本篇内容介绍了“如何利用Vue-cli搭建Vue项目框架”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
首先安装node.js
1.在新建的目录中按住shift 鼠标右键,在此处打开命令窗口,版本保证在4.x以上
node -v
2.全局安装vue脚手架
npm install -g vue-cli
同时可以使用vue和vue list 命令查看
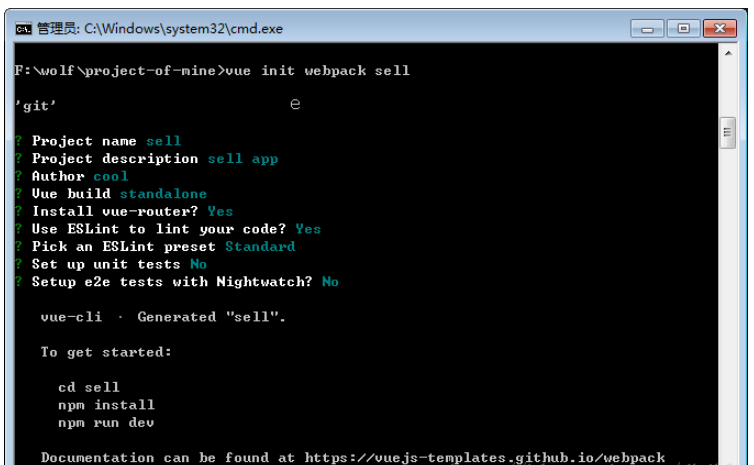
3.初始化模板配置和项目名字
vue init webpack mycharts
mycharts是项目名
其中有许多需要选择的选项,eslint适合团队开发,规范代码之类的,个人开发我喜欢用stylus,所以这个选项我不会选n,其他Y
4.有提示就按enter,需要输入就输入具体参考这下面这张图

5.进入sell项目目录中
shift + 鼠标右键,进入命令窗口,下载依赖包
npm install
6.启动项目
npm run dev
剩下的就按需加载,安装过程中,有时候,第一次安装会报错,重复安装一次就好
安装 babel-polyfill es6-promise
npm install babel-polyfill es6-promise --save-dev
安装stylus stylus-loader
npm install stylus-loader stylus --save-dev
安装vue-style-loader
npm install vue-style-loader --save-dev
安装css-loader
npm install css-loader --save-dev
安装vuex,全局变量的使用
npm install vuex --save-dev
安装axios,前后台通信框架
npm install axios --save-dev
安装iviewui,第三方框架
npm install iview --save-dev
安装echarts
npm install echarts --save-dev
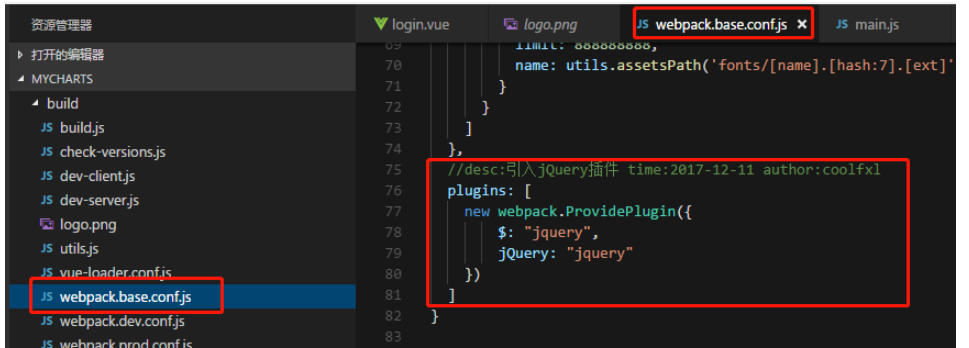
安装jquery
npm install jquery --save-dev
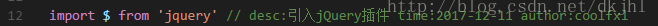
import $ from 'jquery'


从github上down项目vue项目下来的时候,在控制台执行
npm install
之后再运行项目即可
剩下的跟平时开发是一样的了
“如何利用Vue-cli搭建Vue项目框架”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。