今天小编给大家分享一下el-input无法输入和表单验证失败的问题怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
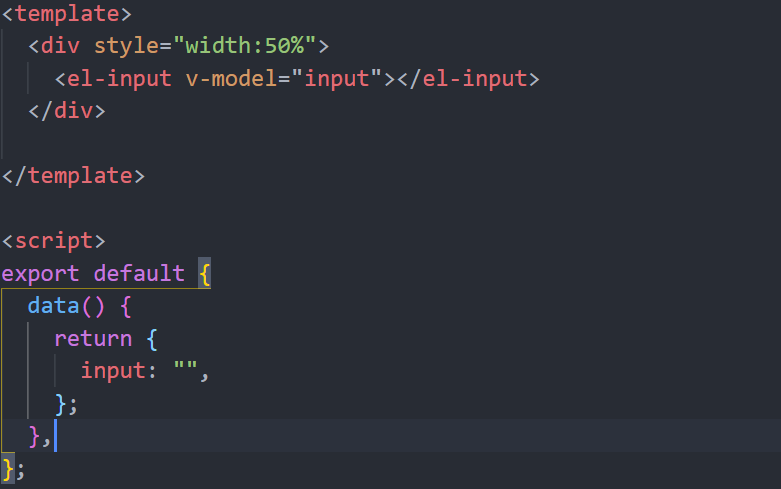
解决方案:在data中定义一个变量,然后在el-input组件中使用v-model进行双向数据绑定,这样子就会解决el-input组件无法输入的问题了。

这时,你会发现我们进行了双向数据绑定了,但是el-input还是无法输入,我们就要使用绑定input事件,然后使用$forceUpdate方法强制刷新,这样子会解决我们el-input无法输入问题,但是这会带出一个新的问题,那就是表单无法进行验证等一些问题。
1.使用input事件,监听用户输入,如果监听输入没有问题,那与html编写无关。2.监听输入没有问题,接下来我们就使用$forceUpdate方法强制刷新,至于表单验证的问题,我们可以使用自定义表单验证来解决因为使用$forceUpdate方法而导致的表单验证失败的问题。
表单验证规则

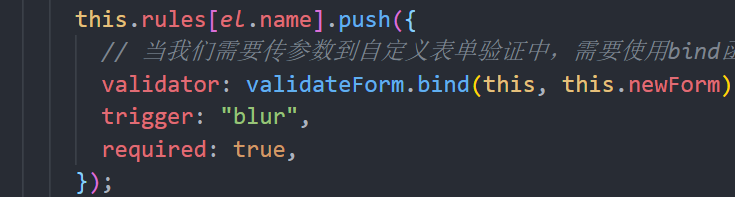
表单验证规则(如图中的this.rules)是一个对象,你要校验的某一个变量,对应的是一个数组,数组中的trigger:"blur"是当用户失去焦点时触发,required:true,表示该参数时必选的,写入该属性后,校验的那个变量的表单项前会出现小红星,不填则不会出现。
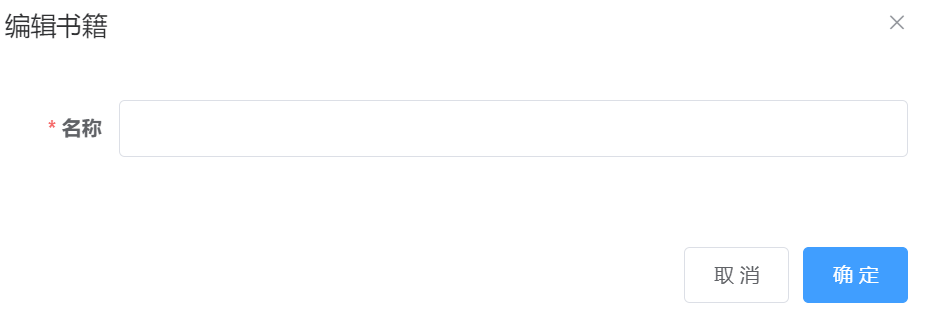
1.1.填写required:true

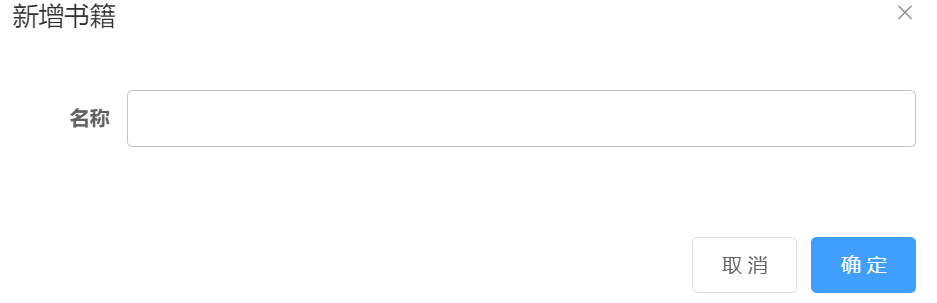
1.2.不填required:true

例如:我要校验的属性是name时,在data中定义的校验规则为rules:{name:[{validator:validateForm},trigger:"blur",required:true]},其中validateForm是自定义校验函数。
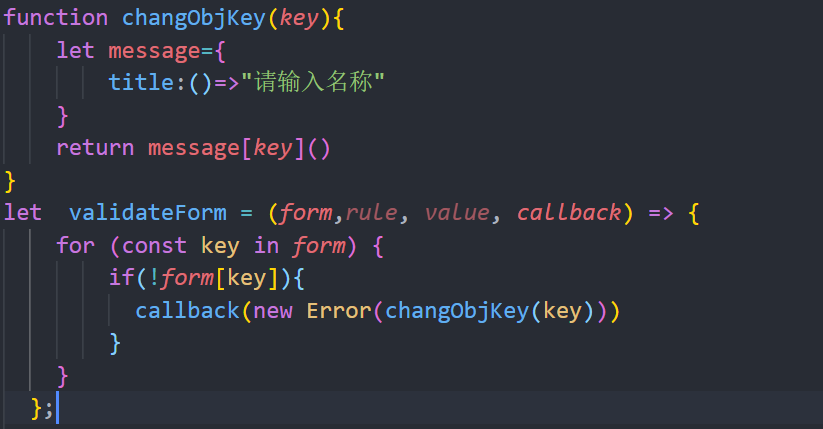
自定义校验函数

表单验证规则失败后,value的值不能用来作为我们的判断依据了,因为该值不会变化,我们应该使用model绑定的表单中的值,利用该值我们就可以自定义表单校验了。
以上就是“el-input无法输入和表单验证失败的问题怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。