жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңcssеҠЁз”»ж»‘еҠЁдёҚжөҒз•…еҰӮдҪ•и§ЈеҶівҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңcssеҠЁз”»ж»‘еҠЁдёҚжөҒз•…еҰӮдҪ•и§ЈеҶівҖқеҗ§!
cssеҠЁз”»ж»‘еҠЁдёҚжөҒз•…зҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒе°ҶеӣҫзүҮзј©ж”ҫдёӯеҠЁз”»е…ғзҙ ж”№жҲҗtransformпјҢйҒҝе…ҚдҪҝз”ЁheightпјҢwidthпјҢmarginжҲ–paddingзӯүпјӣ2гҖҒејҖеҗҜжөҸи§ҲеҷЁGPU硬件еҠ йҖҹгҖӮ
CSS3 еҠЁз”»еҚЎйЎҝи§ЈеҶіж–№жЎҲ
еүҚз«Ҝж—¶й—ҙз”Ё animation е®һзҺ° H5 йЎөйқўдёӯйҰ–йЎөеҠЁз”»иҝҮжёЎпјҢеҫҲз®ҖеҚ•зҡ„дёҖдёӘж•ҲжһңпјҢйҰ–йЎөеҠ иҪҪдёҖдёӘе®ўжңҚеӨҙеғҸпјҢе…Ҳж”ҫеӨ§пјҢеҒңз•ҷ 700ms еҗҺеҶҚзј©е°ҸиҮійЎ¶йғЁгҖӮд»Јз ҒеҰӮдёӢ
<!DOCTYPE html><html><head lang="zh-cn">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=1" >
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<title>йҰ–йЎөеҠ иҪҪеҠЁз”»</title>
<head>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<body>
<div class="welcome-main">
<div class="top-info">
<div class="wec-img"><p class="img-con"><img src="" alt=""></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
</body>
</html>
еңЁ chrome дёҠжөӢиҜ• okпјҢдҪҶеңЁжҸҗжөӢз»ҷ QA зҡ„ж—¶еҖҷеҸ‘зҺ°йғЁеҲҶжңәеһӢпјҢеҰӮеҚҺдёә(зі»з»ҹ4.2)пјҢoppo(зі»з»ҹ5.1)зҡ„еҮәзҺ°еҚЎйЎҝжғ…еҶөгҖӮ
зҷҫжҖқдёҚеҫ—е…¶и§ЈпјҢеҗҺжқҘеҸӮиҖғж–Үз« ж·ұе…ҘжөҸи§ҲеҷЁзҗҶи§Ј CSS animations е’Ң transitions зҡ„жҖ§иғҪй—®йўҳдёҖж–ҮпјҢе°ҶеӣҫзүҮзј©ж”ҫдёӯеҠЁз”»е…ғзҙ ж”№жҲҗ transformпјҢеҰӮдёӢ
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}
жһң然е•ҠпјҢеҚЎйЎҝй—®йўҳи§ЈеҶідәҶгҖӮ
ж–Үз« ж·ұе…ҘжөҸи§ҲеҷЁзҗҶи§Ј CSS animations е’Ң transitions зҡ„жҖ§иғҪй—®йўҳжҳҜиҝҷд№Ҳи§ЈйҮҠзҡ„пјҢзҺ°д»Јзҡ„жөҸи§ҲеҷЁйҖҡеёёдјҡжңүдёӨдёӘйҮҚиҰҒзҡ„жү§иЎҢзәҝзЁӢпјҢиҝҷ 2 дёӘзәҝзЁӢеҚҸеҗҢе·ҘдҪңжқҘжёІжҹ“дёҖдёӘзҪ‘йЎөпјҡдё»зәҝзЁӢе’ҢеҗҲжҲҗзәҝзЁӢгҖӮ
дёҖиҲ¬жғ…еҶөдёӢпјҢдё»зәҝзЁӢиҙҹиҙЈпјҡиҝҗиЎҢ JavaScriptпјӣи®Ўз®— HTML е…ғзҙ зҡ„ CSS ж ·ејҸпјӣйЎөйқўзҡ„еёғеұҖпјӣе°Ҷе…ғзҙ з»ҳеҲ¶еҲ°дёҖдёӘжҲ–еӨҡдёӘдҪҚеӣҫдёӯпјӣе°ҶиҝҷдәӣдҪҚеӣҫдәӨз»ҷеҗҲжҲҗзәҝзЁӢгҖӮ
зӣёеә”ең°пјҢеҗҲжҲҗзәҝзЁӢиҙҹиҙЈпјҡйҖҡиҝҮ GPU е°ҶдҪҚеӣҫз»ҳеҲ¶еҲ°еұҸ幕дёҠпјӣйҖҡзҹҘдё»зәҝзЁӢжӣҙж–°йЎөйқўдёӯеҸҜи§ҒжҲ–еҚіе°ҶеҸҳжҲҗеҸҜи§Ғзҡ„йғЁеҲҶзҡ„дҪҚеӣҫпјӣи®Ўз®—еҮәйЎөйқўдёӯе“ӘйғЁеҲҶжҳҜеҸҜи§Ғзҡ„пјӣи®Ўз®—еҮәеҪ“дҪ еңЁж»ҡеҠЁйЎөйқўж—¶е“ӘйғЁеҲҶжҳҜеҚіе°ҶеҸҳжҲҗеҸҜи§Ғзҡ„пјӣеҪ“дҪ ж»ҡеҠЁйЎөйқўж—¶е°Ҷзӣёеә”дҪҚзҪ®зҡ„е…ғзҙ 移еҠЁеҲ°еҸҜи§ҶеҢәеҹҹгҖӮ
еҒҮи®ҫжҲ‘们иҰҒдёҖдёӘе…ғзҙ зҡ„ height д»Һ 100 px еҸҳжҲҗ 200 pxпјҢе°ұеғҸиҝҷж ·пјҡ
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}
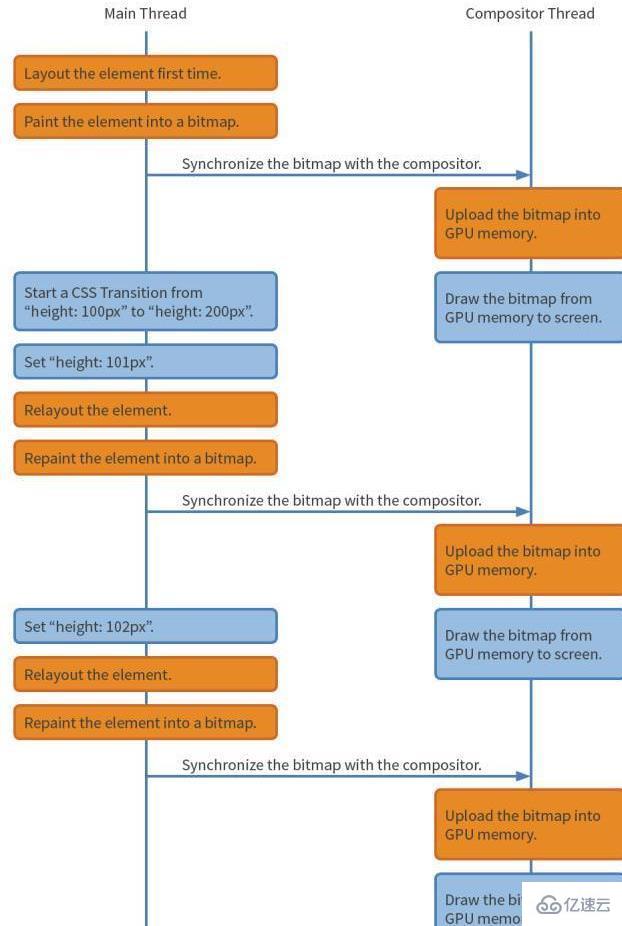
дё»зәҝзЁӢе’ҢеҗҲжҲҗзәҝзЁӢе°ҶжҢүз…§дёӢйқўзҡ„жөҒзЁӢеӣҫжү§иЎҢзӣёеә”зҡ„ж“ҚдҪңгҖӮжіЁж„ҸеңЁж©ҳй»„иүІж–№жЎҶзҡ„ж“ҚдҪңеҸҜиғҪдјҡжҜ”иҫғиҖ—ж—¶пјҢеңЁи“қиүІжЎҶдёӯзҡ„ж“ҚдҪңжҳҜжҜ”иҫғеҝ«йҖҹзҡ„гҖӮ

иҖҢдҪҝз”Ё transform:scale е®һзҺ°
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}
жӯӨж—¶жөҒзЁӢеҰӮдёӢпјҡ

д№ҹе°ұжҳҜиҜҙпјҢдҪҝз”Ё transformпјҢжөҸи§ҲеҷЁеҸӘйңҖиҰҒдёҖж¬Ўз”ҹжҲҗиҝҷдёӘе…ғзҙ зҡ„дҪҚеӣҫпјҢ并еңЁеҠЁз”»ејҖе§Ӣзҡ„ж—¶еҖҷе°Ҷе®ғжҸҗдәӨз»ҷ GPU еҺ»еӨ„зҗҶ гҖӮд№ӢеҗҺпјҢжөҸи§ҲеҷЁдёҚйңҖиҰҒеҶҚеҒҡд»»дҪ•еёғеұҖгҖҒ з»ҳеҲ¶д»ҘеҸҠжҸҗдәӨдҪҚеӣҫзҡ„ж“ҚдҪңгҖӮд»ҺиҖҢпјҢжөҸи§ҲеҷЁеҸҜд»Ҙе……еҲҶеҲ©з”Ё GPU зҡ„зү№й•ҝеҺ»еҝ«йҖҹең°е°ҶдҪҚеӣҫз»ҳеҲ¶еңЁдёҚеҗҢзҡ„дҪҚзҪ®гҖҒжү§иЎҢж—ӢиҪ¬жҲ–зј©ж”ҫеӨ„зҗҶгҖӮ
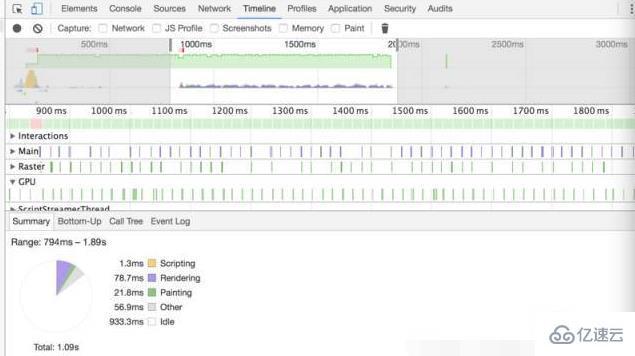
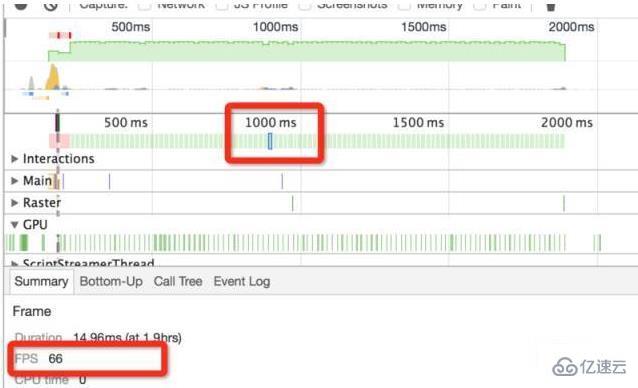
дёәдәҶд»Һж•°йҮҸзә§дёҠеҺ»иҜҒе®һиҝҷдёӘзҗҶи®әпјҢжҲ‘жү“ејҖ chrome зҡ„ Timeline жҹҘзңӢйЎөйқў FPS

е…¶дёӯпјҢеҪ“з”Ё height еҒҡеҠЁз”»е…ғзҙ ж—¶пјҢеңЁеҲҮжҚўиҝҮзЁӢзҡ„ FPS еҸӘжңү 44пјҢжҲ‘们зҹҘйҒ“жҜҸз§’ 60 её§жҳҜжңҖйҖӮеҗҲдәәзңјзҡ„дәӨдә’пјҢе°ҸдәҺ 60пјҢдәәзңјиғҪжҳҺжҳҫж„ҹи§үеҲ°пјҢиҝҷе°ұжҳҜдёәд»Җд№ҲеҚЎйЎҝзҡ„еҺҹеӣ гҖӮ

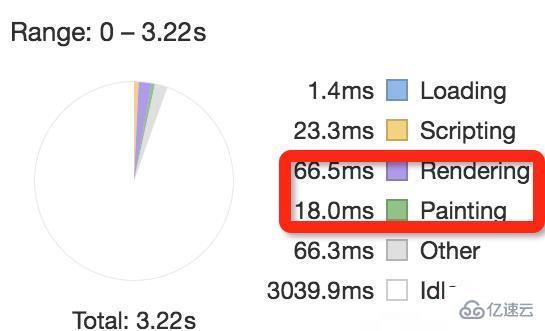
rendering е’Ң painting жүҖиҠұзҡ„ж—¶й—ҙеҰӮдёӢпјҡ

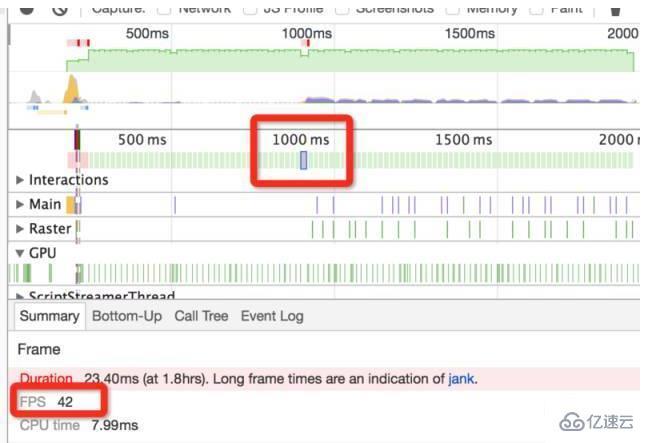
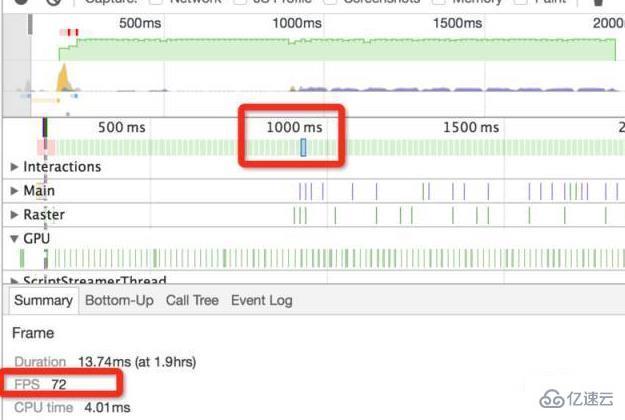
еҶҚжқҘзңӢзңӢз”Ё transform:scale

FPS иҫҫеҲ° 66пјҢдё” rendering е’Ң painting ж—¶й—ҙеҮҸе°‘дәҶ 3 еҖҚгҖӮ
еҲ°жӯӨдёәжӯўй—®йўҳжҳҜи§ЈеҶідәҶпјҢйҡ”дәҶеҮ еӨ©пјҢзңӢеҲ°дёҖзҜҮи§ЈеҶі Chrome еҠЁз”»вҖқеҚЎйЎҝвҖқзҡ„еҠһжі•пјҢеҸ‘зҺ°иҝҳиғҪйҖҡиҝҮејҖеҗҜ硬件еҠ йҖҹзҡ„ж–№ејҸдјҳеҢ–еҠЁз”»пјҢдәҺжҳҜеҸҲиҜ•дәҶдёҖйҒҚгҖӮ
webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
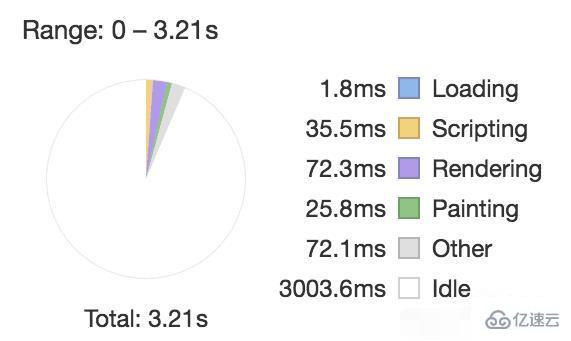
жғҠдәәзҡ„дәӢжғ…еҸ‘з”ҹдәҶпјҢFPS иҫҫеҲ° 72пјҡ


е°ҪйҮҸдҪҝз”Ё transform еҪ“жҲҗеҠЁз”»еұһжҖ§пјҢйҒҝе…ҚдҪҝз”Ё height,width,margin,padding зӯүпјӣ
иҰҒжұӮиҫғй«ҳж—¶пјҢеҸҜд»ҘејҖеҗҜжөҸи§ҲеҷЁејҖеҗҜ GPU 硬件еҠ йҖҹгҖӮ
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңcssеҠЁз”»ж»‘еҠЁдёҚжөҒз•…еҰӮдҪ•и§ЈеҶівҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ