жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueйЎ№зӣ®йғЁзҪІдёҠзәҝзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1.е…ҲеңЁvue.config.jsж–Ү件дёӯй…ҚзҪ®еҸҚеҗ‘д»ЈзҗҶи§ЈеҶіи·ЁеҹҹиҜ·жұӮй—®йўҳ
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
"/api": {
target: "еҗҺз«Ҝurlең°еқҖ",
//е…Ғи®ёи·ЁеҹҹиҜ·жұӮ
changeOrigin: true
}
}
}
})2.еңЁvueйЎ№зӣ®ж №зӣ®еҪ•иҝҗиЎҢ npm run build

жү“еҢ…е®ҢжҲҗеҗҺдјҡеңЁж №зӣ®еҪ•з”ҹжҲҗdistж–Ү件еӨ№пјҢиҝҷдёӘdistж–Ү件еӨ№йңҖиҰҒдёҠдј еҲ°жңҚеҠЎеҷЁ
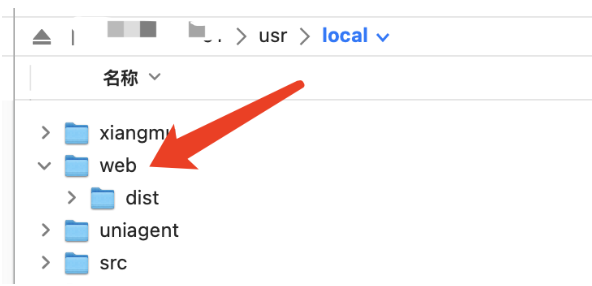
3.й“ҫжҺҘдә‘жңҚеҠЎеҷЁпјҢеңЁ /usr/local/ дёӢеҲӣе»ә webж–Ү件еӨ№ з”ЁжқҘеӯҳж”ҫdistж–Ү件еӨ№
//жӯӨж—¶е·Із»ҸиҝһжҺҘеҲ°дә‘жңҚеҠЎеҷЁ cd /usr/local/ mkdir web
йҖҡиҝҮеҸҜи§ҶеҢ–е·Ҙе…·дёҠдј distж–Ү件еӨ№пјҢдёҠдј еҗҺеҰӮдёӢеӣҫжүҖзӨә

4.е®үиЈ…gcc
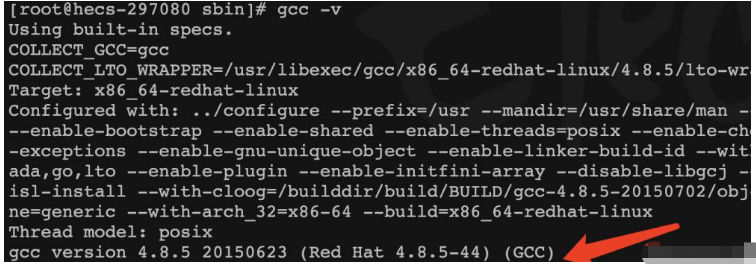
жЈҖжҹҘgccжҳҜеҗҰе·Із»Ҹе®үиЈ…
gcc -v

еҰӮжңӘе®үиЈ… жү§иЎҢе®үиЈ…е‘Ҫд»Ө
//centos yum -y install gcc //дёҠдёҖжӯҘиҫ“еҮәзүҲжң¬еҸ·зҡ„иҜқеҸҜд»Ҙи·іиҝҮжң¬жӯҘйӘӨ
д»ҘдёӢжӯҘйӘӨдёҚеҸҜи·іиҝҮ
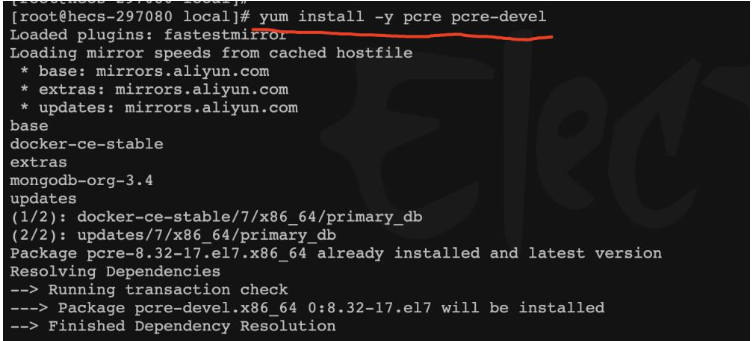
е®үиЈ… pcreгҖҒpcre-devel
yum install -y pcre pcre-devel

е®үиЈ… zlib
yum install -y zlib zlib-devel


еҮәзҺ°completeд»ЈиЎЁжҲҗеҠҹ
е®үиЈ…open ssl
yum install -y openssl openssl-devel


еңЁ /usr/localдёӢж–°е»әж–Ү件еӨ№
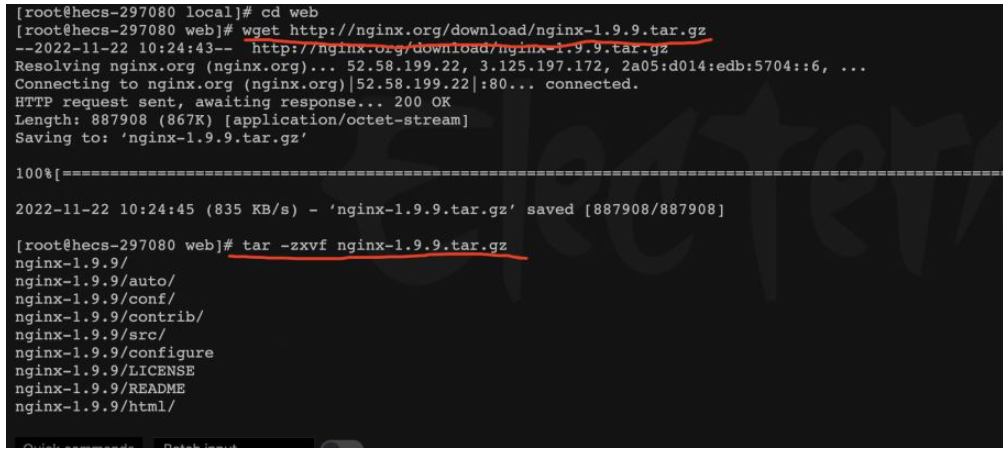
mdkir webserve cd webserve //дёӢиҪҪnginx wget http://nginx.org/download/nginx-1.9.9.tar.gz //и§ЈеҺӢ tar -zxvf nginx-1.9.9.tar.gz

и§ЈеҺӢжҲҗеҠҹпјҢеҲҮжҚўеҲ°е®үиЈ…еҗҺзҡ„зӣ®еҪ•
cd /usr/local/webserve/nginx-1.9.9/
дҫқж¬Ўжү§иЎҢ
./configure make make install
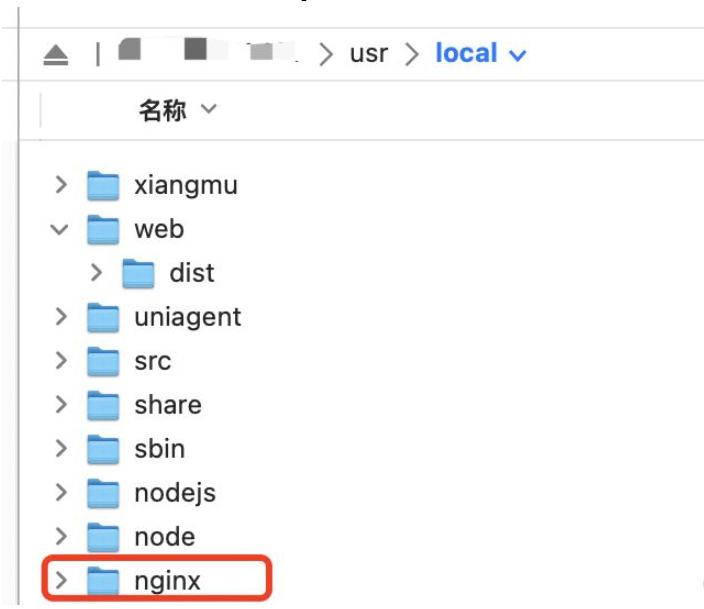
жү§иЎҢе®ҢжҲҗеҗҺеҸҜд»ҘеңЁ /usr/local/дёӢзңӢеҲ°nginxж–Ү件еӨ№

иҝӣе…ҘиҜҘж–Ү件еӨ№

cd /usr/local/nginx/confvim nginx.conf
жү§иЎҢдёҠйқўдёӨжқЎе‘Ҫд»ӨеҗҺиҝӣе…Ҙnginxй…ҚзҪ®
жҢүiй”®иҝӣе…Ҙзј–иҫ‘жЁЎејҸ
дҝ®ж”№й…ҚзҪ®

дҝ®ж”№е®ҢжҲҗеҗҺд»ҘжӯӨжҢү escй”® :wq дҝқеӯҳи®ҫзҪ®
еҗҜеҠЁnginx
cd /usr/local/nginx/sbin./nginx
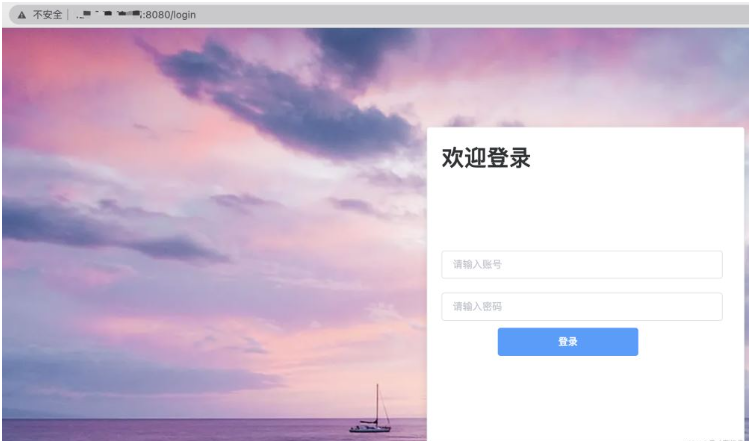
йў„и§ҲиҝҗиЎҢж•Ҳжһң

и®°еҫ—еңЁжңҚеҠЎеҷЁе®үе…Ёй…ҚзҪ®йҮҢејҖж”ҫ8080з«ҜеҸЈ
вҖңVueйЎ№зӣ®йғЁзҪІдёҠзәҝзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ