通过引用调用(call by reference)
译注:通过引用调用可能有点绕,你就当做"用引用作为参数调用"。
JavaScript通过引用传递所有的东西。如果你不知道这句话的意思,那么看下这个例子:
function mutate(obj) {
obj.a = true;
}
const obj = {a: false};
mutate(obj)
console.log(obj.a); // true
复制代码函数mutate更改了作为参数传递的对象。在"通过值调用(call by value)"的环境中,函数会得到传递过来的值,也就是一个拷贝,这个函数使用这个值来一起工作。函数对对象所做的任何更改在该函数之外都不可见。但是在像JavaScript这样的"通过引用调用"环境中,函数会得到一个——你已经猜到了——引用,并会改变实际对象本身。因此最后的console.log会打印出true。
但是在有些时候,你可能想保持你的原始对象并且为对应的函数创建一个副本。
译:对于这个还不是很了解的朋友可以看下在下的相关资源
You Don't Know Js -- types&grammer -- cp2 values
原始类型和引用类型的区别
浅拷贝:Object.assign()
拷贝一个对象的一种办法是使用Object.assign(target, sources…)。他接受任意数量的源对象,枚举他们自己所有的属性并将这些属性分配给target。如果我们用一个新的空的对象作为target,我们基本上是在进行拷贝。
const obj = /* ... */;
const copy = Object.assign({}, obj);
复制代码然而,这是一个浅拷贝。如果我们的对象包含一个对象,那他们将会保持共享引用,这不是我们想要的结果:
function mutateDeepObject(obj) {
obj.a.thing = true;
}
const obj = {a: {thing: false}};
const copy = Object.assign({}, obj);
mutateDeepObject(copy)
console.log(obj.a.thing); // true
复制代码另一个潜在的是Object.assign()将getter转换为一个单纯的属性。
译:和getter有什么关系?来试试:
var myObject = {
get say() {
return 'Hi, xiaohesong';
}
};
console.log('before assign', Object.getOwnPropertyDescriptor(myObject, 'say'))
var obj = Object.assign({}, myObject)
console.log('after assign', Object.getOwnPropertyDescriptor(obj, 'say'));
复制代码动手试试,是不是变成了单纯的属性?那再动手试试setter呗?
那么现在呢?事实证明,有两种办法可以创建对象的深拷贝。
注意:有人询问关于对象拓展运算符。其实对象拓展也是创建了一个浅拷贝。
译:关于拓展运算符,可以看看在下之前介绍的几个特性。
JSON.parse
有个最古老的方法去创建对象拷贝的是将对象转换为字符串表示形式,然后再将他解析回对象的形式。这个感觉有些沉重,但是确实可以有效:
const obj = /* ... */;
const copy = JSON.parse(JSON.stringify(obj));
复制代码这里有个缺点就是你创建了一个临时的而且可能会很大的字符串,其目的只是为了转回到解析器。另一个缺点是这种方法不能处理循环对象。不管你怎么认为,这些都很容易发生。例如,在构建树状数据结构时,节点引用其父节点,而父节点又引用其子节点。
const x = {};
const y = {x};
x.y = y; // Cycle: x.y.x.y.x.y.x.y.x...
const copy = JSON.parse(JSON.stringify(x)); // throws!
复制代码此外,像Maps,Sets,RegExps,Dates,ArrayBuffers和其他内置类型这样的东西在序列化时会丢失。
译:对JSON.stringify不了解的朋友,可以看看You Don't Know Js: Types & Grammar cp4: coercion JSON Stringification。
Structured Clone
结构化克隆是一种现有的算法,用于将值从一个领域转移到另一个领域。例如,当你调用postMessage将消息发送到另一个窗口(window)或WebWorker时,就会使用此方法。结构化克隆的好处是它可以处理循环对象并支持大量的内置类型。问题在于,在编写本文时,算法不会直接暴露,只能作为其他API的一部分。 所以我们必须先看看那些API,不是吗。。。
MessageChannel
正如我所说,无论何时调用postMessage,都会使用结构化克隆算法(译:在针对对象的时候,是这种情况)。我们可以创建一个MessageChannel并发送一条消息。在接收端,消息包含原始数据对象的结构克隆。
function structuralClone(obj) {
return new Promise(resolve => {
const {port1, port2} = new MessageChannel();
port2.onmessage = ev => resolve(ev.data);
port1.postMessage(obj);
});
}
const obj = /* ... */;
const clone = await structuralClone(obj);
复制代码这种方法的缺点是它是异步的。这也没什么大不了的,但有时你需要以一种同步方式来深度拷贝对象。
History API
如果你曾经使用history.pushState()来构建SPA,那么你就会知道可以提供一个state对象来保存URL。事实证明,这个state对象在结构的克隆上是同步进行的。我们必须小心不要打乱任何可能使用state对象的程序逻辑,所以我们需要在完成克隆后恢复原始state。要防止触发任何事件,请使用history.replaceState()而不是history.pushState()。
function structuralClone(obj) {
const oldState = history.state;
history.replaceState(obj, document.title);
const copy = history.state;
history.replaceState(oldState, document.title);
return copy;
}
const obj = /* ... */;
const clone = structuralClone(obj);
复制代码再一次,只是为了复制一个对象而进入浏览器的引擎感觉有点重,但是你必须做你必须做的事情。此外,Safari将replaceState的调用数量限制在30秒内100次。
Notification API
Twitter上发了一个推文之后,Jeremy Banks向我展示了第三种方式利用结构化克隆:
function structuralClone(obj) {
return new Notification('', {data: obj, silent: true}).data;
}
const obj = /* ... */;
const clone = structuralClone(obj);
复制代码短小,简洁。我喜欢他。不过,它基本上是需要在浏览器中启动权限机制,所以我怀疑它非常慢。由于某种原因,Safari始终为数据对象返回undefined。
性能特征
我想衡量这些方法中哪一种是性能最好的。在我的第一次(天真的)尝试中,我使用了一个小JSON对象,并通过这些不同的方法将其拷贝一千次。幸运的是,Mathias Bynens告诉我V8有一个缓存,用于在对象中添加属性。所以这基本是没啥参考性了。为了确保我没有命中缓存,我编写了一个函数,它使用随机命名生成给定深度和宽度的对象,并重新运行测试。
译: 对于v8有一个缓存,也可以看看在下之前的一个文章外形和内联缓存
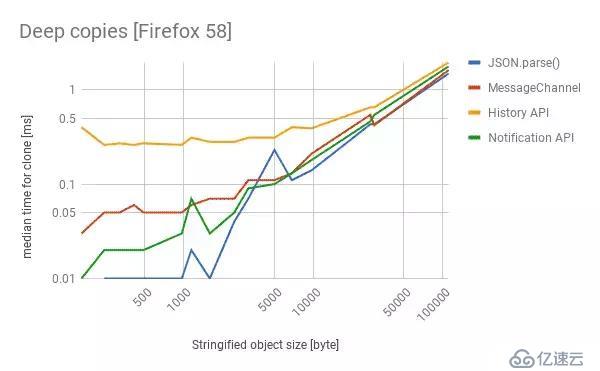
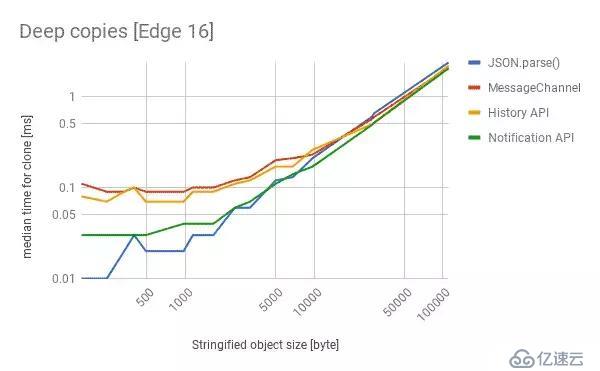
图解!
以下是Chrome,Firefox和Edge中不同技术的表现。 越低越好。


总结
那么我们从本文得到了什么?
如果你不需要循环对象,也不需要保留内置类型,那么你可以使用JSON.parse(JSON.stringify())在所有浏览器中获得最快的克隆,我发现这非常令人惊讶。
如果你想要一个合适的结构化克隆,MessageChannel是你唯一可靠的跨浏览器选择。
如果我们将structuredClone()作为对应平台上的一个函数会不会更好?我当然这么认为,并重新审视了HTML规范的已存在的一个issue,以重新考虑这种方法。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。