本文小编为大家详细介绍“jquery查找方法怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery查找方法怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
查找方法有:1、parent(),可查找当前元素的父元素;2、parents(),可查找当前元素的祖先元素;3、children(),可查找当前元素的子元素;4、find(),可查找当前元素的后代元素;5、contents();6、siblings();7、next();8、nextAll();9、nextUntil();10、prev();11、prevUntil()等等。
为了更灵活地操作元素,除了选择器之外,jQuery还为我们提供了以“方法”形式存在的两种方式:一种是“过滤方法”;另外一种是“查找方法”。过滤方法和查找方法,其实就是对jQuery选择器的一种补充。
过滤方法,指的是对所选元素进一步地筛选。查找方法,主要是以当前所选元素为基点,找到这个元素的父元素、子元素或兄弟元素。
在jQuery中,对于查找方法,我们可以分为以下3种情况。
查找祖先元素
查找后代元素
查找兄弟元素
jQuery查找祖先元素
在jQuery中,如果想要查找当前元素的祖先元素(父元素、爷元素等),我们有以下3种方法。
(1)parent()
(2)parents()
(3)parentsUntil()
1、parent()
在jQuery中,我们可以使用parent()方法来查找当前元素的“父元素”。注意,元素只有一个父元素。
语法:
$.parent(selector)说明:
selector是一个可选参数,它是一个选择器,用来查找符合条件的父元素。当参数省略,表示父元素不需要满足任何条件;当参数不省略时,表示父元素需要满足条件。
举例:不带参数的parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table, tr, td{border:1px solid silver;}
td
{
width:40px;
height:40px;
line-height:40px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("td").hover(function () {
$(this).parent().css("background-color", "silver");
}, function () {
$(this).parent().css("background-color", "white");
})
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr>
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td>512</td>
</tr>
</table>
</body>
</html>默认情况下,预览效果如下图所示。

当鼠标移到某一个单元格上面时,此时预览效果如下图所示。

分析:
$(this).parent()表示选取当前td元素的父元素(tr),但是爷元素(table)不会被选中。
举例:带参数的parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table, tr, td{border:1px solid silver;}
td
{
width:40px;
height:40px;
line-height:40px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("td").hover(function () {
$(this).parent(".select").css("background-color", "silver")
}, function () {
$(this).parent(".select").css("background-color", "white")
})
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr class="select">
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td>512</td>
</tr>
</table>
</body>
</html>默认情况下,预览效果如下图所示。

当鼠标移到class="select"的td元素上时,此时预览效果如下图所示。

分析:
$(this).parent(".select")表示选取当前td元素的父元素(tr),并且父元素必须含有类名“select”。
2、parents()
在jQuery中,我们可以使用parents()方法来查找当前元素的“祖先元素”。注意,元素可以有多个祖先元素
parent()和parents()这两个方法很好区分。其中,parent()是单数,因此查找的元素只有一个,那就是父元素。parents()是复数,因此查找的元素有多个,那就是所有的祖先元素(包括父元素、爷元素等)。
语法:
$().parents(selector)说明:
selector是一个可选参数,它是一个选择器,用来查找符合条件的祖先元素。当参数省略,表示祖先元素不需要满足任何条件;当参数不省略时,表示祖先元素需要满足条件。
举例:查找所有祖先元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var parents = $("span").parents();
var result = [];
$.each(parents, function(){
var item = this.tagName.toLowerCase();
result.push(item);
});
console.log(result.join(","));
})
</script>
</head>
<body>
<div>
<p>
<strong>
<span>绿叶学习网</span>
</strong>
</p>
</div>
</body>
</html>控制台输出结果如下图所示。

分析:
("span").parents()返回的是一个jQuery对象集合,在这个例子中,我们使用.each()来遍历span元素的所有祖先元素。对于.each()方法,我们在后续章节会详细介绍。有些小伙伴们就会问了:“获取元素的标签名,不是应该使用(this).tagName吗?为什么这里使用的是this.tagName呢?”
$(this)是jQuery对象,它调用的是jQuery的方法或属性,例如click()、keyup()等。this是DOM对象,它调用的是DOM对象的方法或属性,例如this.id、this.value等。由于tagName属性是属于DOM对象的,所以我们这里使用的是this.tagName。
3、parentsUntil()
在jQuery中,parentsUntil()方法是parents()方法的一个补充,它可以查找“指定范围”的所有祖先元素,相当于在parents()方法返回的集合中截取一部分。
语法:
$().parentsUntil(selecotr)说明:
selector是一个可选参数,它是一个选择器,用来选择符合条件的祖先元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var parents = $("span").parentsUntil("div");
var result = [];
$.each(parents, function(){
var item = this.tagName.toLowerCase();
result.push(item);
});
console.log(result.join(","));
})
</script>
</head>
<body>
<div>
<p>
<strong>
<span>绿叶学习网</span>
</strong>
</p>
</div>
</body>
</html>控制台输出结果如下图所示。

分析:
在实际开发中,我们一般只会用到parent()方法和parents()这两个,极少用到parentsUntil()。因此对于parentsUntil()方法,我们了解一下就行。
jQuery查找后代元素
在jQuery中,如果想要查找当前元素的后代元素(子元素、孙元素等),我们有以下3种方法:
(1)children()
(2)find()
(3)contents()
1、children()
在jQuery中,我们可以使用children()方法来查找当前元素的“子元素”。注意,children()方法只能查找子元素,不能查找其他后代元素。
语法:
$().children(selector)说明:
selector是一个可选参数,它是一个选择器,用来查找符合条件的子元素。当参数省略,表示选择所有子元素;当参数不省略时,表示选择符合条件的子元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style lang="">
p{margin:6px 0;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").hover(function(){
$(this).children(".select").css("color", "red");
},function(){
$(this).children(".select").css("color", "black");
})
})
</script>
</head>
<body>
<div id="wrapper">
<p>子元素</p>
<p>子元素</p>
<div>
<p>孙元素</p>
<p>孙元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>默认情况下,预览效果如下图所示。

当鼠标移到id="wrapper"的div元素上面,此时预览效果如下图所示。

分析:
$(this).children(".select")表示获取当前元素下的class="select"的子元素。我们可以发现,class="select"的孙元素却不会被选中。
2、find()
在jQuery中,我们可以使用find()方法来查找当前元素的“后代元素”。注意,find()方法不仅能查找子元素,还能查找其他后代元素。
语法:
$().find(selector)说明:
selector是一个可选参数,它是一个选择器,用来查找符合条件的后代元素。当参数省略,表示选择所有后代元素;当参数不省略时,表示选择符合条件的后代元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style lang="">
p{margin:6px 0;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").hover(function(){
$(this).find(".select").css("color", "red");
},function(){
$(this).find(".select").css("color", "black");
})
})
</script>
</head>
<body>
<div id="wrapper">
<p>子元素</p>
<p>子元素</p>
<div>
<p>孙元素</p>
<p>孙元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>默认情况下,预览效果如下图所示。

当鼠标移到id="wrapper"的div元素上面,此时预览效果如下图所示。

分析:
$(this).find(".select")表示不仅会选取当前元素下的class="select"的子元素,还会选取class="select"的孙元素。
3、contents()
在jQuery中,我们可以使用contents()方法来获取子元素及其内部文本。contents()方法和children()方法相似,不同的是,contents()返回的jQuery对象中不仅包含子元素,还包含文本内容。而children()方法返回的jQuery对象中只会包含子元素,不包含文本内容。
在实际开发中,我们极少会用到contents()方法,因此小伙伴们不需要深入了解,这里简单认识一下即可。
jQuery查找兄弟元素
兄弟元素,指的是该元素在同一个父元素下的同级元素。
在jquery中,查询同级元素一般有七个方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于获得指定元素的同级所有元素
next()方法,主要用于获得指定元素的下一个同级元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有元素
nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级同级元素
prevAll()方法,主要用于获得指定元素上一级所有的同级元素
prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
siblings()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>
next()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
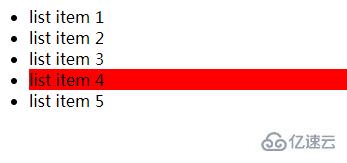
<li class="third-item">list item 3</li>
<li>list item 4</li>
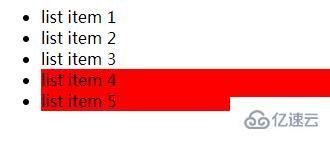
<li>list item 5</li>
</ul>
<script>
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>
nextAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').nextAll().css('background-color', 'red');
</script>
</body>
</html>
nextUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
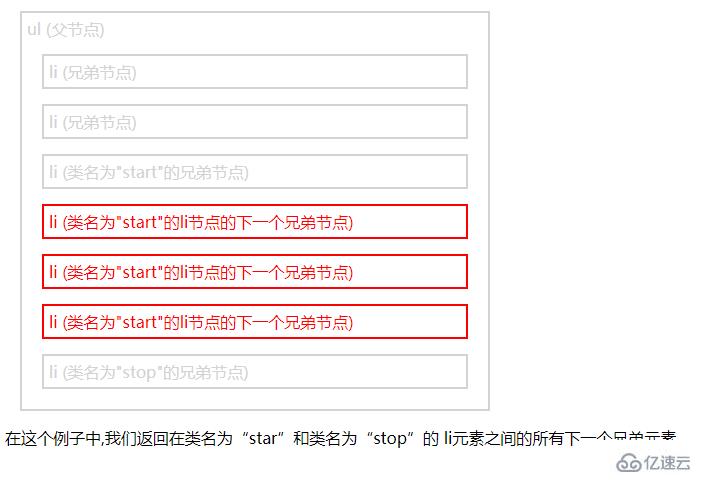
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个兄弟节点)</li>
<li class="stop">li (类名为"stop"的兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们返回在类名为“star”和类名为“stop”的 li元素之间的所有下一个兄弟元素。</p>
</body>
</html>
prev()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
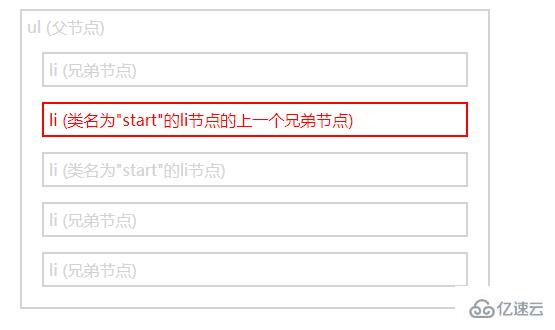
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
prevAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们返回类名称为“star”的li元素之前的所有兄弟元素。</p>
</body>
</html>
prevUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
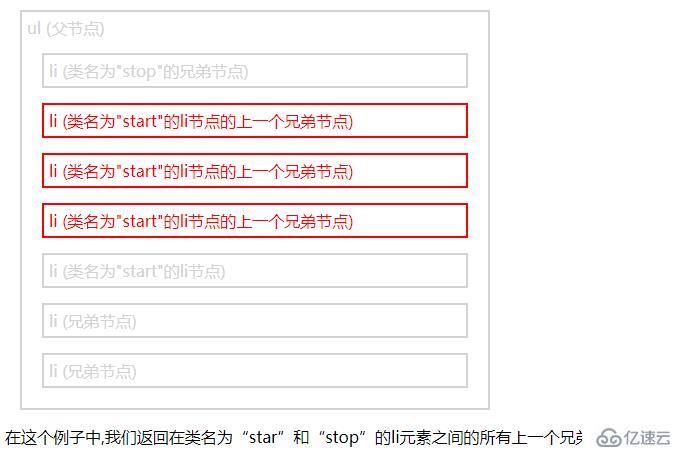
<ul>ul (父节点)
<li class="stop">li (类名为"stop"的兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们返回在类名为“star”和“stop”的li元素之间的所有上一个兄弟元素,。</p>
</body>
</html>
读到这里,这篇“jquery查找方法怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。