本篇内容主要讲解“Vue首页加载白屏原因及解决方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue首页加载白屏原因及解决方法是什么”吧!
首先说一下首页加载为什么会白屏?
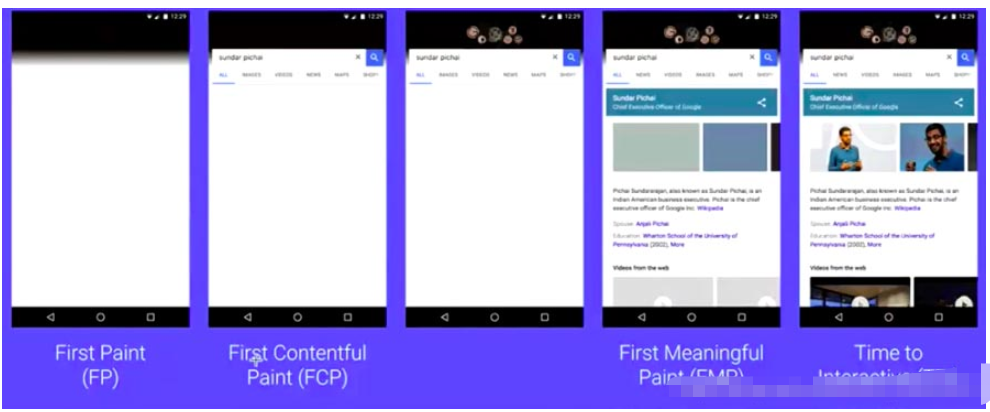
先说下Spa单页面的加载过程
首先就是html,也就是FP阶段
<div id="app"></div>
页面在导航后首次呈现出不同于导航前内容的时间点,有一个东西回来渲染在页面上了
然后是静态资源css,js,之后解析js,生成HTML,也就是FCP阶段,css,js资源加载下来了,首次的内容绘制,有一个大结构了
<div id="app"> <div class="header"></div> </div>
比如app根目录里面有一个header,div
到最后,就是FMP,ajax请求数据之后,首次有效绘制,就是页面加载差不多了,但是可能图片还没加载出来
总结:
从FP到FMP这个过程全是白屏,可能你的header如果有啥大背景色啊,这个背景色或许会出来,ajax之后,才会真正去解析我们的数据,把数据放入我们的html标签中。
如下图所示:

得说解决首屏加载慢的办法了,我总结了10种!
预渲染就是webpack打包时候渲染,通过无头浏览器
无头浏览器,打包的时候,可以把你index.html的内容放入你这个浏览器,但是你这个浏览器是空白的,然后当你进入页面时候直接加载这个index.html,但是没ajax请求
获取到预渲染的页面html内容,然后再放入index.html,再到CDN,直接请求html(相当于FMP提前到了FP),其实更像另外一种骨架屏,少了ajax请求
但是由于这样做我们只能添加死数据,而不能把ajax请求的数据渲染到首页上,怎么解决呢?
我们可以在app.vue中
<div id="header"></div>
比如要在这个header标签里面加ajax请求
直接在script中请求给它添加数据即可
document.querySelector('#header').html('...')何为同构渲染,就是一套代码多端使用
现在有一些框架,Next,Nuxt,类似于渲染就是vue ->json ->vue-server-renderer ->html
服务端渲染也可以解决首屏加载慢这个问题,因为服务端会把所有数据全部渲染完成再返回给客户端
ssr =>请求->node->解析 ->吐回给客户端(带请求数据)
但是有一个大问题,重要的是node层,高并发的解决
可以通过plugin-syntax-dynamic-import 这个插件
Vue.component('async-component',(resolve)=>{
import('./AsyncComponent.js')
.then((AsyncComponent)=>{
resolve(AsyncComponent.default)
})
})但是现在好像直接可以通过箭头函数实现路由懒加载
const app = () =>import('')quicklink就是在浏览器空闲的时候去指定需要加载的数据,这个是谷歌开源的,可以去看看
减少文件体积,加快首屏页面打开速度
前提是服务器那边得开启gzip
前端需要做的事
npm i compression-webpack-plugin -D
vue.config.js
const CompressionPlugin = require("compression-webpack-plugin")
module.exports = {
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|\.css$|\.jpg$|\.jpeg$|\.png/, // 需要压缩的文件类型
threshold: 10240, // 归档需要进行压缩的文件大小最小值,我这个是10K以上的进行压缩
deleteOriginalAssets: false, // 是否删除原文件
minRatio: 0.8
})
]
}
}
}
}很多时候我们在main.js中直接import一些ui库或者css文件啥的,以后可以在index.html,通过script外链引入,这样就不会通过我们的webpack打包
这个就是将单页改成多页应用,比如一些组件中,vue.js vue-router等插件已经在某个页面使用了,然后给它缓存起来,下次就无需加载
骨架屏就是在进入项目的FP阶段,给它来一个类似轮廓的东西,当我们的页面加载完成之后就消失,这个也很好做的,很多ui库都有这个东西,可以参考一下
首页加一个loading或许是最原始的方法了,在index.html里加一个loadingcss效果,当页面加载完成消失
到此,相信大家对“Vue首页加载白屏原因及解决方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。