本篇内容主要讲解“react跳转传值如何实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react跳转传值如何实现”吧!
react跳转传值的实现方法:1、通过“history.push”或“NavLink”实现页面跳转;2、通过“this.props.history.push({pathname: 'login',query: {id: ...,name: ...}})this.props.history.push('modify')”实现传值即可。
react项目页面跳转/传值
引用 withRouter
导出组件时使用
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);
import { NavLink } from "react-router-dom";
<NavLink to="/modify">修改密码</NavLink>
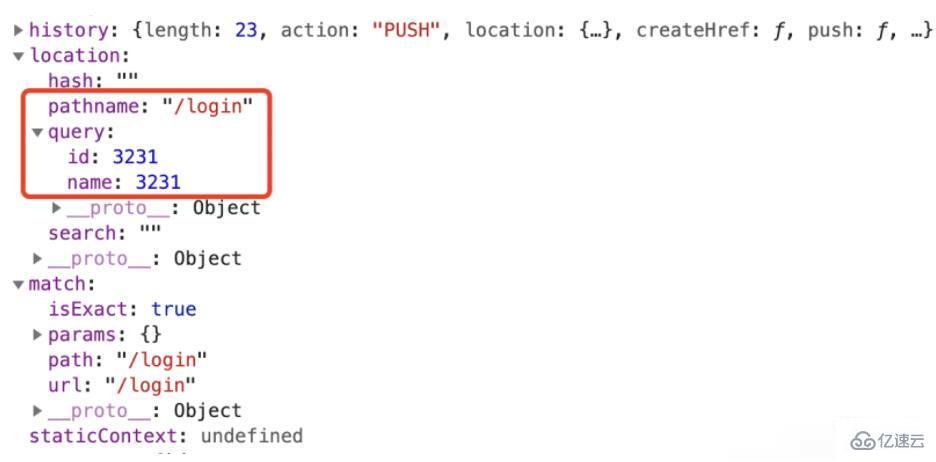
this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
this.props.match.query.id // 3231
this.props.match.params.name // 3231

父组件:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<Slider collapsed={collapsed}/>
)}
子组件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
console.log(this.props)
到此,相信大家对“react跳转传值如何实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。