жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңcssеҸӘжҳҫзӨәиЎҢзҡ„дёӢиҫ№зәҝеҰӮдҪ•е®һзҺ°вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
cssеҸӘжҳҫзӨәдёӢиҫ№зәҝзҡ„е®һзҺ°ж–№жі•пјҡ1гҖҒжү“ејҖдёҖдёӘhtmlд»Јз ҒйЎөйқўпјҢж·»еҠ дёҖдёӘеҗ«жңүеҶ…е®№зҡ„divж Үзӯҫпјӣ2гҖҒдҪҝз”Ёcssзҡ„вҖңborder-bottomвҖқеұһжҖ§и®ҫзҪ®еҸӘжҳҫзӨәеә•йғЁиҫ№жЎҶж•ҲжһңеҚіеҸҜгҖӮ
cssи®ҫзҪ®жҳҫзӨәеҸӘжҳҫзӨәеә•йғЁиҫ№жЎҶ
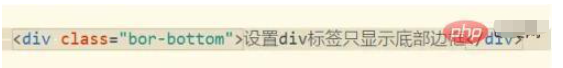
жү“ејҖдёҖдёӘhtmlд»Јз ҒйЎөйқўпјҢж·»еҠ дёҖдёӘеҗ«жңүеҶ…е®№зҡ„divж ҮзӯҫгҖӮ

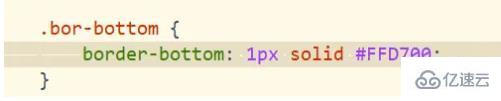
дҪҝз”Ёcssзҡ„border-bottomеұһжҖ§и®ҫзҪ®еҸӘжҳҫзӨәеә•йғЁиҫ№жЎҶж•ҲжһңгҖӮеҰӮеӣҫ

дҝқеӯҳhtmlд»Јз Ғж–Ү件еҗҺдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖпјҢиҝҷж—¶еҖҷе°ұеҸҜд»ҘзңӢеҲ°divж ҮзӯҫеҸӘжҳҫзӨәеә•йғЁжҳҫзӨәдёҖжқЎй»„иүІзҡ„иҫ№жЎҶдәҶгҖӮеҰӮеӣҫ

cssзҡ„еҹәжң¬иҜӯжі•жҳҜпјҡ
1гҖҒcss规еҲҷз”ұйҖүжӢ©еҷЁе’ҢдёҖжқЎжҲ–еӨҡжқЎеЈ°жҳҺдёӨдёӘйғЁеҲҶжһ„жҲҗпјӣ
2гҖҒйҖүжӢ©еҷЁйҖҡеёёжҳҜйңҖиҰҒж”№еҸҳж ·ејҸзҡ„HTMLе…ғзҙ пјӣ
3гҖҒжҜҸжқЎеЈ°жҳҺз”ұдёҖдёӘеұһжҖ§е’ҢдёҖдёӘеҖјз»„жҲҗпјӣ
4гҖҒеұһжҖ§е’ҢеұһжҖ§еҖјиў«еҶ’еҸ·еҲҶйҡ”ејҖгҖӮ
вҖңcssеҸӘжҳҫзӨәиЎҢзҡ„дёӢиҫ№зәҝеҰӮдҪ•е®һзҺ°вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ