这篇文章主要介绍了Vue怎么实现用户访问没有登陆时自动跳转登录页面的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue怎么实现用户访问没有登陆时自动跳转登录页面文章都会有所收获,下面我们一起来看看吧。
定义路由的时候配置属性,这里使用needLogin标记访问页面是否需要登录
设置路由守卫,每个页面在跳转之前都要经过验证,校验用户信息是否存在,不存在跳转到登录页
用户登录后将用户信息存储在localStorage
退出登录后,将用户信息清空
1、router文件夹的index.js文件中
在router中每个地址在meta属性中配置needLogin熟悉,判断访问页面是否需要登录
404页面放在最后,匹配所有链接,实现输入不存在的地址时自动跳转404页面
import Vue from 'vue'
import Router from 'vue-router'
import LoginCard from "../components/LoginCard";
import Home from "../components/Home";
import ErrorPage from "../components/ErrorPage";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'LoginCard',
component: LoginCard,
meta: {
needLogin: false
}
},
{
path: '/loginCard',
name: 'LoginCard',
component: LoginCard,
meta: {
needLogin: false
}
},
{
path: '/home',
name: 'Home',
component: Home,
meta: {
needLogin: true
}
}, {
path: '/*',
name: 'ErrorPage',
component: ErrorPage,
meta:{
needLogin: false
}
}
]
})2、在main.js中定义一个路由前置守卫,每次跳转页面进行判断,没有登陆自动挑战登陆界面
import Vue from 'vue'
import App from './App'
import router from './router'
import VueRouter from "vue-router";
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import * as auth from './utils/auth'
import store from './store'
import Vuex from "vuex";
Vue.config.productionTip = false;
Vue.use(ElementUI);
Vue.use(VueRouter);
Vue.use(Vuex)
//这个方法需要放在new Vue之前,不然按F5刷新页面不会调用这个方法
router.beforeEach(function (to, from, next) {
console.log('是否需要登录才能访问')
if (to.meta.needLogin) {
if (auth.getAdminInfo()) {
console.log(auth.getAdminInfo())
console.log('有cookie信息')
next();
}else {
console.log('无cookie信息')
next({
path:'/loginCard'
});
}
}else{
next();
}
})
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})3、编写一个存储数据的工具,使用cookie存储用户登录后的信息
import Cookies from 'js-cookie'
const adminInfo = "adminInfo"
//获取用户信息
export function getAdminInfo() {
const admin = Cookies.get(adminInfo)
if(admin){
return JSON.parse(admin)
}
return ''
}
//存储用户信息
export function setAdminInfo(admin) {
return Cookies.set(adminInfo, JSON.stringify(admin))
}
//移除用户信息
export function removeAdminInfo() {
return Cookies.remove(adminInfo)
}4、写一个登录页面,用户登录后就将数据存储在cookie中
<template>
<div>
<el-form ref="loginForm" :rules="formRules" :model="loginUser" label-width="80px" class="login-box">
<h4 >欢迎登录</h4>
<el-form-item label="用户名" prop="username">
<el-input prefix-icon="el-icon-user" type="text" v-model="loginUser.username" placeholder="请输入用户名" :maxlength="50" clearable></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input prefix-icon="el-icon-lock" type="password" v-model="loginUser.password" placeholder="请输入密码" :maxlength="50" clearable>
</el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登陆</el-button>
<el-button icon="" @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import * as auth from '../utils/auth'
export default {
name: 'LoginCard',
data() {
return {
loginUser: {
username: '',
password: '',
},
formRules: {
//制定表单输入的规则
username: [{required: true, message: '用户名不能为空', trigger: 'blur'}],
password: [{required: true, message: '密码不能为空', trigger: 'blur'}]
}
}
},
methods: {
onSubmit() {
//判断表单是否符合规则
this.$refs['loginForm'].validate((valid) => {
if (valid) {
if (this.loginUser.username !== '123456' || this.loginUser.password !== '123456'){
this.$message({
message:'账号或密码错误',
type: 'error',
});
return;
}
auth.setAdminInfo(this.loginUser);
this.$router.push({path:'/home'});
}
}
)
},
resetForm(){
this.$refs['loginForm'].resetFields();
},
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 400px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
}
</style>5、编写一个退出页面,用户退出以后,将用户信息从cookie中去除,跳转到登陆页面
<template>
<div>
<h2>主页面</h2>
<el-button @click="logout">退出登录</el-button>
</div>
</template>
<script>
import * as auth from '../utils/auth'
export default {
name : 'Home',
data() {
return {
};
},
methods: {
logout(){
auth.removeAdminInfo();
this.$router.push({path:'/loginCard'});
}
},
mounted() {
}
}
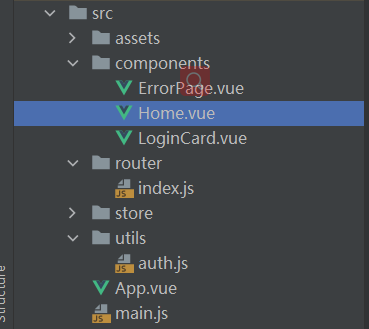
</script>基本目录结构是这样的

关于“Vue怎么实现用户访问没有登陆时自动跳转登录页面”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue怎么实现用户访问没有登陆时自动跳转登录页面”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。