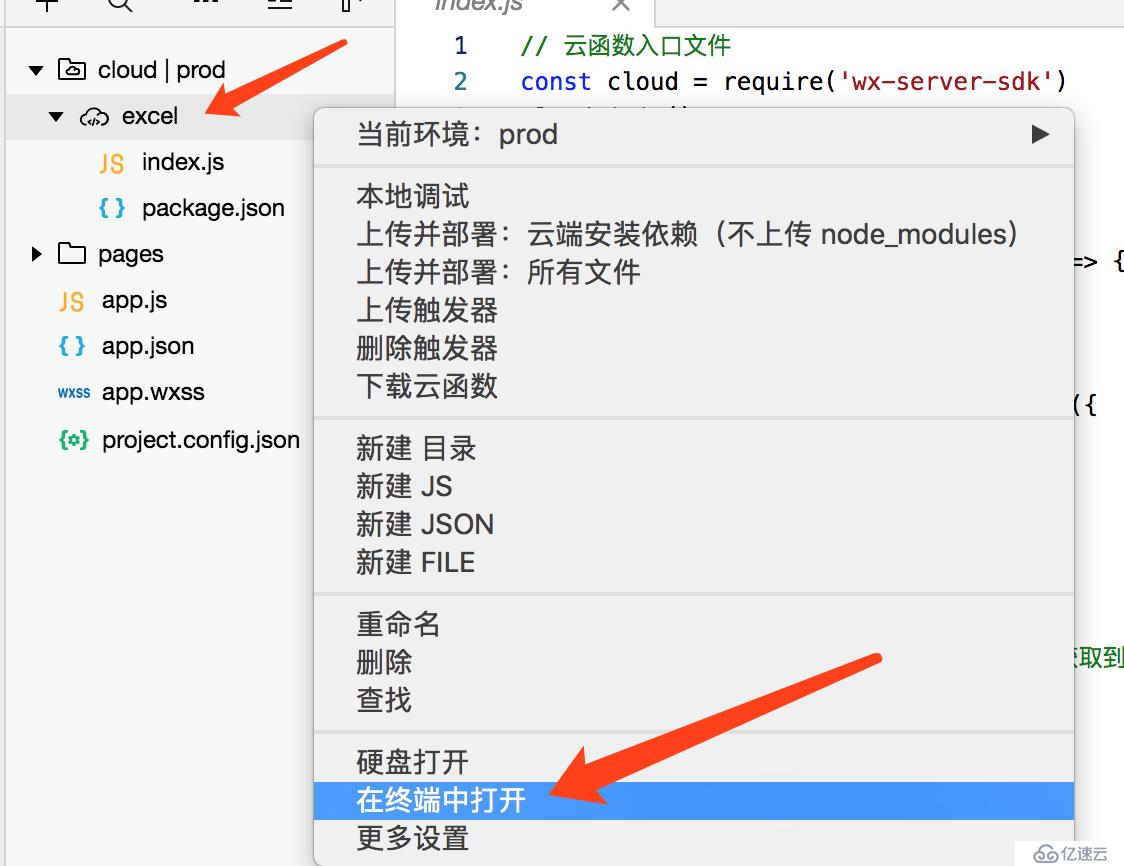
- 4,定义一个excel云函数
- 5,把第3步返回的fileid传递给excel云函数
- 6,在excel云函数里解析excel,并把数据添加到云数据库。
所以我们先把前5步实现了,后面重点讲解下我们的excel云函数。
这里我们使用到了云开发,使用云开发必须要先注册一个小程序,并给自己的小程序开通云开发功能。这个知识点我讲过很多遍了,还不知道怎么开通并使用云开发的同学,去翻下我前面的文章,或者看下我录的讲解视频《5小时入门小程序云开发》









我把完整的代码贴出来给大家
const cloud = require('wx-server-sdk')
cloud.init()
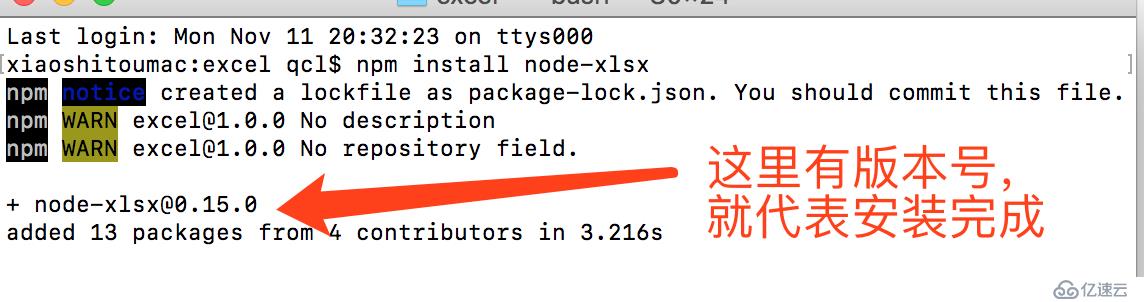
var xlsx = require('node-xlsx');
const db = cloud.database()
exports.main = async(event, context) => {
let {
fileID
} = event
//1,通过fileID下载云存储里的excel文件
const res = await cloud.downloadFile({
fileID: fileID,
})
const buffer = res.fileContent
const tasks = [] //用来存储所有的添加数据操作
//2,解析excel文件里的数据
var sheets = xlsx.parse(buffer); //获取到所有sheets
sheets.forEach(function(sheet) {
console.log(sheet['name']);
for (var rowId in sheet['data']) {
console.log(rowId);
var row = sheet['data'][rowId]; //第几行数据
if (rowId > 0 && row) { //第一行是表格标题,所有我们要从第2行开始读
//3,把解析到的数据存到excelList数据表里
const promise = db.collection('users')
.add({
data: {
name: row[0], //姓名
age: row[1], //年龄
address: row[2], //地址
wechat: row[3] //wechat
}
})
tasks.push(promise)
}
}
});
// 等待所有数据添加完成
let result = await Promise.all(tasks).then(res => {
return res
}).catch(function(err) {
return err
})
return result
}上面代码里注释的很清楚了,我这里就不在啰嗦了。
有几点注意的给大家说下
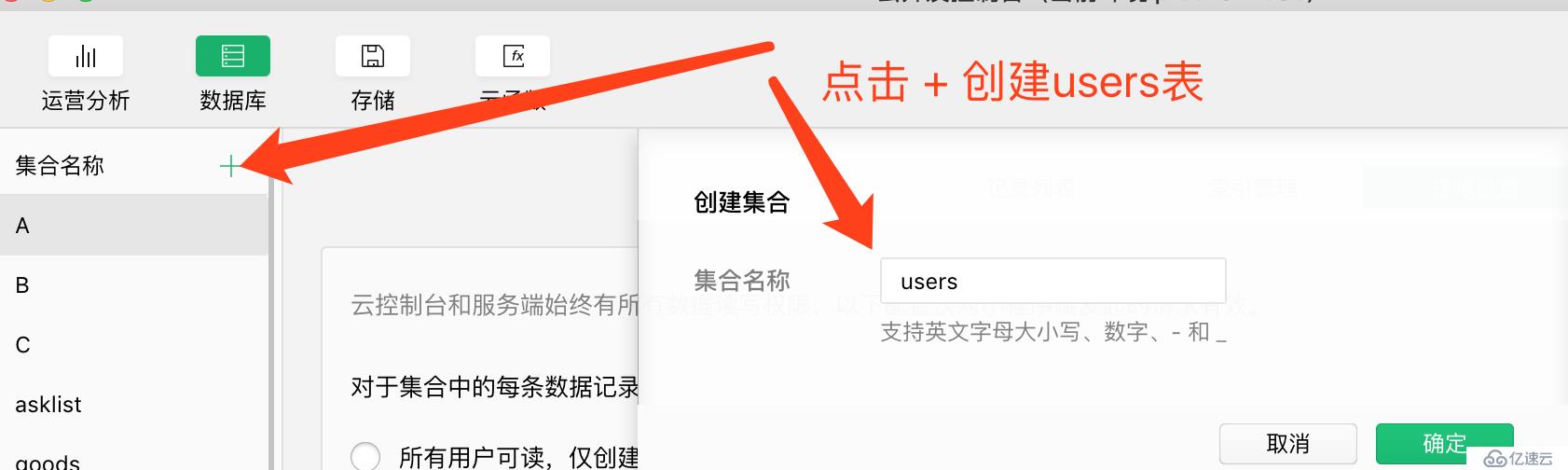
1,要先创建数据表

如我的表格里有下面三条数据
点击上传按钮,并选择我们的表格文件
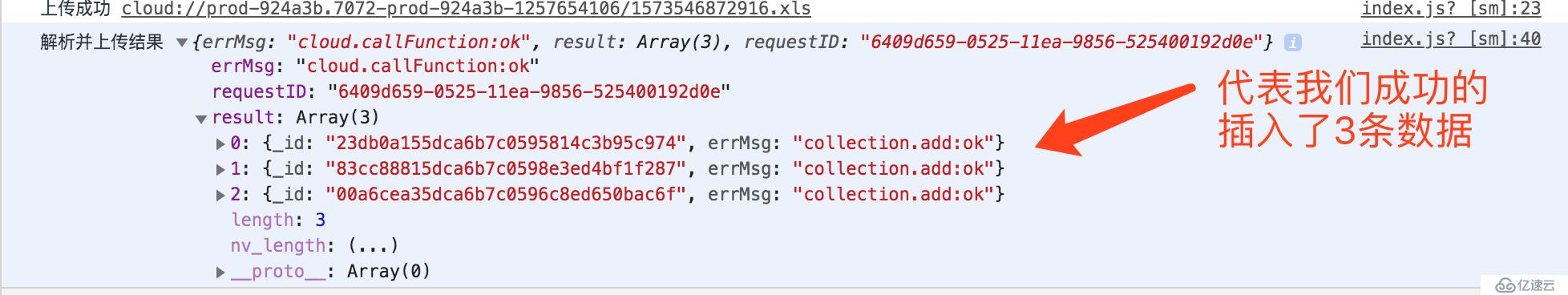
上传成功的返回如下,可以看出我们添加了3条数据到数据库
添加成功效果图如下
到这里我们就完整的实现了小程序上传excel数据到数据库的功能了。

看了以上关于小程序是如何读取excel表格数据和存储到云数据库的,如果大家还有什么地方需要了解的可以在亿速云行业资讯里查找自己感兴趣的或者找我们的专业技术工程师解答的,亿速云技术工程师在行业内拥有十几年的经验了。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。