这篇“js的潜在规则如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“js的潜在规则如何使用”文章吧。
因为 JavaScript 的代码 undefined 是一个变量,而并非是一个关键字,这是JavaScript 语言公认的设计失误之一,所以,我们为了避免无意中被篡改,我建议使用void 0 来获取 undefined 值。
MDN上的解释: undefined is a property of the global object. That is, it is a variable in global scope. The initial value of undefined is the primitive value undefined。
null 表示的是:“定义了但是为空”。所以,在实际编程时,我们一般不会把变量赋值为 undefined,这样可以保证所有值为 undefined 的变量,都是从未赋值的自然状态。
因为 String 的意义并非“字符串”,而是字符串的 UTF16 编码,我们字符串的操作charAt、charCodeAt、length 等方法针对的都是 UTF16 编码。所以,字符串的最大长度,实际上是受字符串的编码长度影响的。
JavaScript 中的字符串是永远无法变更的,一旦字符串构造出来,无法用任何方式改变字符串的内容,所以字符串具有值类型的特征。
JavaScript 字符串把每个 UTF16 单元当作一个字符来处理,所以处理非 BMP(超出U+0000 - U+FFFF 范围)的字符时,你应该格外小心。
"\uD835\uDD46" // "????" "????".length // 2
在不传入第二个参数的情况下,parseInt 只支持 16 进制前缀“0x”,而且会忽略非数字字符,也不支持科学计数法。
parseInt("0x1111") // 4369
parseInt(1e+40) // 1在一些古老的浏览器环境中,parseInt 还支持 0 开头的数字作为 8 进制前缀,这是很多错误的来源。所以在任何环境下,都建议传入 parseInt 的第二个参数,而 parseFloat 则直接把原字符串作为十进制来解析,它不会引入任何的其他进制。
多数情况下,Number 是比 parseInt 和 parseFloat 更好的选择。
在 JavaScript 标准中,规定了 ToPrimitive 函数,它是对象类型到基本类型的转换(即,拆箱转换)。
对象到 String 和 Number 的转换都遵循先拆箱再转换的规则。通过拆箱转换,把对象变成基本类型,再从基本类型转换为对应的 String 或者 Number。
拆箱转换会尝试调用 valueOf 和 toString 来获得拆箱后的基本类型。如果 valueOf 和toString 都不存在,或者没有返回基本类型,则会产生类型错误 TypeError。
在 ES6 之后,还允许对象通过显式指定 @@toPrimitive Symbol 来覆盖原有的行为。
Object.prototype[Symbol.toPrimitive] = function() {return '111'}
const z = {name: 'zh0'}
String(z) // "111"对象具有高度的动态性,这是因为 JavaScript 赋予了使用者在运行时为对象添改状态和行为的能力。
为了提高抽象能力,JavaScript 的属性被设计成比别的语言更加复杂的形式,它提供了数据属性和访问器属性(getter/setter)两类。
在 ES5 开始,[[class]]私有属性被 Symbol.toStringTag 代替,Object.prototype.toString 的意义从命名上不再跟 class 相关。我们甚至可以自定义一个类的class。
var o = { [Symbol.toStringTag]: "MyObject" }
console.log(o + ""); // [object MyObject]宿主对象(host Objects):由 JavaScript 宿主环境提供的对象,它们的行为完全由宿主环境决定。宿主对象也分为固有的和用户可创建的两种。
例如我们可以通过dom操作创建一些对象。
js运行时,也会创建一些对象(window, 一些构造方法等等)
内置对象(Built-in Objects):由 JavaScript 语言提供的对象。
固有对象(Intrinsic Objects ):由标准规定,随着 JavaScript 运行时创建而自动创建的对象实例。
固有对象在任何 JS 代码执行前就已经被创建出来了,它们通常扮演着类似基础库的角色。
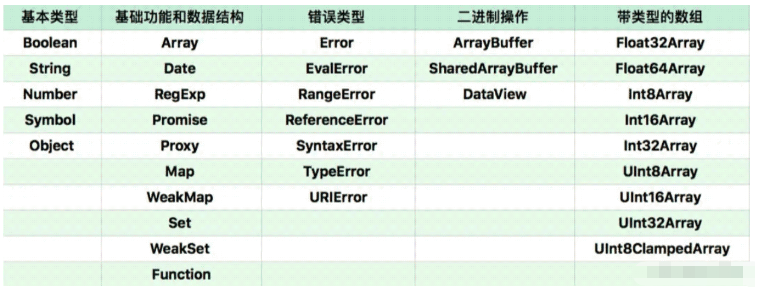
三个值:Infinity、NaN、undefined。 九个函数: eval isFinite isNaN parseFloat parseInt decodeURI decodeURIComponent encodeURI encodeURIComponent 一些构造器:Array、Date、RegExp、Promise、Proxy、Map、WeakMap、Set、WeapSet、Function、Boolean、 String、Number、Symbol、Object、Error、EvalError、RangeError、ReferenceError、SyntaxError、 TypeErrorURIError、ArrayBuffer、SharedArrayBuffer、DataView、Typed Array、Float32Array、 Float64Array、Int8Array、Int16Array、Int32Array、UInt8Array、UInt16Array、UInt32Array、 UInt8ClampedArray。 四个用于当作命名空间的对象: Atomics JSON Math Reflect
原生对象(Native Objects):可以由用户通过 Array、RegExp 等内置构造器或者特殊语法创建的对象。
能够通过语言本身的构造器创建的对象称作原生对象。

几乎所有这些构造器的能力都是无法用纯 JavaScript 代码实现的,它们也无法用class/extend 语法来继承。
所有这些原生对象都是为了特定能力或者性能,而设计出来的“特权对象”。
普通对象(Ordinary Objects):由{}语法、Object 构造器或者 class 关键字定义类创建的对象,它能够被原型继承。
Array:Array 的 length 属性根据最大的下标自动发生变化。
Object.prototype:作为所有正常对象的默认原型,不能再给它设置原型了。
String:为了支持下标运算,String 的正整数属性访问会去字符串里查找。
Arguments:arguments 的非负整数型下标属性跟对应的变量联动。
模块的 namespace 对象:特殊的地方非常多,跟一般对象完全不一样,尽量只用于import 吧。
类型数组和数组缓冲区:跟内存块相关联,下标运算比较特殊。
bind 后的 function:跟原来的函数相关联。
以上就是关于“js的潜在规则如何使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。