本篇内容介绍了“vue中console.log不输出内容如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
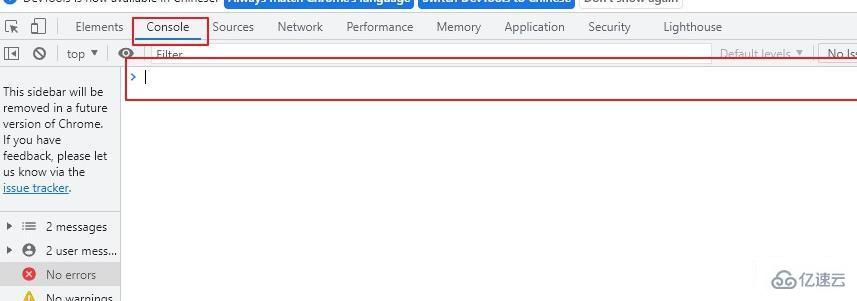
vue中console.log不输出内容的解决办法:1、打开google浏览器;2、按下f12,查看google检查的console的选项卡,然后将选项卡切换至info选项卡即可。
解决:Vue 代码中 console.log() 无法输出问题
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己手动在控制台输入自己的数据名称才可以显示! let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
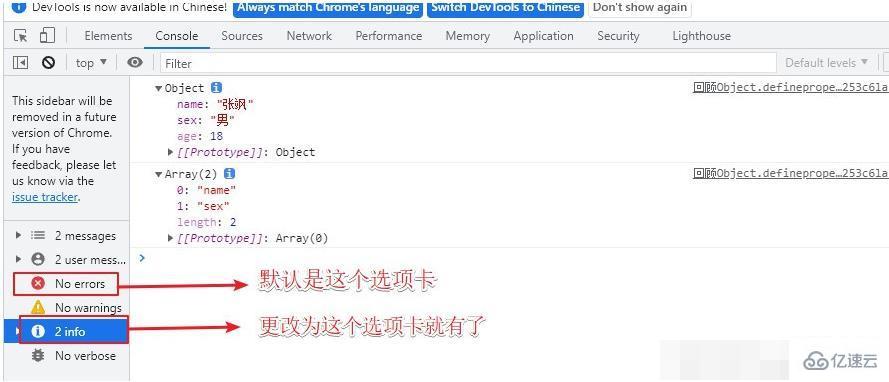
console.log(person)
console.log(Object.keys(person))
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项卡切换至info选项卡即可解决!
“vue中console.log不输出内容如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。