今天小编给大家分享一下vue中定时器setInterval如何使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
mouted() {
this.timer = setInterval(()=>{
// 要执行的函数
})
}destoryed() {
this.clearInterval(this.timer)
}看起来是很简单也没有什么,但是坑来了,实际项目中使用

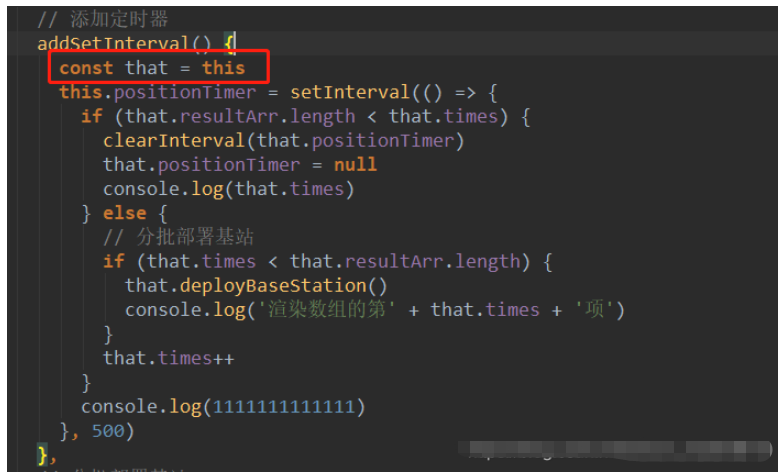
addSetInterval() {
const that = this
this.positionTimer = setInterval(() => {
if (that.resultArr.length < that.times) {
clearInterval(that.positionTimer)
that.positionTimer = null
console.log(that.times)
} else {
// 分批部署基站
if (that.times < that.resultArr.length) {
that.deployBaseStation()
console.log('渲染数组的第' + that.times + '项')
}
that.times++
}
console.log(1111111111111)
}, 500)
},由于这里定义了定时器,箭头函数内部和外部的作用域不同了,要定义一个变量来使函数内部使用vue数据的时候指向不出错,
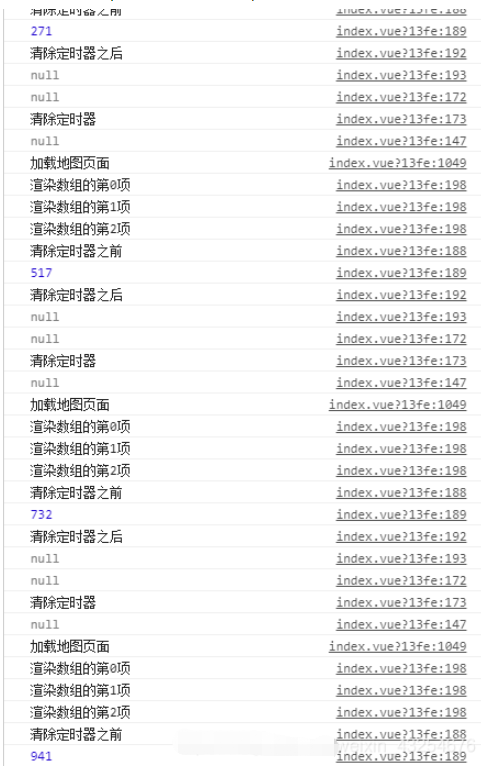
之前为了确认定时器已经停止了,在destory中和定时器中都输出了定时器的值,即 console.log(this.positionTimer),然而,上图

离开当前路由,再回到当前路由,之后控制台打印

然后不久之后就是

在请教了同学之后,她说可能跟我打印定时器也有关系,输出的时候调用了定时器,导致定时器关闭失败,我也是真的无奈了,一开始也没有定义额外的变量来确定this的指向,具体原因不明,总之,在不输出定时器,改加了额外的变量之后,定时器停止了
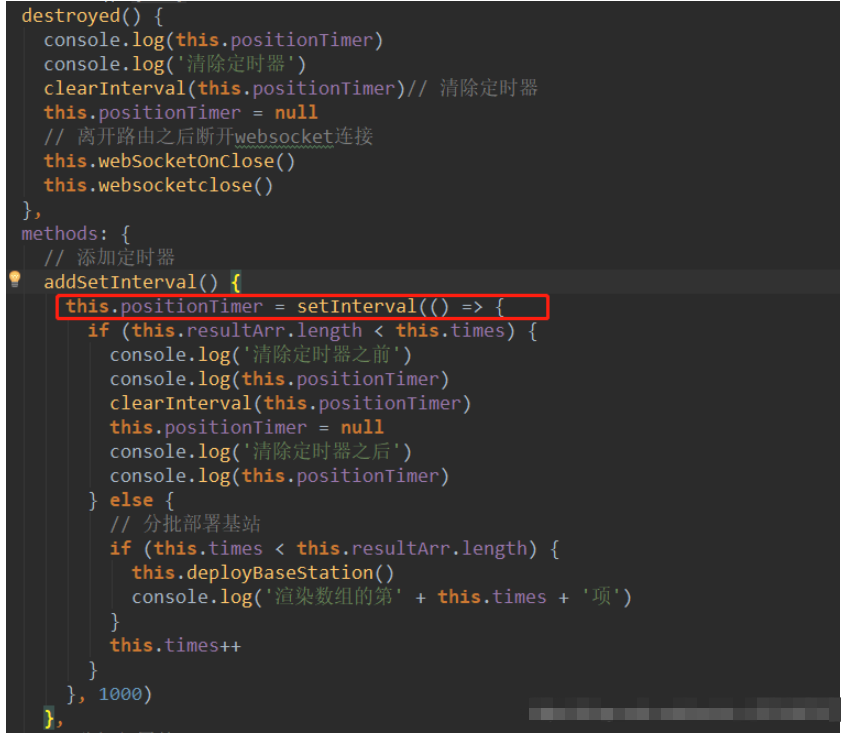
最终代码如下:
destroyed() {
clearInterval(this.positionTimer)// 清除定时器
this.positionTimer = null
// 离开路由之后断开websocket连接
this.webSocketOnClose()
this.websocketclose()
},
methods: {
// 添加定时器
addSetInterval() {
const that = this // 声明一个变量指向vue实例this,保证作用域一致
this.positionTimer = setInterval(() => {
if (that.resultArr.length < that.times) {
clearInterval(that.positionTimer)
that.positionTimer = null
console.log(that.times)
} else {
// 分批部署基站
if (that.times < that.resultArr.length) {
that.deployBaseStation()
console.log('渲染数组的第' + that.times + '项')
}
that.times++
}
console.log(1111111111111)
}, 500)
},以上就是“vue中定时器setInterval如何使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。