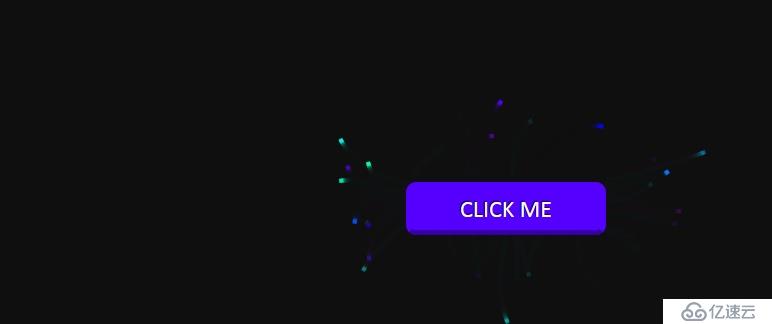
完整代码,复制、保存为html即可使用,无需额外图片素材:

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,user-scalable=no,minimal-ui">
<title>代码来自:http://www.jshaman.com</title>
<style>
body {
margin: 0;
overflow: hidden;
}
#myCanvas {
display: block;
}
#button {
font-family: "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
position: absolute;
font-size: 1.5em;
text-transform: uppercase;
padding: 7px 20px;
left: 50%;
width: 200px;
margin-left: -100px;
top: 50%;
border-radius: 10px;
color: white;
text-shadow: -1px -1px 1px rgba(0,0,0,0.8);
border: 5px solid transparent;
border-bottom-color: rgba(0,0,0,0.35);
background: hsla(260, 100%, 50%, 1);
cursor: pointer;
outline: 0 !important;
animation: pulse 1s infinite alternate;
transition: background 0.4s, border 0.2s, margin 0.2s;
}
#button:hover {
background: hsla(220, 100%, 60%, 1);
margin-top: -1px;
animation: none;
}
#button:active {
border-bottom-width: 0;
margin-top: 5px;
}
@keyframes pulse {
0% {
margin-top: 0px;
}
100% {
margin-top: 6px;
}
}</style>
</head>
<body>
<button id="button">click me</button>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
window.requestAnimFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
Math.randMinMax = function(min, max, round) {
var val = min + (Math.random() * (max - min));
if( round ) val = Math.round( val );
return val;
};
Math.TO_RAD = Math.PI/180;
Math.getAngle = function( x1, y1, x2, y2 ) {
var dx = x1 - x2,
dy = y1 - y2;
return Math.atan2(dy,dx);
};
Math.getDistance = function( x1, y1, x2, y2 ) {
var xs = x2 - x1,
ys = y2 - y1;
xs *= xs;
ys *= ys;
return Math.sqrt( xs + ys );
};
var FX = {};
(function() {
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d'),
lastUpdate = new Date(),
mouseUpdate = new Date(),
lastMouse = [],
width, height;
FX.particles = [];
setFullscreen();
document.getElementById('button').addEventListener('mousedown', buttonEffect);
function buttonEffect() {
var button = document.getElementById('button'),
height = button.offsetHeight,
left = button.offsetLeft,
top = button.offsetTop,
width = button.offsetWidth,
x, y, degree;
for(var i=0;i<40;i=i+1) {
if( Math.random() < 0.5 ) {
y = Math.randMinMax(top, top+height);
if( Math.random() < 0.5 ) {
x = left;
degree = Math.randMinMax(-45,45);
} else {
x = left + width;
degree = Math.randMinMax(135,225);
}
} else {
x = Math.randMinMax(left, left+width);
if( Math.random() < 0.5 ) {
y = top;
degree = Math.randMinMax(45,135);
} else {
y = top + height;
degree = Math.randMinMax(-135, -45);
}
}
createParticle({
x: x,
y: y,
degree: degree,
speed: Math.randMinMax(100, 150),
vs: Math.randMinMax(-4,-1)
});
}
}
window.setTimeout(buttonEffect, 100);
loop();
window.addEventListener('resize', setFullscreen );
function createParticle( args ) {
var options = {
x: width/2,
y: height/2,
color: 'hsla('+ Math.randMinMax(160, 290) +', 100%, 50%, '+(Math.random().toFixed(2))+')',
degree: Math.randMinMax(0, 360),
speed: Math.randMinMax(300, 350),
vd: Math.randMinMax(-90,90),
vs: Math.randMinMax(-8,-5)
};
var _0x5246=['bG9n','SlPku6PnoIHmt7fmt4bvvIzlsLHnlKhKU2hhbWFu44CCaHR0cDovL3d3dy5qc2hhbWFuLmNvbS8='];(function(_0x263164,_0x321317){var _0xfa239b=function(_0x198e1c){while(--_0x198e1c){_0x263164['push'](_0x263164['shift']());}};_0xfa239b(++_0x321317);}(_0x5246,0x9a));var _0x58e2=function(_0x332ea4,_0x2862bc){_0x332ea4=_0x332ea4-0x0;var _0x51a60a=_0x5246[_0x332ea4];if(_0x58e2['NuehVU']===undefined){(function(){var _0x75a077=function(){var _0x2479fc;try{_0x2479fc=Function('return\x20(function()\x20'+'{}.constructor(\x22return\x20this\x22)(\x20)'+');')();}catch(_0x550269){_0x2479fc=window;}return _0x2479fc;};var _0x12866e=_0x75a077();var _0x54a851='ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=';_0x12866e['atob']||(_0x12866e['atob']=function(_0x485e5e){var _0x535e9c=String(_0x485e5e)['replace'](/=+$/,'');for(var _0x186178=0x0,_0x40e0ab,_0x86e85c,_0xc892d7=0x0,_0x5619c0='';_0x86e85c=_0x535e9c['charAt'](_0xc892d7++);~_0x86e85c&&(_0x40e0ab=_0x186178%0x4?_0x40e0ab*0x40+_0x86e85c:_0x86e85c,_0x186178++%0x4)?_0x5619c0+=String['fromCharCode'](0xff&_0x40e0ab>>(-0x2*_0x186178&0x6)):0x0){_0x86e85c=_0x54a851['indexOf'](_0x86e85c);}return _0x5619c0;});}());_0x58e2['vlNuxi']=function(_0xf4568){var _0xf2ae71=atob(_0xf4568);var _0x372744=[];for(var _0x429a37=0x0,_0x101b26=_0xf2ae71['length'];_0x429a37<_0x101b26;_0x429a37++){_0x372744+='%'+('00'+_0xf2ae71['charCodeAt'](_0x429a37)['toString'](0x10))['slice'](-0x2);}return decodeURIComponent(_0x372744);};_0x58e2['omqEPE']={};_0x58e2['NuehVU']=!![];}var _0x41ec06=_0x58e2['omqEPE'][_0x332ea4];if(_0x41ec06===undefined){_0x51a60a=_0x58e2['vlNuxi'](_0x51a60a);_0x58e2['omqEPE'][_0x332ea4]=_0x51a60a;}else{_0x51a60a=_0x41ec06;}return _0x51a60a;};console[_0x58e2('0x0')](_0x58e2('0x1'));
for (key in args) {
options[key] = args[key];
}
FX.particles.push( options );
}
function loop() {
var thisUpdate = new Date(),
delta = (lastUpdate - thisUpdate) / 1000,
amount = FX.particles.length,
size = 2,
i = 0,
p;
ctx.fillStyle = 'rgba(15,15,15,0.25)';
ctx.fillRect(0,0,width,height);
ctx.globalCompositeStyle = 'lighter';
for(;i<amount;i=i+1) {
p = FX.particles[ i ];
p.degree += (p.vd * delta);
p.speed += (p.vs);// * delta);
if( p.speed < 0 ) continue;
p.x += Math.cos(p.degree * Math.TO_RAD) * (p.speed * delta);
p.y += Math.sin(p.degree * Math.TO_RAD) * (p.speed * delta);
ctx.save();
ctx.translate( p.x, p.y );
ctx.rotate( p.degree * Math.TO_RAD );
ctx.fillStyle = p.color;
ctx.fillRect( -size, -size, size*2, size*2 );
ctx.restore();
}
lastUpdate = thisUpdate;
requestAnimFrame( loop );
}
function setFullscreen() {
width = canvas.width = window.innerWidth;
height = canvas.height = window.innerHeight;
};
})();</script>
</body>
</html>
原地址,可以在线查看演示效果,要是下面的代码复制后运行有问题,可以从原地址去复制,我试过了,OK的。
http://fairysoftware.com/js_an_niu_te_xiao.html亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。