жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶQt+QuickеҰӮдҪ•е®һзҺ°ж’ӯж”ҫйҹід№җе’Ңи§Ҷйў‘зҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮQt+QuickеҰӮдҪ•е®һзҺ°ж’ӯж”ҫйҹід№җе’Ңи§Ҷйў‘ж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
MediaPlayer жҳҜ QML жҸҗдҫӣзҡ„ж ёеҝғеӨҡеӘ’дҪ“зұ»пјҢеҸҜд»Ҙж’ӯж”ҫйҹійў‘гҖҒи§Ҷйў‘гҖӮиҰҒдҪҝз”Ё MediaPlayerпјҢйңҖиҰҒеј•е…Ҙ QtMultimedia жЁЎеқ—пјҢеңЁ QML ж–ҮжЎЈзҡ„ејҖе§ӢеҠ е…Ҙ вҖңimport QtMultimedia 5.0вҖқ иҜӯеҸҘгҖӮQML дёӯзҡ„ MediaPlayer жҳҜ Qt C++ дёӯзҡ„еӨҡеӘ’дҪ“жЎҶжһ¶еңЁ QML зҺҜеўғдёӯзҡ„д»ЈиЁҖдәәпјҢеҒҮеҰӮд»Ҙ Qt QuickApp дёәжЁЎжқҝеҲӣе»әйЎ№зӣ®пјҢдҪ иҝҳйңҖиҰҒеңЁ pro ж–Ү件дёӯеҠ е…ҘиҜӯеҸҘпјҡQT += multimediaгҖӮ
е…ҲзңӢжңҖз®ҖеҚ•зҡ„ж’ӯж”ҫйҹід№җзҡ„дҫӢеӯҗпјҢsimple_music.qmlпјҢе°ұеҚҒжқҘиЎҢд»Јз Ғпјҡ
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 200;
height: 100;
MediaPlayer {
autoPlay: true;
source: "wangjie_game_and_dream.mp3";
}
}е…ідәҺ MediaPlayer зҡ„пјҢе°ұ 4 иЎҢд»Јз ҒгҖӮеңЁ QML ж–ҮжЎЈеҗҢзӣ®еҪ•дёӢж”ҫзҪ®еҜ№еә”зҡ„ MP3 ж–Ү件пјҢжү§иЎҢ вҖңqmlscenesimple_music.qmlвҖқ е‘Ҫд»ӨпјҢйҹід№җе°ұдјҡе“Қиө·жқҘгҖӮ
еңЁиҝҷдёӘз®ҖеҚ•зҡ„зӨәдҫӢдёӯпјҢsource еұһжҖ§жҢҮе®ҡдәҶиҰҒж’ӯж”ҫзҡ„ж–Ү件пјҢе®ғзҡ„зұ»еһӢжҳҜ urlпјҢе®ғиғҪжҺҘеҸ—з»қеҜ№и·Ҝеҫ„гҖҒзӣёеҜ№и·Ҝеҫ„гҖҒжңүж•Ҳзҡ„ http й“ҫжҺҘгҖӮautoPlay еұһжҖ§и®ҫзҪ®дёә trueпјҢжҢҮзӨә MediaPlayer еҜ№иұЎеҲӣе»әеҗҺз«ӢеҚіејҖе§Ӣж’ӯж”ҫгҖӮеҰӮжһңдҪ и§үеҫ—з«Ӣ马ејҖе§Ӣж’ӯж”ҫдёҚеӨӘеҘҪпјҢд№ҹеҸҜд»ҘеңЁдҪ и®ӨдёәеҗҲйҖӮзҡ„ж—¶еҖҷи°ғз”Ё MediaPlayer зҡ„ play() ж–№жі•гҖӮ
еҰӮжһңдҪ жғізҹҘйҒ“йҹід№җзҡ„ж—¶й•ҝпјҢи®ҝй—® duration еұһжҖ§пјҢе®ғжҳҜж•ҙеһӢеҖјпјҢеҚ•дҪҚжҳҜжҜ«з§’пјҢе®һзҺ° onDurationChanged дҝЎеҸ·еӨ„зҗҶеҷЁпјҢеҸҜд»ҘеҸ–еҲ°ж—¶й•ҝгҖӮ
еҰӮжһңдҪ иҝҳжғізҹҘйҒ“ж’ӯж”ҫиҝӣеәҰпјҢеҸҜд»Ҙи®ҝй—® position еұһжҖ§пјҢе®ғжҳҜж•ҙеһӢеҖјпјҢеҚ•дҪҚжҳҜжҜ«з§’пјҢе®һзҺ°дёҖ дёӘ onPositionChanged дҝЎеҸ·еӨ„зҗҶеҷЁпјҢе°ұеҸҜд»Ҙе®һж—¶жҳҫзӨәиҝӣеәҰгҖӮ
и°ғз”Ё pause() ж–№жі•жҡӮеҒңж’ӯж”ҫпјҢи°ғз”Ё stop() ж–№жі•еҒңжӯўж’ӯж”ҫгҖӮиҖҢж’ӯж”ҫзҠ¶жҖҒеҸҳеҢ–ж—¶пјҢдјҡеҸ‘еҮә playbackStateChanged() дҝЎеҸ·пјҢеңЁ onPlaybackStateChanged дҝЎеҸ·еӨ„зҗҶеҷЁеҶ…пјҢеҸҜд»ҘиҜ»еҸ–жһҡдёҫзұ»еһӢзҡ„ playbackState еұһжҖ§пјҢе®ғеҸ– MediaPlayer.PlayingStateгҖҒMediaPlayer.PausedStateгҖҒMediaPlayer. StoppedState дёүдёӘеҖјдёӯзҡ„дёҖдёӘгҖӮ
seekable еұһжҖ§жҢҮзӨәеӘ’дҪ“жҳҜеҗҰж”ҜжҢҒ seekпјҢеҪ“е®ғдёә true ж—¶пјҢдҪ е°ұеҸҜд»Ҙи°ғз”Ё seek (offset) ж–№жі•жқҘе®ҡдҪҚж’ӯж”ҫдәҶгҖӮеҸӮж•° offset жҳҜзӣёеҜ№дәҺеҪ“еүҚдҪҚзҪ®зҡ„еҒҸ移йҮҸпјҢеҚ•дҪҚжҳҜжҜ«з§’гҖӮжіЁж„ҸпјҢж“ҚдҪңеҸҜиғҪжҳҜејӮжӯҘзҡ„пјҢеҪ“ж–№жі•иҝ”еӣһж—¶ position еұһжҖ§дёҚдёҖе®ҡдјҡз«ӢеҚіеҸҳжҲҗж–°зҡ„гҖӮ
йқҷйҹіеҸҜд»ҘйҖҡиҝҮ imited еұһжҖ§иҜ»еҸ–гҖҒи®ҫзҪ®пјҢйҹійҮҸйҖҡиҝҮ volume еұһжҖ§иҜ»еҸ–гҖҒи®ҫзҪ®гҖӮ
еҘҪе•ҰпјҢеёёз”Ёж“ҚдҪңе°ұиҝҷд№ҲеӨҡпјҢзҺ°еңЁи®©жҲ‘们жқҘжү“йҖ дёҖдёӘеҠҹиғҪжӣҙдё°еҜҢзҡ„з®Җжҳ“йҹід№җж’ӯж”ҫеҷЁгҖӮпјҲеҸҰеӨ–йңҖиҰҒз”ЁеҲ° FlatButtonпјҢе…¶ qml ж–Ү件еҶ…е®№пјҢз”ұдәҺзҜҮе№…еҺҹеӣ жңӘиҙҙеҮәгҖӮпјүsimple_music_player.qml зҡ„еҶ…е®№еҰӮдёӢпјҡ
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 320;
height: 240;
color: "black";
property var utilDate: new Date();
function msecs2String(msecs){
utilDate.setTime(msecs);
return Qt.formatTime(utilDate, "mm:ss");
}
MediaPlayer {
id: player;
source: "wangjie_game_and_dream.mp3";
onPositionChanged: {
progress.text = msecs2String(position) + progress.sDuration;
}
onDurationChanged: {
progress.sDuration = " / " + msecs2String(duration);
}
onPlaybackStateChanged: {
switch(playbackState){
case MediaPlayer.PlayingState:
state.text = "ж’ӯж”ҫдёӯ";
break;
case MediaPlayer.PausedState:
state.text = "е·ІжҡӮеҒң";
break;
case MediaPlayer.StoppedState:
state.text = "еҒңжӯў";
break;
}
}
onStatusChanged: {
switch(status){
case MediaPlayer.Loaded:
console.log(metaData.albumArtist, metaData.albumTitle, metaData.author, metaData.channelCount);
break;
}
}
}
Row {
id: controller;
anchors.top: parent.verticalCenter;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.topMargin: 4;
spacing: 4;
FlatButton {
width: 50;
height: 50;
iconSource: "ic_rew.png";
onClicked: if(player.seekable)player.seek(player.position - 5000);
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_pause.png";
onClicked: player.pause();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_play.png";
onClicked: player.play();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_stop.png";
onClicked: player.stop();
}
FlatButton {
width: 50;
height: 50;
iconSource: "ic_ff.png";
onClicked: if(player.seekable)player.seek(player.position + 5000);
}
}
Text {
id: progress;
anchors.left: controller.left;
anchors.bottom: controller.top;
anchors.bottomMargin: 4;
color: "white";
font.pointSize: 12;
property string sDuration;
}
Text {
id: state;
anchors.left: progress.left;
anchors.bottom: progress.top;
anchors.bottomMargin: 4;
color: "white";
font.pointSize: 12;
}
Text {
id: metaInfo;
anchors.left: state.left;
anchors.bottom: state.top;
anchors.bottomMargin: 4;
color: "blue";
font.pointSize: 14;
}
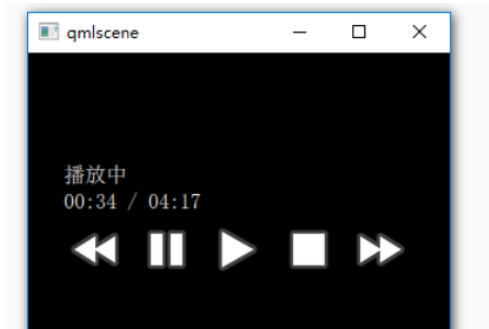
}дҪҝз”Ё qmlscene еҠ иҪҪ simple_music_player.qmlпјҢж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәгҖӮ

иҝҷдёӘзүҲжң¬зҡ„ж’ӯж”ҫеҷЁдҫқж—§еҫҲз®ҖеҚ•пјҢеҸӘиғҪж’ӯж”ҫдёҖдёӘеҶ…зҪ®зҡ„ж–Ү件пјҢд№ҹжІЎжңүеҸҜжӢ–еҠЁзҡ„иҝӣеәҰжқЎпјҢдёҚиҝҮ MediaPlayer зҡ„еёёз”ЁжҺҘеҸЈйғҪз”ЁеҲ°дәҶгҖӮз•ҢйқўдёҠзҡ„йӮЈдәӣдәӢе„ҝпјҢж’ӯж”ҫеҲ—иЎЁйӮЈдәӣдәӢе„ҝпјҢйғҪеҸҜд»ҘеңЁжӯӨеҹәзЎҖдёҠеҠ иҝӣжқҘпјҢеҶҚжүҫдәӣжјӮдә®зҡ„еӣҫзүҮпјҢдҪ е°ұеҸҜд»Ҙжү“йҖ еҮәдёҖдёӘй…·зӮ«зҡ„йҹід№җж’ӯж”ҫеҷЁдәҶгҖӮ
ж’ӯж”ҫи§Ҷйў‘жҜ”йҹід№җзЁҚзЁҚеӨҚжқӮдёҖдәӣпјҢйңҖиҰҒдҪҝз”Ё VideoOutput е…ғзҙ дёҺ MediaPlayer й…ҚеҗҲгҖӮ VideoOutput з”ЁжқҘжёІжҹ“и§Ҷйў‘пјҢд№ҹеҸҜд»ҘдҪңдёәзӣёжңәзҡ„еҸ–жҷҜеҷЁпјҲйў„и§ҲзӘ—еҸЈпјүпјҢжңҖз®ҖеҚ•зҡ„з”Ёжі•жҳҜпјҢдҪ еҸӘйңҖиҰҒе°Ҷе…¶ source еұһжҖ§жҢҮеҗ‘дёҖдёӘ MediaPlayer еҜ№иұЎеҚіеҸҜгҖӮ simple_video.qml жј”зӨәеҰӮдҪ•ж’ӯж”ҫдёҖдёӘжң¬ең°и§Ҷйў‘пјҡ
import QtQuick 2.2
import QtMultimedia 5.0
Rectangle {
width: 720;
height: 480;
MediaPlayer {
id: player;
source: "D:/game/helloMv/3D1.mp4";
onError: {
console.log(errorString);
}
}
VideoOutput {
anchors.fill: parent;
source: player;
}
MouseArea {
anchors.fill: parent;
onClicked: {
console.log("call play");
player.play();
}
}
}еҰӮдҪ жүҖи§ҒпјҢи§Ҷйў‘зҡ„зӨәдҫӢзӣёжҜ”йҹійў‘пјҢд»…д»…еӨҡдәҶдёҖдёӘ VideoOutput еҜ№иұЎпјҢе…¶ source еұһжҖ§дёә playerгҖӮеҪ“з”Ёйј ж Үе·Ұй”®еҚ•еҮ»ж—¶пјҢи°ғз”Ё play() ж’ӯж”ҫи§Ҷйў‘гҖӮ
еҰӮжһңдҪ еңЁ Windows е№іеҸ°дёҠдҪҝз”Ё qmlscene еҠ иҪҪ simple_video.qmlпјҢдёҚдёҖе®ҡиғҪеӨҹж’ӯж”ҫпјҢиҰҒзЎ®дҝқдҪ зҡ„зі»з»ҹе®үиЈ…дәҶеҝ…йңҖзҡ„ DirectShow Filter жүҚиЎҢгҖӮеҰӮжһңдёҚиғҪж’ӯж”ҫпјҢеҸҜд»Ҙе°қиҜ•е®үиЈ… LAV FiltersпјҲиҜ·жүҫеәҰеЁҳиҰҒдёӢиҪҪең°еқҖпјҢдәІжөӢе®үиЈ…еҚіеҸҜпјҢж— еәҸй…ҚзҪ®пјүгҖӮLAV Filters жҳҜдёҖз»„еҹәдәҺ ffmpeg зҡ„ DirectShow еҲҶзҰ»еҷЁе’Ңйҹіи§Ҷйў‘и§Јз ҒеҷЁпјҢж”ҜжҢҒз»қеӨ§еӨҡж•°еёёи§Ғзҡ„йҹіи§Ҷйў‘ж јејҸгҖӮ
и§Ҷйў‘ж’ӯж”ҫзҡ„жҺ§еҲ¶пјҢеҰӮжҡӮеҒңгҖҒеҒңжӯўгҖҒе®ҡдҪҚзӯүпјҢдёҺйҹід№җдёҖж ·пјҢдёҚеӨҡиҜҙдәҶгҖӮжҺҘдёӢжқҘжҲ‘们зңӢзңӢеҰӮдҪ•иҺ·еҸ–еӨҡеӘ’дҪ“зҡ„е…ғдҝЎжҒҜгҖӮ
дҪ•и°“еӨҡеӘ’дҪ“е…ғдҝЎжҒҜпјҹе°ұжҳҜеӘ’дҪ“д»ҘеӨ–гҖҒз”ЁжқҘжҸҸиҝ°еӘ’дҪ“зҡ„йӮЈдәӣдҝЎжҒҜпјҢжҜ”еҰӮдёҖйҰ–жӯҢпјҢдё“иҫ‘гҖҒеҸ‘иЎҢж—¶й—ҙгҖҒиүәжңҜ家гҖҒйҮҮж ·зҺҮзӯүпјҢе°ұжҳҜе…ғдҝЎжҒҜпјӣеҸҲеҰӮдёҖдёӘи§Ҷйў‘пјҢеҲҶиҫЁзҺҮгҖҒзј–з Ғж јејҸгҖҒеё§зҺҮзӯүпјҢе°ұжҳҜе…ғдҝЎжҒҜгҖӮ
MediaPlayer еҜ№иұЎжңүдёӘеҲҶз»„еұһжҖ§ metaDataпјҢе®ғеҢ…еҗ«дәҶж–№ж–№йқўйқўзҡ„е…ғдҝЎжҒҜпјҢйҖҡиҝҮи®ҝй—®е®ғпјҢдҪ е°ұеҸҜд»ҘзҹҘйҒ“еӨҡеӘ’дҪ“зҡ„жҸҸиҝ°дҝЎжҒҜгҖӮдёҚиҝҮе‘ўпјҢиҝҷдәӣзңӢдёҠеҺ»еҫҲзҫҺзҡ„е…ғдҝЎжҒҜпјҢдёҚдёҖе®ҡеҸҜз”Ёе“ҰпјҢиҰҒзңӢ MediaPlayer дҪҝз”Ёзҡ„еә•еұӮзҡ„ж’ӯж”ҫжңҚеҠЎжҳҜеҗҰиғҪеӨҹжҸҗдҫӣиҝҷдәӣгҖӮеҰӮжһңдҪ йңҖиҰҒиҝҷдәӣдҝЎжҒҜпјҢеҸҜд»Ҙиҝҷд№ҲиҺ·еҸ–: еңЁ onStatusChanged дҝЎеҸ·еӨ„зҗҶеҷЁдёӯпјҢиҜ»еҸ– status еұһжҖ§пјҢеҪ“е®ғзҡ„еҖјдёә MediaPlayer.Loaded ж—¶пјҢ и®ҝй—®дҪ жғіиҰҒзҡ„дҝЎжҒҜгҖӮе°ұеғҸдёӢйқўиҝҷж ·пјҡ
MediaPlayer {
id: player;
source: "wangjie_game_and_dream.mp3";
onStatusChanged: {
switch(status){
case MediaPlayer.Loaded:
console.log(metaData.albumArtist,
metaData.albumTitle,
metaData.author, metaData.channelCount);
break;
}
}
}жҲ‘з”Ёзҡ„ MP3 ж–Ү件пјҢеҸӘиғҪеҸ–еҲ° channelCount иҝҷдёӘдҝЎжҒҜпјҢиҫ“еҮәз»“жһңдёә 2пјҢиҜҙжҳҺжҳҜеҸҢеЈ°йҒ“гҖӮ
е…ідәҺвҖңQt+QuickеҰӮдҪ•е®һзҺ°ж’ӯж”ҫйҹід№җе’Ңи§Ҷйў‘вҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңQt+QuickеҰӮдҪ•е®һзҺ°ж’ӯж”ҫйҹід№җе’Ңи§Ҷйў‘вҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ