这篇文章主要讲解了“vue中如何让函数只执行一次”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中如何让函数只执行一次”吧!
data() {
return {
firstPlayFlag: true, // 第一次播放标记
}
}
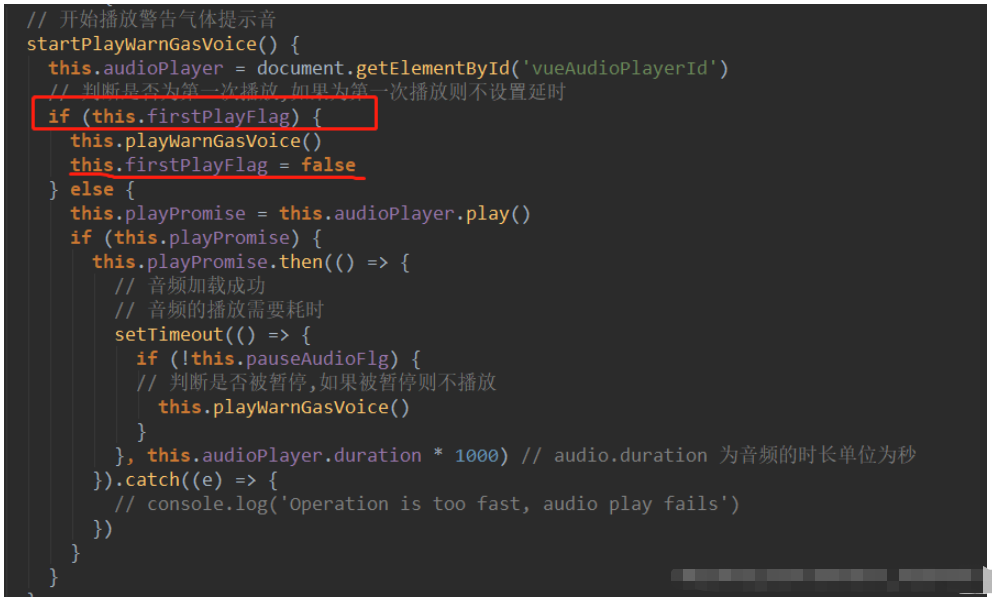
if(this.firstPlayFlag) {
// 执行函数
this.firstPlayFlag = false
} else {
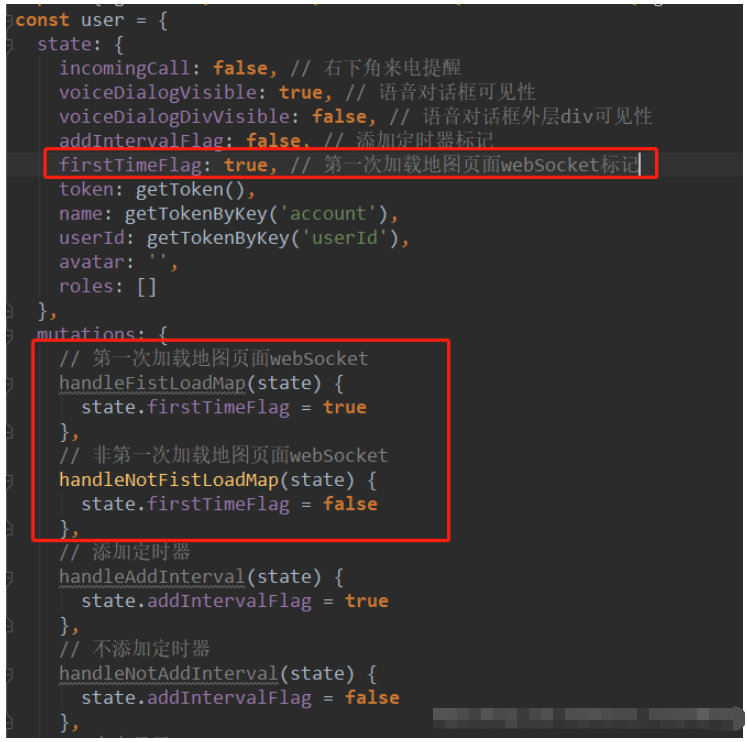
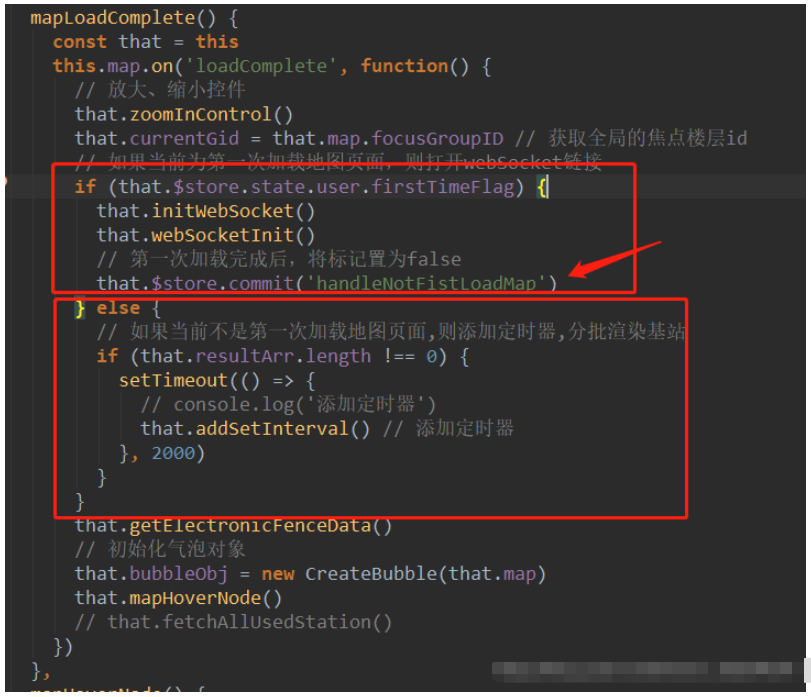
}若设计到路由切换,赋值被改变,可考虑引入全局变量控制


内部方法setInterval(函数,定时时间)
5000是5秒,每5秒调一次接口
methods: {
// 测试函数
testHtml() {
console.log("测试")
},
mounted() {
//定时任务方法
this.$nextTick(() => {
setInterval(this.testHtml, 5000);
});
},感谢各位的阅读,以上就是“vue中如何让函数只执行一次”的内容了,经过本文的学习后,相信大家对vue中如何让函数只执行一次这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。