这篇文章主要介绍“webpack中css加载和图片加载功能怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“webpack中css加载和图片加载功能怎么使用”文章能帮助大家解决问题。
css加载器
在webpack中,所有的资源(js文件、css文件、模板文件,图片文件等等)都被看成是一个模块,因此多有的资源都是可以被加载的。
加载这些资源我们要在module属性定义这些加载配置(指定加载器)。
在module属性中,通过定义loaders定义加载器,其属性值是一个数组,每一个成员代表一个配置。
通过test定义匹配的规则(正则表达式)
通过loader定义加载器,可以通过!级联多个加载器
加载css是要两个加载器,一个是style-loader,一个是css-loader样式文件默认加载到head里面。
我们来看一个小例子
|__static |__css |__app.css |__app.js |__ index.html |__webpack.config.js
app.css
h2{
background:red;
width:100px;
height:100px;
color:blue;
}app.js
require('./css/app.css')
document.write('<h2>hello connie</h2>')index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript" src="dest/dest.js"></script> </body> </html>
webpack.config.js
module.exports = {
entry:'./static/app.js',
output:{
filename:'dest/dest.js'
},
module:{
loaders:[
{
// 配置正则表达式,查找后缀为.css文件
test:/\.css$/,
// 配置加载器,用!符号级联
loader:'style-loader!css-loader'
}
]
}
}注意:test参数是正则表达式,不需要加引号,如果写成test:“/.css$/”会报错!!!
图片加载器
在webpack,图片资源也可以被看成是一个模块,因此也可以用require去加载它们。
但是加载这些图片,我们需要图片加载器,图片加载器叫url-loader
图片加载比较特殊,有两种加载方式
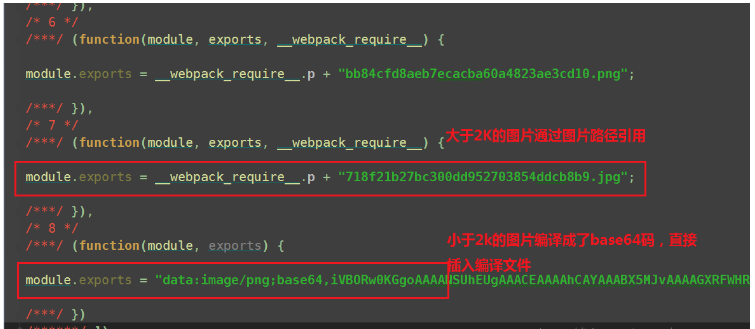
内嵌式:将图片嵌入文件内部(图片将转换成base64格式)
外链式,将图片作为一个资源嵌入(通过图片路径引入)
在webpack中,我们可以在url-loader中定义个limit参数,来决定采取哪种方式引入。
语法 url-loader?limit=2048
是用来定义加载器的参数配置的
Limit表示图片大小限制
2048单位是b,所以2048表示2Kb
这句话的意思是,当图片小于2KB的时候,我们采取内嵌式加载图片
当图片大于2kb的时候我们采取外链式。
app.css
div{
height: 200px;
width: 200px;
}
.test1{
background-image: url("./images/test1.png");
}
.test2{
background-image: url("./images/test2.jpg");
}
.test3{
background-image: url("./images/test3.png");
}webpack.config.js
module.exports = {
entry: './static/app.js',
output: {
filename: 'dest/dest.js'
},
module: {
loaders:[
{
// 图片加载器
test:/\.(png|jpg|gif|jpeg)$/,
loader:'url-loader?limit=2048'
},
{
test:/\.css$/,
loader:'style-loader!css-loader'
}
]
}
}图片加载需要安装url-loader和file-loader
npm install url-loader npm install file-loader
再次查看dest.js

关于“webpack中css加载和图片加载功能怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。