这篇文章主要介绍了vue+qiankun项目如何搭建的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue+qiankun项目如何搭建文章都会有所收获,下面我们一起来看看吧。
1、前期工作:查看cli安装情况与安装
npm install -g @vue/cli
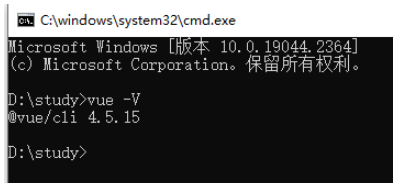
已安装情况查看:vue -V(大写的V)

2、新建项目
vue create main-project
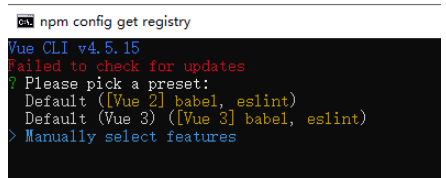
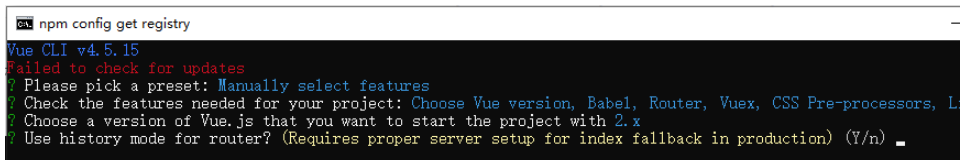
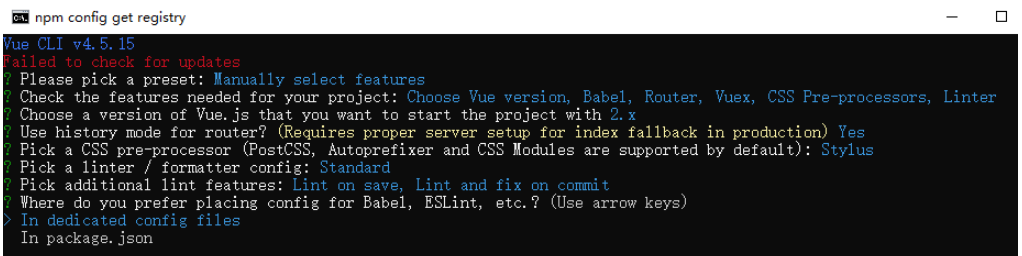
3、选择自定义配置

配置选择
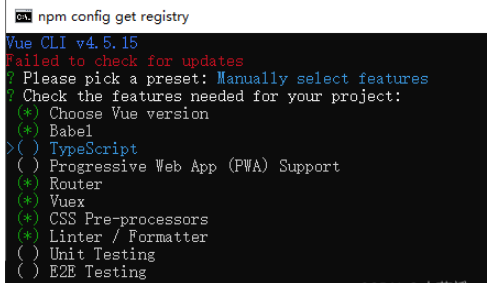
选择vue版本、babel、router、vuex、css预处理器、lint格式校验

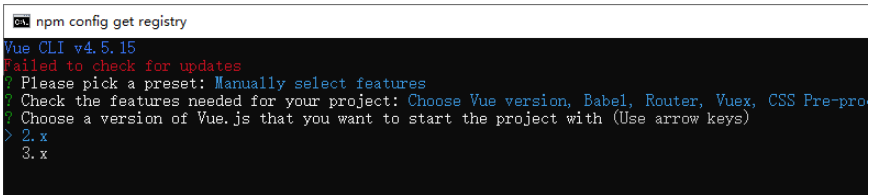
选择vue 2.x

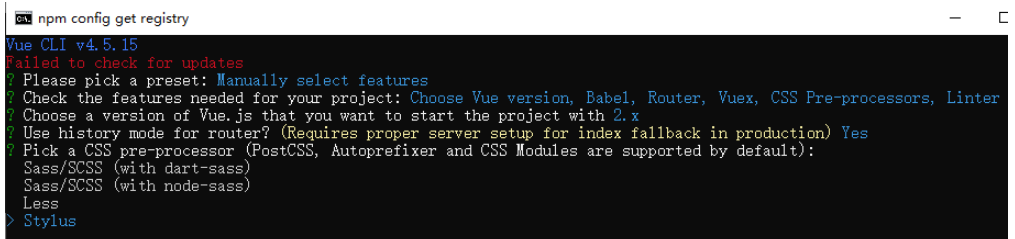
qiankun 子应用建议使用 history路由模式

选择自己喜欢的css预处理器

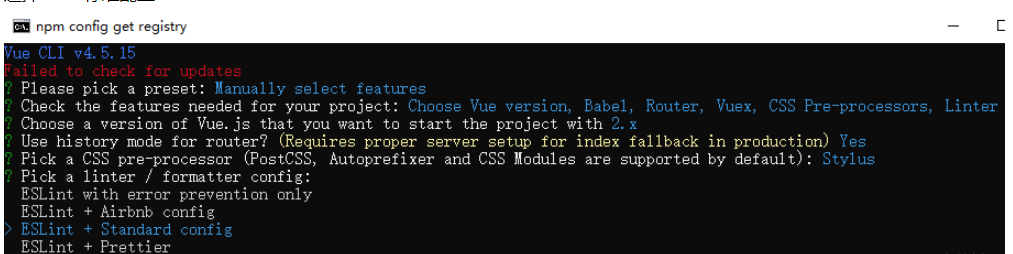
选择eslint标准配置

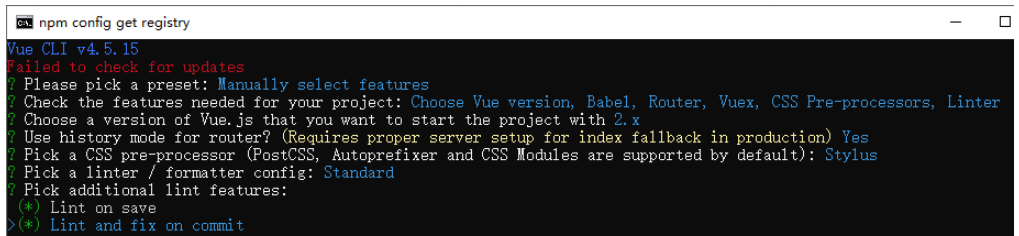
提交保存eslint都需要验证

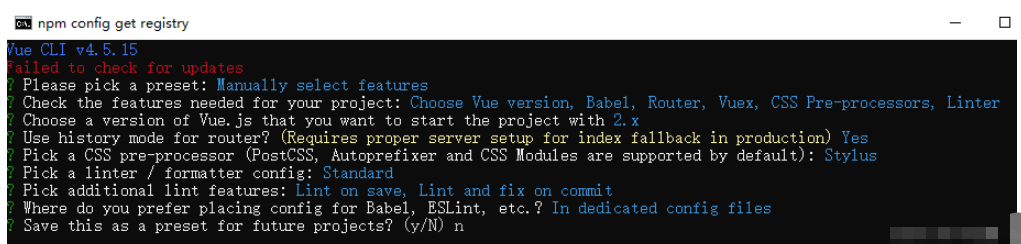
单独的配置文件

不保存这个配置

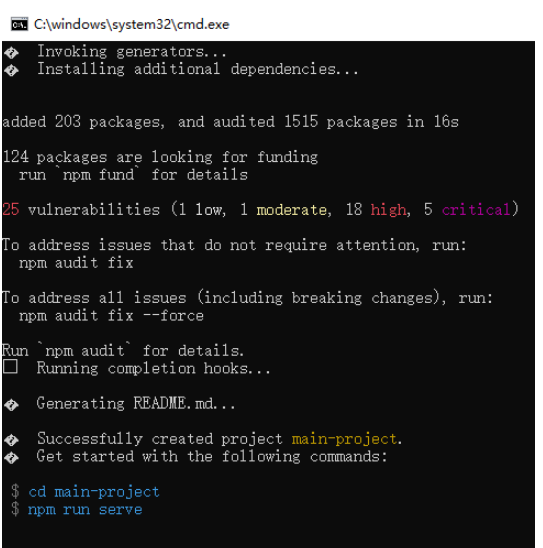
项目创建成功

自己喜欢的eslint配置eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/essential',
'@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'semi': 'off',
'quotes': 'off',
'indent': ["error", 4],
"space-before-function-paren": "off",
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}4、进入项目文件夹内 cd frame安装插件
安装依赖的插件 element ui、 axios
安装element ui:
npm i element-ui -S

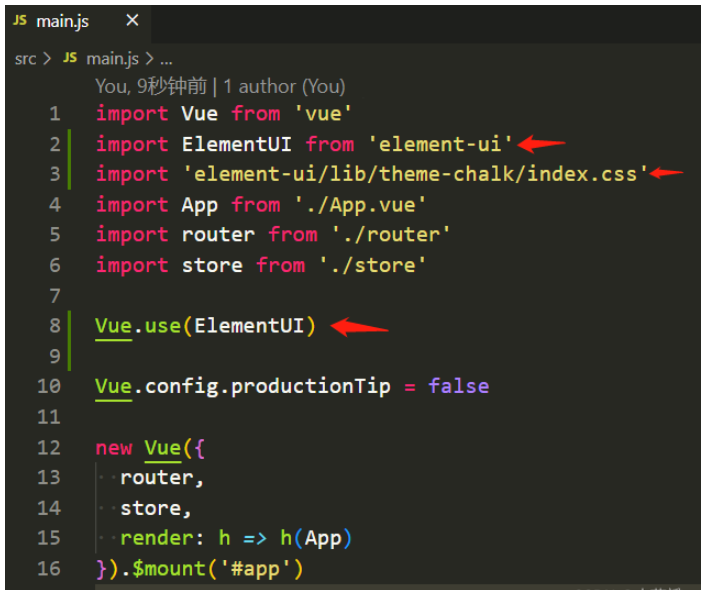
安装完成后修改main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
安装axios:
npm install axios
新建了个文件夹api index.js 引用axios,统一处理api与使用qiankun与此无关
import Axios from 'axios'
到此只是建项目,两个项目一个main-project 和sub-project
主应用 main-project:

子应用 sub-project:

1、 主应用安装qiankun
npm install qiankun --save
2、给菜单增加一个router-link,to值为"/subProject",并且在router-view的下面增加一个id为VueContainer的盒子,用于承载子应用。

3、 新增一个qiankun文件夹里面加个index.js。导入qiankun中的registerMicroApps和star两个方法,注册子应用并启动qiankun
import { registerMicroApps, start } from "qiankun";
export const useQiankun = () => {
const apps = [
{
name: "sub-project",
entry: "http://localhost:8091", // 主应用端口用8090,子应用8091
container: "#VueContainer",
activeRule: "/subProject", // 与route-link to的相同
props: {
msg: "这是父应用传过来的值,传递给子应用sub-project"
}
}
]
registerMicroApps(apps, {
beforeLoad: [
(app) => {
console.log(`${app.name}的beforeLoad`);
}
],
beforeMount: [
(app) => {
console.log(`${app.name}的beforeMount`);
}
],
afterMount: [
(app) => {
console.log(`${app.name}的afterMount`);
}
],
beforeUnmount: [
(app) => {
console.log(`${app.name}的beforeUnmount`);
}
],
afterUnmount: [
(app) => {
console.log(`${app.name}的afterUnmount`);
}
]
});
start({ experimentalStyleIsolation: true, prefetch: "all" });
};
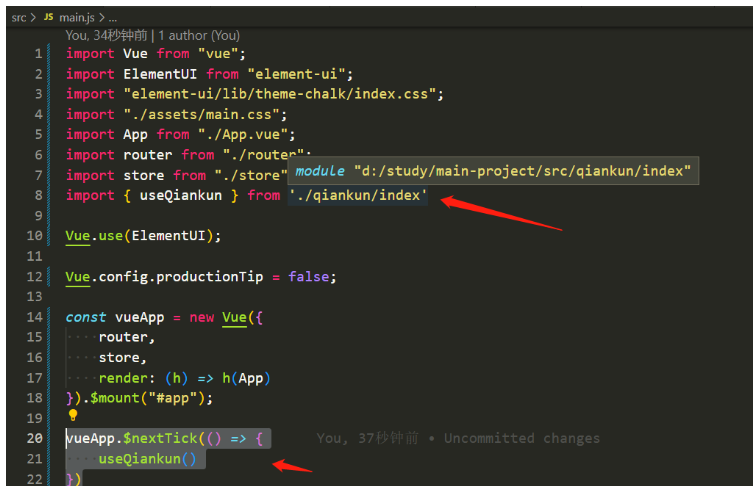
4、在main.js里 导入 qiankun/index, 注册子应用并启动
import { useQiankun } from './qiankun/index'
vueApp.$nextTick(() => {
useQiankun()
})
1、 主应用安装qiankun
npm install qiankun --save
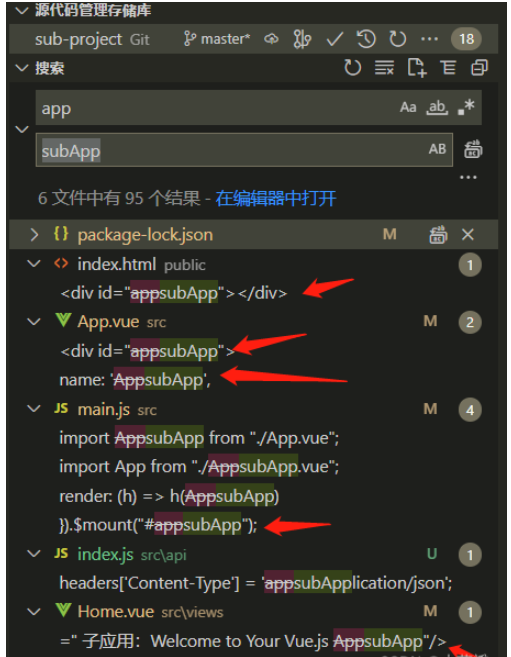
2、先修改一下vue实例挂载的id,#app改为subApp便于区分

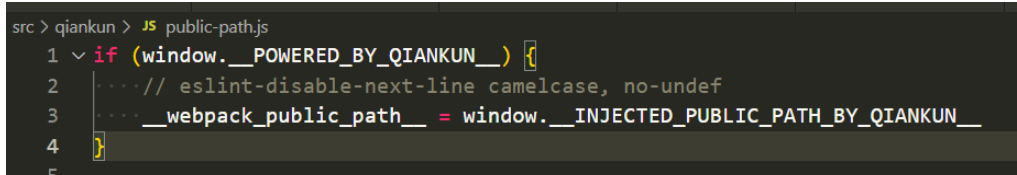
3、在src中增加一个文件夹qiankun,public-path.js,判断window.__ POWERED_BY_QIANKUN __,如果是从qiankun启动则将window. __ INJECTED_PUBLIC_PATH_BY_QIANKUN __ 的值赋值给 __ webpack_public_path __
if (window.__POWERED_BY_QIANKUN__) {
// eslint-disable-next-line camelcase, no-undef
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__
}
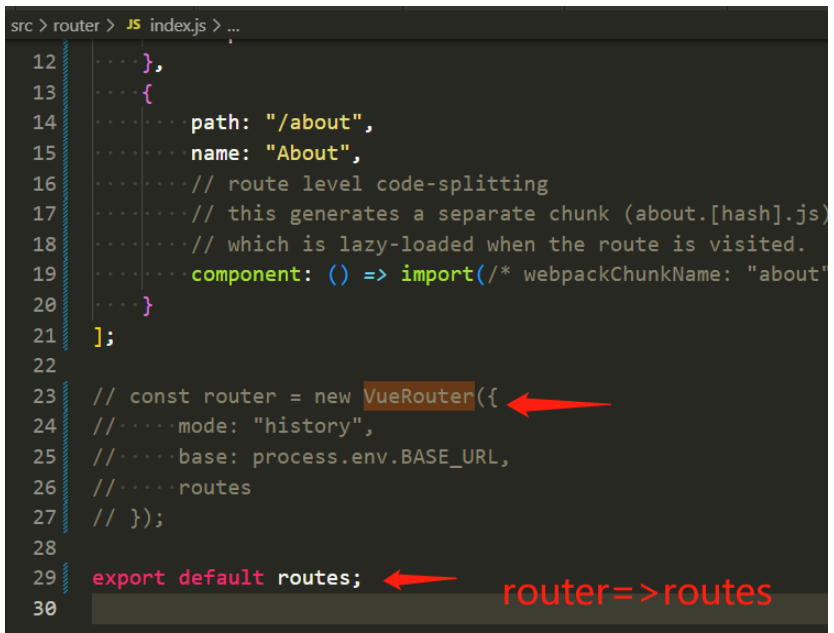
4、router/index.js改造,创造vue实例移入main.js

5、main.js 导入VueRouter、routes、 public-path移除原来的router
import "./public-path"; import VueRouter from "vue-router"; import routes from "./router";
6、main.js中创建vue实例的代码提到render函数里,并接收一个参数,
router实例也放入render函数,修改router/index.js,process.env.BASE_URL,指定base值为:“/subProject”
判断public-path的window.__POWERED_BY_QIANKUN__如果不是从qiankun启动,直接调用render表示独立运行
let instance
let router
function render(props = {}) {
const { container } = props;
router = new VueRouter({
mode: "history",
base: "/subProject",
routes
});
instance = new Vue({
router,
store,
render: (h) => h(App)
}).$mount(container ? container.querySelector("#subApp") : "#subApp");
}
// 如果不是从qiankun启动,直接调用render表示独立运行
if (!window.__POWERED_BY_QIANKUN__) {
render();
}5、main.js 导出3个必需的方法bootstrap,mount和unmount;mount函数中调用render方法进行子应用渲染。unmount函数中将render方法中创建的vue实例销毁。
export async function bootstrap() {
console.log("[vue] vue bapp bootstraped");
}
export async function mount(props) {
console.log("[vue] props from main framework", props);
render(props);
}
export async function unmount() {
instance.$destroy();
instance.$el.innerHTML = "";
instance = null;
router = null;
}整体的main.js
import "./qiankun/public-path";
import Vue from "vue";
import VueRouter from "vue-router";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import "./assets/main.css";
import App from "./App.vue";
import routes from "./router";
import store from "./store";
Vue.use(ElementUI);
Vue.config.productionTip = false;
let instance
let router
function render(props = {}) {
const { container } = props;
router = new VueRouter({
mode: "history",
base: "/subProject",
routes
});
instance = new Vue({
router,
store,
render: (h) => h(App)
}).$mount(container ? container.querySelector("#subApp") : "#subApp");
}
// 如果不是从qiankun启动,直接调用render表示独立运行
if (!window.__POWERED_BY_QIANKUN__) {
render();
}
export async function bootstrap() {
console.log("[vue] vue bapp bootstraped");
}
export async function mount(props) {
console.log("[vue] props from main framework", props);
render(props);
}
export async function unmount() {
instance.$destroy();
instance.$el.innerHTML = "";
instance = null;
router = null;
}5、增加vue.config.js,
配置允许跨域:“ Access-Control-Allow-Origin:’*’ ”,并配置webpack的output.library和output.libraryTarget
const { name } = require('./package');
module.exports = {
productionSourceMap: false,
lintOnSave: process.env.NODE_ENV === 'development',
devServer: {
proxy: {
"/cmp": {
target: "https://11.11.9.206:8080",
ws: true,
changeOrigin: true,
secure: false
// pathRewrite: { "^/cmp/api": "" }
}
},
headers: {
'Access-Control-Allow-Origin': '*'
}
},
configureWebpack: {
name: name,
output: {
library: `${name}-[name]`,
libraryTarget: 'umd', // 把微应用打包成 umd 库格式
jsonpFunction: `webpackJsonp_${name}`
}
}
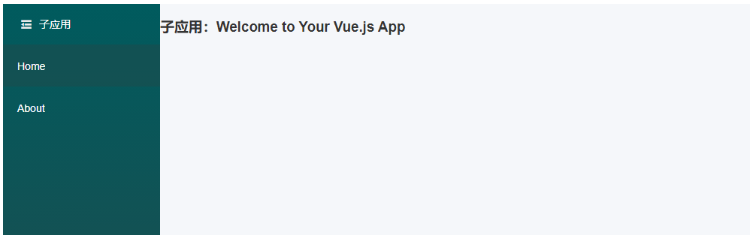
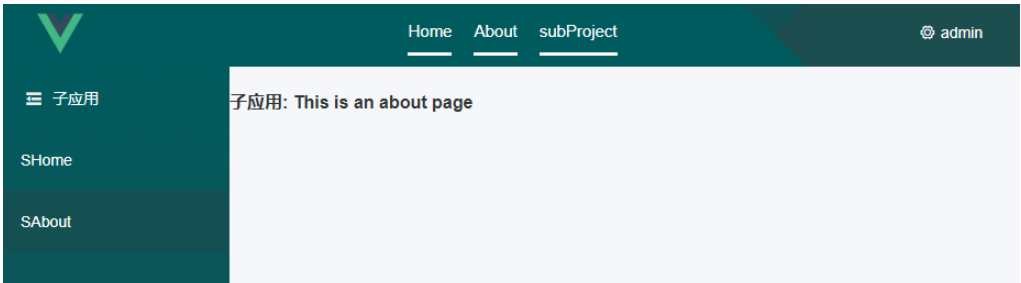
};6、最终样子

关于“vue+qiankun项目如何搭建”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue+qiankun项目如何搭建”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。