本篇内容主要讲解“基于RecyclerChart的KLine怎么绘制”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“基于RecyclerChart的KLine怎么绘制”吧!
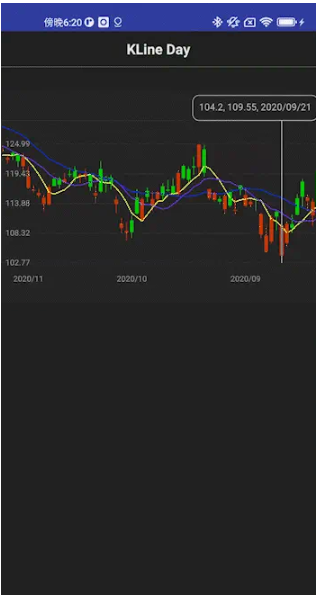
下面是gif的效果

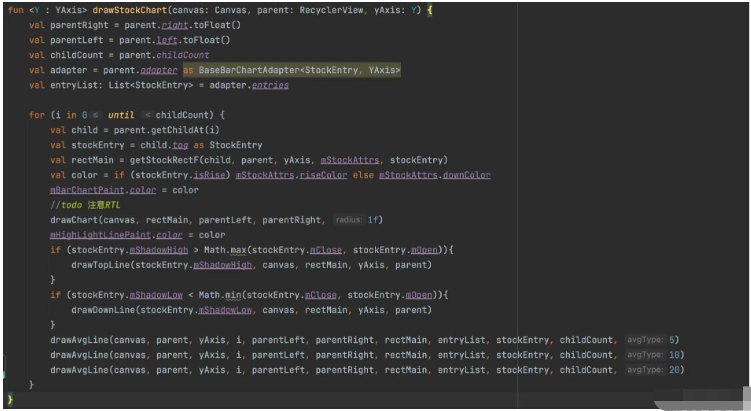
代码如下:

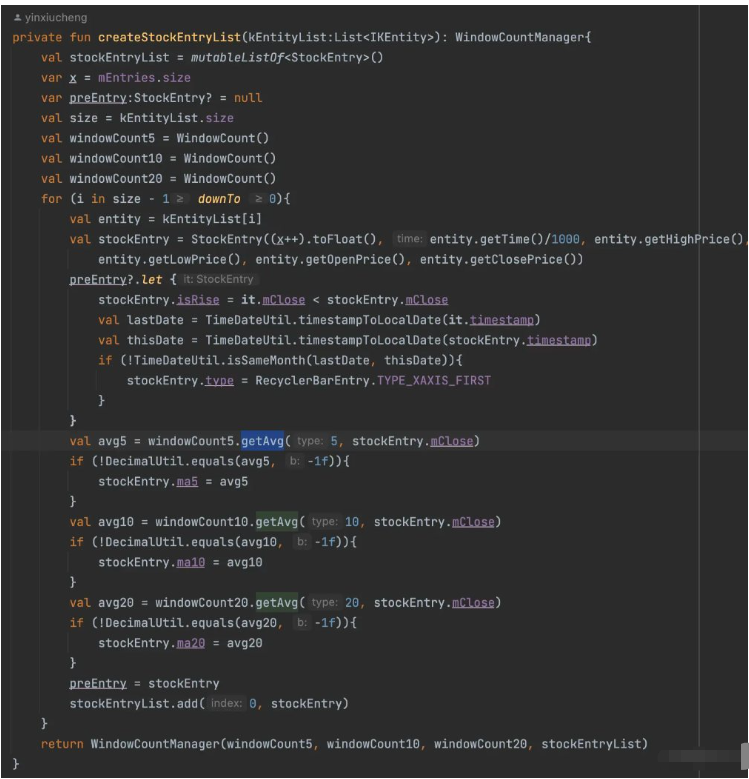
然后就是5/10/20均线点的绘制,这里值最好Server返回,或者计算好存入数据库,然后图表每次绘制时从数据库里读取数据。所以这三个值,跟绘制没有关联。
用一个滑动窗口的管理类,外加一个队列,在原来的一次遍历的基础上处理完:
var queue:Queue<Float> = LinkedList()
var sum:Float = 0f
fun queueAddItem(value:Float){
queue.offer(value)
sum += value
}
fun queueRemoveItem(){
val value = queue.poll()
value?.let {
sum -= value
}
}
fun getAvg(type:Int, value: Float): Float{
queueAddItem(value)
val count = queue.size
if (count < type){
return value
}else if (count == type){
val avg = sum/count
queueRemoveItem()
return avg
}
return -1f
}
}
到此,相信大家对“基于RecyclerChart的KLine怎么绘制”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。