这篇文章主要讲解了“web前端面试题案例代码分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“web前端面试题案例代码分析”吧!
我:呃~,好的,可以采用flex布局,或者浮动+BFC,整出代码如下:
flex布局:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
浮动+BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>

我:呃~,它们都是作用于纵轴的元素,具体区别如下:
align-content:作用于纵轴多行元素,一行元素不起作用。
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

align-items:作用于纵轴单行元素
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

我:呃~,Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。 Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。 Grid 布局远比 Flex 布局强大。
我:呃~,flex-basis 的值为理想情况,而在实际情况中可能被压缩,当 flex-direction 为 column 时,主轴为纵轴,此时 flex-basis 与 height 对应
我:呃~,css 加载会直接影响网页的渲染,因为只有 css 加载完毕,构建完 CSSOM 后,渲染树(Render Tree)才会构建,然后渲染成位图,如果 html 中有加载 script 的话,还会间接影响 DOM 树的解析,因为 javascript 的下载、解析和执行和阻塞 DOM 树的解析,而 javascript 中有可能访问 CSSOM,比如 Element.getBoundingClientRect,因此 CSSOM 构建完毕以后才会开始 javascript 的执行,间接阻塞 dom 树的解析。
我:呃~,好的,层叠上下文就是对这些 HTML 元素的一个三维构想。众 HTML 元素基于其元素属性按照优先级顺序占据这个空间。优先级如下:
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>

我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用<img src="data:[MIME type];base64"/>这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

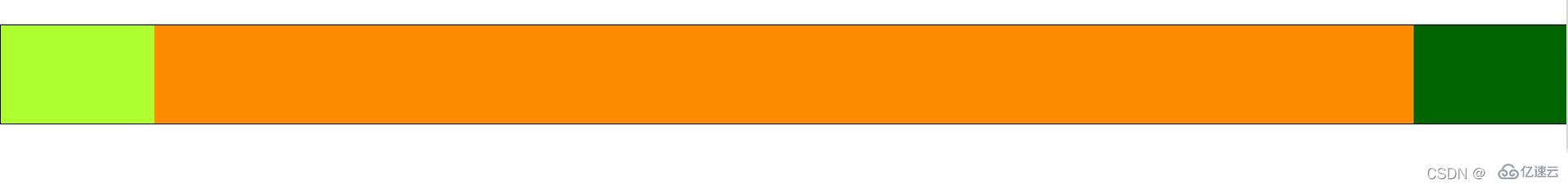
我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>

感谢各位的阅读,以上就是“web前端面试题案例代码分析”的内容了,经过本文的学习后,相信大家对web前端面试题案例代码分析这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。