今天小编给大家分享一下HTML5如何实现禁止android视频另存为的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
HTML5实现禁止android视频另存为的方法:1、在Video标签内添加“controlslist="nodownload"”属性;2、通过添加“$("#video01").bind('contextmenu', function () {return false;})”代码实现禁止视频区域内的右键另存为功能即可。
HTML5 Video标签实现屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
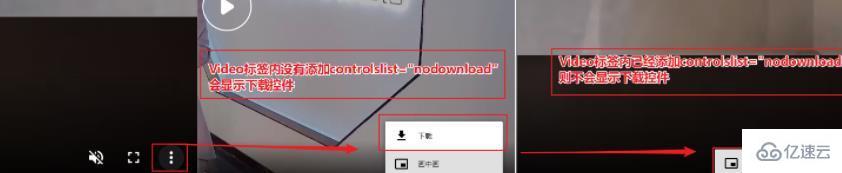
步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)
在Video标签内添加 controlslist="nodownload" 属性
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
完成步骤一,确实可以把视频播放器右下角三个点的下载按钮隐藏(如上图所示),但是你以为这样就完全禁止了吗?其实不然,点击鼠标右键依然可以视频另存为,把视频下载下来的。想要完全禁止,还要继续完成步骤二。
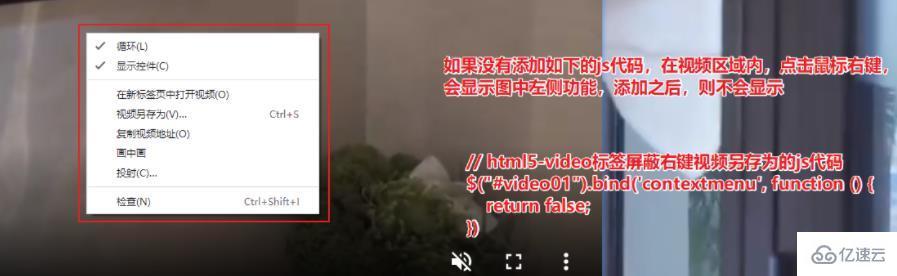
步骤二,禁止视频区域内的右键另存为功能,这个只需要一行js代码即可搞定。
如果没有添加如下的js代码,在视频区域内,点击鼠标右键,会显示图中左侧功能,添加之后,则不会显示
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script>
说明:myVideo是video标签的id,这样就可以屏蔽video标签区域的右键功能哦。
以上就是“HTML5如何实现禁止android视频另存为”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。