本篇内容主要讲解“vue中怎么去掉input前后的空格”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中怎么去掉input前后的空格”吧!
场景:在开发过程中,遇到表单填写,用户可以自由输入
截图举例:

这里,用户瞎输,填了几个空格,导致给后台发请求的时候,也带了好多空格,这种体验特别不好。因此在开发过程中,要考虑去空格的问题。
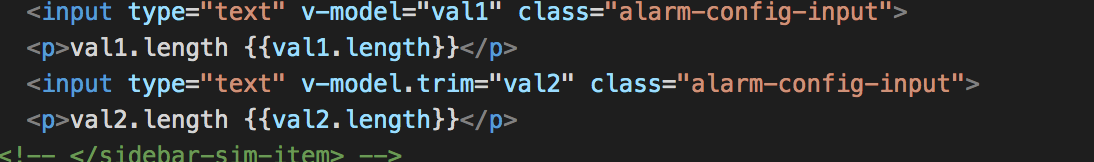
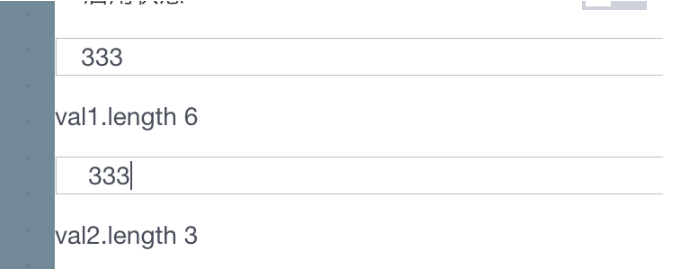
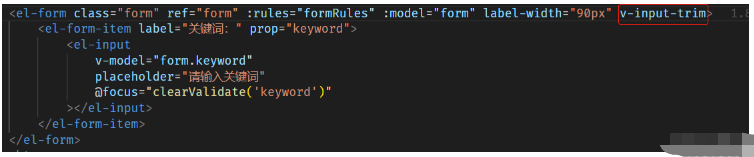
在vue 2.x中,v-model.trim就可以搞定,截图如下:


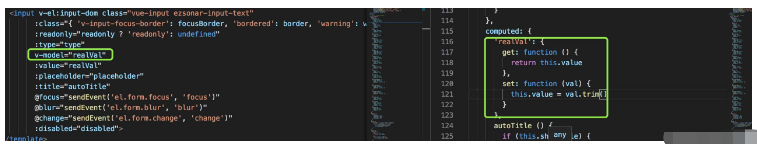
但是在vue1.x 中,v-model.trim 不生效,此时就不能这么改了。但是清楚底层原理,去掉字符串前后的空格原理就是v-model 的值,js里面trim方法就可以。


const handleBlurEvent = (e) => {
e.target.value = e.target.value.trim();
// 触发原生input事件
let event = document.createEvent('HTMLEvents');
event.initEvent('input', true, true);
e.target.dispatchEvent(event);
};
const bindInputBlurEvent = (node) => {
if (node.tagName === 'INPUT') {
node.onblur = handleBlurEvent;
} else {
// 递归子节点
Array.from(node.children).forEach((children) => {
bindInputBlurEvent(children);
});
}
};
export default {
bind(el) {
bindInputBlurEvent(el);
}
};到此,相信大家对“vue中怎么去掉input前后的空格”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_36430673/article/details/105072331