这篇文章主要介绍“react如何给树增加节点”,在日常操作中,相信很多人在react如何给树增加节点问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react如何给树增加节点”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
react给树增加节点的方法:1、引入antd的树形控件,并通过“const treeData = [...]”实现tree形组件;2、把当前节点的key值传递过去,然后遍历data数组;3、在遍历数组增加节点时,通过嵌套数组对象的查询算法实现增加节点即可。
React项目引入antd的树形控件实现节点增删改
使用过antd的小伙伴应该都知道,使用antd就是把它的代码示例粘贴下来,然后根据自己的需求和antd提供的API进行更改。所以这里我也是找一个简单antd树形控件代码示例,不管三七二十一先粘贴进去看看结果怎么样。
import React from "react";import { Tree } from "antd";const treeData = [ { title: "0-0", key: "0-0", children: [ { title: "0-0-0", key: "0-0-0", children: [ { title: "0-0-0-0", key: "0-0-0-0" }, { title: "0-0-0-1", key: "0-0-0-1" }, { title: "0-0-0-2", key: "0-0-0-2" }, ], }, { title: "0-0-1", key: "0-0-1", children: [ { title: "0-0-1-0", key: "0-0-1-0" }, { title: "0-0-1-1", key: "0-0-1-1" }, { title: "0-0-1-2", key: "0-0-1-2" }, ], }, { title: "0-0-2", key: "0-0-2", }, ], }, { title: "0-1", key: "0-1", children: [ { title: "0-1-0-0", key: "0-1-0-0" }, { title: "0-1-0-1", key: "0-1-0-1" }, { title: "0-1-0-2", key: "0-1-0-2" }, ], }, { title: "0-2", key: "0-2", },];export default function TreeDemo() { return ( <div> <Tree treeData={treeData} /> </div> );}这里就实现了一个简单的tree形组件,但是这个组件除了可以浏览之外,基本没什么作用,所以还需要对它进行再度改造。
一般使用antd组件的时候,最重要的就是使用antd提供的API,咱们虽然不会写,但是会用应该还是挺容易的。在浏览树形控件的API时发现,<Tree/>组件有个子组件<TreeNode/>,它就是组成整个树形控件的最小单元。所以我们如果要实现增删改的话,就要在这个<TreeNode/>组件上下功夫。根据这个思路然后改造成如下的样子。
import React, { useState } from "react";import { Tree } from "antd";const { TreeNode } = Tree;const treeData = [ { value: "0", key: "0", children: [ { value: "0-1", key: "0-1", }, { value: "0-2", key: "0-2", }, ], },];export default function TreeDemo() { const [data, setdata] = useState(treeData); const renderTreeNodes = (data) => { let nodeArr = data.map((item) => { item.title = <span>{item.value}</span>; if (item.children) { return ( <TreeNode title={item.title} key={item.key} dataRef={item}> {renderTreeNodes(item.children)} </TreeNode> ); } return <TreeNode title={item.title} key={item.key} />; }); return nodeArr; }; return ( <div> <Tree>{renderTreeNodes(data)}</Tree> </div> );}然后就是如下的样子:
这里要说明的一点是<TreeNode/>的title接收的是ReactNode类型数据,所以大家可以根据这个来自己定义要展示数据的样式,比如加上icon之类的。然后到这里,大家应该就知道了,需求里面不是说要有增删改的功能吗,正好可以借助这个title来展示一下,胜利就在眼前,接着改造代码。
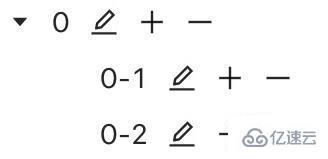
import React, { useState } from "react";import { Tree } from "antd";import { EditOutlined, PlusOutlined, MinusOutlined, } from "@ant-design/icons";const { TreeNode } = Tree;const treeData = [ { value: "0", key: "0", children: [ { value: "0-1", key: "0-1", }, { value: "0-2", key: "0-2", }, ], },];export default function TreeDemo() { const [data, setdata] = useState(treeData); const renderTreeNodes = (data) => { let nodeArr = data.map((item) => { item.title = ( <div> <span>{item.value}</span> <span> <EditOutlined style={{ marginLeft: 10 }} /> <PlusOutlined style={{ marginLeft: 10 }} /> <MinusOutlined style={{ marginLeft: 10 }} /> </span> </div> ); if (item.children) { return ( <TreeNode title={item.title} key={item.key} dataRef={item}> {renderTreeNodes(item.children)} </TreeNode> ); } return <TreeNode title={item.title} key={item.key} />; }); return nodeArr; }; return ( <div> <Tree>{renderTreeNodes(data)}</Tree> </div> );}现在就有了三个按钮了,具体功能还是没有的,那就一个一个来呗。
增加节点,实现方法就是把当前节点的key值传递过去然后遍历data数组,在遍历数组增加节点的时候,涉及到嵌套数组对象的查询算法,这就用到了前两周学习的数组的深度优先和广度优先遍历思想。
下面是根据这个思路修改的代码:
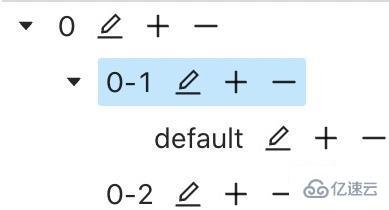
import React, { useState } from "react";import { Tree } from "antd";import { EditOutlined, PlusOutlined, MinusOutlined } from "@ant-design/icons";const { TreeNode } = Tree;const treeData = [ { value: "0", key: "0", children: [ { value: "0-1", key: "0-1", }, { value: "0-2", key: "0-2", }, ], },];export default function TreeDemo() { const [data, setdata] = useState(treeData); const renderTreeNodes = (data) => { let nodeArr = data.map((item) => { item.title = ( <div> <span>{item.value}</span> <span> <EditOutlined style={{ marginLeft: 10 }} /> <PlusOutlined style={{ marginLeft: 10 }} onClick={()=>onAdd(item.key)} /> <MinusOutlined style={{ marginLeft: 10 }} /> </span> </div> ); if (item.children) { return ( <TreeNode title={item.title} key={item.key} dataRef={item}> {renderTreeNodes(item.children)} </TreeNode> ); } return <TreeNode title={item.title} key={item.key} />; }); return nodeArr; }; const onAdd = (key) => { addNode(key,treeData); //useState里数据务必为immutable (不可赋值的对象),所以必须加上slice()返回一个新的数组对象 setdata(treeData.slice()) }; const addNode = (key,data) => data.forEach((item) => { if (item.key === key) { if (item.children) { item.children.push({ value: "default", key: key + Math.random(100), // 这个 key 应该是唯一的 }); } else { item.children = []; item.children.push({ value: "default", key: key + Math.random(100), }); } return; } if (item.children) { addNode(key, item.children); } }); return ( <div> <Tree>{renderTreeNodes(data)}</Tree> </div> );}点击添加按钮出现一个新的default节点:
有了上面增加的节点的思想以后,后面的编辑和删除功能就比较好做了。这里只展示代码片段,文章最后有最终版本的代码。在编辑节点的时候要把该节点变成可编辑的状态,所以有就需要用一个变量来管理它。
const onEdit = (key) => { editNode(key, treeData); setData(treeData.slice()) }; const editNode = (key, data) => data.forEach((item) => { if (item.key === key) { item.isEditable = true; } else { item.isEditable = false; } item.value = item.defaultValue; // 当某节点处于编辑状态,并改变数据,点击编辑其他节点时,此节点变成不可编辑状态,value 需要回退到 defaultvalue if (item.children) { editNode(key, item.children); } });const treeData = [ { value: "0", key: "0", isEditable: false, children: [ { value: "0-1", key: "0-1", isEditable: false, }, { value: "0-2", key: "0-2", isEditable: false, }, ], },]; const onDelete = (key) => { deleteNode(key, treeData); setData(treeData.slice()); }; const deleteNode = (key, data) => data.forEach((item, index) => { if (item.key === key) { data.splice(index, 1); return; } else { if (item.children) { deleteNode(key, item.children); } } });五、完整代码
import React, { useState} from "react";import { Tree } from "antd";import { EditOutlined, PlusOutlined, MinusOutlined, CloseOutlined, CheckOutlined,} from "@ant-design/icons";import {nanoid} from "nanoid";const { TreeNode } = Tree;const treeData = [ { value: "0", defaultValue: "0", key: "0", parentKey: '0', isEditable: false, children: [ { value: "0-1", key: "0-1", defaultValue: "0-1", isEditable: false, }, { value: "0-2", key: "0-2", defaultValue: "0-2", isEditable: false, }, ], },];const expandedKeyArr = ["0"];export default function TreeDemo() { const [data, setData] = useState(treeData); const [expandedKeys, setExpandedKeys] = useState(expandedKeyArr); const onExpand = (expandedKeys) => { //记录折叠的key值 setExpandedKeys(expandedKeys); }; const renderTreeNodes = (data) => { let nodeArr = data.map((item) => { if (item.isEditable) { item.title = ( <div> <input value={item.value ||''} onChange={(e) => onChange(e, item.key)} /> <CloseOutlined style={{ marginLeft: 10 }} onClick={() => onClose(item.key, item.defaultValue)} /> <CheckOutlined style={{ marginLeft: 10 }} onClick={() => onSave(item.key)} /> </div> ); } else { item.title = ( <div> <span>{item.value}</span> <span> <EditOutlined style={{ marginLeft: 10 }} onClick={() => onEdit(item.key)} /> <PlusOutlined style={{ marginLeft: 10 }} onClick={() => onAdd(item.key)} /> {item.parentKey === "0" ? null : ( <MinusOutlined style={{ marginLeft: 10 }} onClick={() => onDelete(item.key)} /> )} </span> </div> ); } if (item.children) { return ( <TreeNode title={item.title} key={item.key} dataRef={item}> {renderTreeNodes(item.children)} </TreeNode> ); } return <TreeNode title={item.title} key={item.key} />; }); return nodeArr; }; const onAdd = (key) => { if (expandedKeys.indexOf(key) === -1) { expandedKeyArr.push(key); } setExpandedKeys(expandedKeyArr.slice()); addNode(key, treeData); //useState里数据务必为immutable (不可赋值的对象),所以必须加上slice()返回一个新的数组对象 setData(treeData.slice()); }; const onEdit = (key) => { editNode(key, treeData); setData(treeData.slice()); }; const editNode = (key, data) => data.forEach((item) => { if (item.key === key) { item.isEditable = true; } else { item.isEditable = false; } item.value = item.defaultValue; // 当某节点处于编辑状态,并改变数据,点击编辑其他节点时,此节点变成不可编辑状态,value 需要回退到 defaultvalue if (item.children) { editNode(key, item.children); } }); const addNode = (key, data) => data.forEach((item) => { if (item.key === key) { if (item.children) { item.children.push({ value: "default", key: nanoid(), // 这个 key 应该是唯一的 }); } else { item.children = []; item.children.push({ value: "default", key: nanoid(), }); } return; } if (item.children) { addNode(key, item.children); } }); const onChange = (e, key) => { changeNode(key, e.target.value, treeData); setData(treeData.slice()); }; const changeNode = (key, value, data) => data.forEach((item) => { if (item.key === key) { item.value = value; } if (item.children) { changeNode(key, value, item.children); } }); const onSave = (key) => { saveNode(key, treeData); setData(treeData.slice()); }; const saveNode = (key, data) => data.forEach((item) => { if (item.key === key) { item.defaultValue = item.value; } if (item.children) { saveNode(key, item.children); } item.isEditable = false; }); const onClose = (key, defaultValue) => { closeNode(key, defaultValue, treeData); setData(treeData); }; const closeNode = (key, defaultValue, data) => data.forEach((item) => { item.isEditable = false; if (item.key === key) { item.value = defaultValue; } if (item.children) { closeNode(key, defaultValue, item.children); } }); const onDelete = (key) => { deleteNode(key, treeData); setData(treeData.slice()); }; const deleteNode = (key, data) => data.forEach((item, index) => { if (item.key === key) { data.splice(index, 1); return; } else { if (item.children) { deleteNode(key, item.children); } } }); return ( <div> <Tree expandedKeys={expandedKeys} onExpand={onExpand}> {renderTreeNodes(data)} </Tree> </div> );}到此,关于“react如何给树增加节点”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。