жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңElectronзҪ‘з»ңжӢҰжҲӘзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
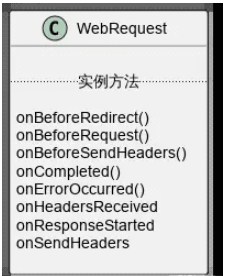
Electron жҸҗдҫӣзҡ„ webRequest APIпјҢе…Ғи®ёејҖеҸ‘иҖ…еҜ№зҪ‘з»ңиҝӣиЎҢиҝҮж»Өе’Ңзӣ‘еҗ¬пјҢ并且еҸҜд»Ҙдҝ®ж”№ header еӯ—ж®өз”ҡиҮіиҜ·жұӮең°еқҖпјҢеҠҹиғҪйқһеёёејәеӨ§пјҢе®ғзҡ„зұ»з»“жһ„еҰӮдёӢпјҡ

дёҚиҝҮйңҖиҰҒжіЁж„ҸпјҢиҜҘжЁЎеқ—еҸӘиғҪеңЁдё»иҝӣзЁӢдёӯдҪҝз”ЁпјҢжҺҘдёӢжқҘдёәеӨ§е®¶д»Ӣз»Қ webRequest дёүдёӘйқһеёёе…ёеһӢзҡ„дҪҝз”ЁеңәжҷҜпјҡ
жңүдәӣжҺҘеҸЈдёәдәҶиҝҮж»Өйқһжі•иҜ·жұӮпјҢдјҡйҰ–е…Ҳж ЎйӘҢ UserAgentпјҢжӯЈеёёзҡ„жөҸи§ҲеҷЁжҳҜж— жі•дјӘйҖ UA зҡ„пјҢдёҚиҝҮеңЁ Electron йҮҢйқўеҸҜд»ҘеҫҲе®№жҳ“еҒҡеҲ°пјҢwebRequest жЁЎеқ—жҸҗдҫӣзҡ„ onBeforeSendHeaders ж–№жі•иғҪеӨҹеҜ№еҹҹеҗҚиҝӣиЎҢиҝҮж»ӨпјҢжӢҰжҲӘеҚіе°ҶеҸ‘еҮәеҺ»зҡ„иҜ·жұӮеӨҙпјҢдҝ®ж”№д№ӢеҗҺеҶҚзңҹжӯЈзҡ„еҸ‘еҮәеҺ»гҖӮдҫӢеҰӮдёӢйқўзҡ„д»Јз ҒдјҡеңЁи®ҝй—® github зӣёе…іеҹҹеҗҚзҡ„ж—¶еҖҷпјҢжҠҠ header дёӯзҡ„ User-Agent еӯ—ж®өдҝ®ж”№дёә MyAwesomeAgentпјҡ
const { session } = require('electron')
const filter = {
urls: ['https://*.github.com/*']
}
session.defaultSession.webRequest.onBeforeSendHeaders(filter, (details, callback) => {
details.requestHeaders['User-Agent'] = 'MyAwesomeAgent'
callback({ requestHeaders: details.requestHeaders })
})дҪҝз”Ё Electron еҠ иҪҪ第дёүж–№зҪ‘з«ҷзҡ„ж—¶еҖҷпјҢй»ҳи®ӨиЎҢдёәе’Ң Chrome жҳҜдёҖиҮҙзҡ„пјҢйғҪдјҡеҸ—еҲ°еҗҢжәҗзӯ–з•Ҙзҡ„еҪұе“ҚпјҢдёәдәҶйӘҢиҜҒпјҢжҲ‘们йҰ–е…ҲеҠ иҪҪжң¬ең° 3020 з«ҜеҸЈдёҠзҡ„йқҷжҖҒж–Ү件пјҡ
win = new BrowserWindow({ width: 600, height: 400 })
win.loadURL('http://localhost:3020')
win.webContents.toggleDevTools({ mode: 'bottom' })然еҗҺеңЁ 3030 з«ҜеҸЈдёҠеҗҜеҠЁдёҖдёӘ http жңҚеҠЎпјҡ
const Koa = require('koa')
const app = new Koa()
app.use((ctx, next) => {
ctx.body = {
success: true,
}
})
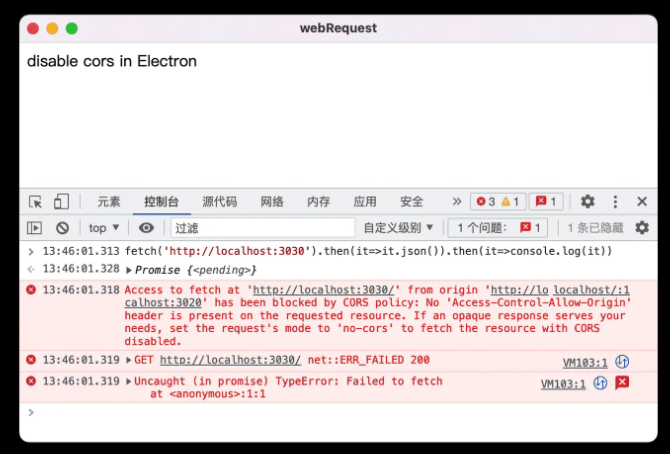
app.listen(3030)жӯӨж—¶еңЁжҺ§еҲ¶еҸ°иҜ·жұӮ 3030 з«ҜеҸЈдёҠзҡ„жңҚеҠЎпјҢдјҡеҸ‘зҺ°е…ёеһӢзҡ„и·ЁеҹҹжҠҘй”ҷпјҢжһңдёҚ其然被 cors зӯ–з•ҘжӢ’з»қдәҶпјҡ

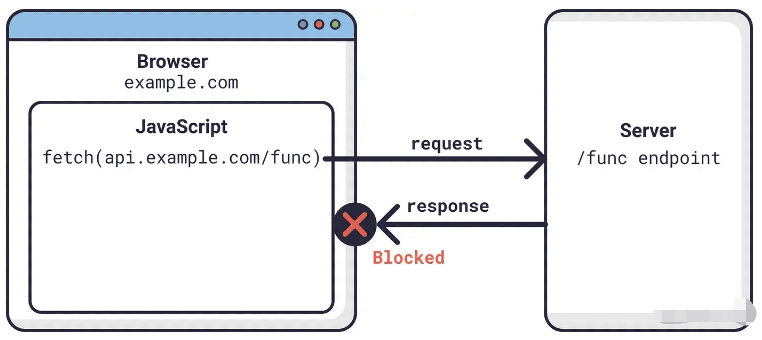
дәҶи§Ји·ЁеҹҹеҺҹзҗҶзҡ„еҗҢеӯҰйғҪзҹҘйҒ“пјҢе…¶е®һзҪ‘з»ңиҜ·жұӮжҳҜе·Із»ҸеӣһжқҘдәҶпјҢдҪҶжҳҜжөҸи§ҲеҷЁдјҡжЈҖжҹҘ response header йҮҢйқўзҡ„ Access-Control-Allow-OriginпјҢеҰӮжһңеҪ“еүҚеҹҹеҗҚдёҚеңЁйҮҢйқўпјҢе°ұ block иҝҷдёӘе“Қеә”пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

иҰҒжғіи®©жөҸи§ҲеҷЁдёҚ block е“Қеә”зҡ„иҜқпјҢдј з»ҹзҡ„и§ЈеҶіж–№жЎҲдёҖиҲ¬жңүдёӨз§Қпјҡ
и®©еҗҺз«Ҝж·»еҠ Access-Control-Allow-OriginпјҢж”ҜжҢҒеҪ“еүҚзҡ„ Origin
з”Ё node еҒҡжң¬ең°д»ЈзҗҶжқҘиҪ¬еҸ‘иҜ·жұӮ
иҖҢеңЁ Electron йҮҢйқўпјҢеҸҲеӨҡдәҶдёҖз§Қж–№жЎҲпјҢеӣ дёә Electron еҸҜд»ҘеҜ№зҪ‘з»ңиҜ·жұӮиҝӣиЎҢжӢҰжҲӘпјҢд»»ж„Ҹдҝ®ж”№иҜ·жұӮжҲ–е“Қеә”зҡ„ headerпјҢйӮЈд№ҲеҸӘиҰҒжҠҠе“Қеә”ж ҮеӨҙйҮҢйқўзҡ„ Access-Control-Allow-Origin ж”№жҺүдёҚе°ұеҘҪдәҶд№Ҳпјҡ

д»Јз ҒеҰӮдёӢпјҡ
const filter = {
urls: ['http://localhost:*/*'],
}
win.webContents.session.webRequest.onHeadersReceived(filter, (details, callback) => {
const { responseHeaders } = details
responseHeaders['Access-Control-Allow-Origin'] = ['*']
callback({ responseHeaders })
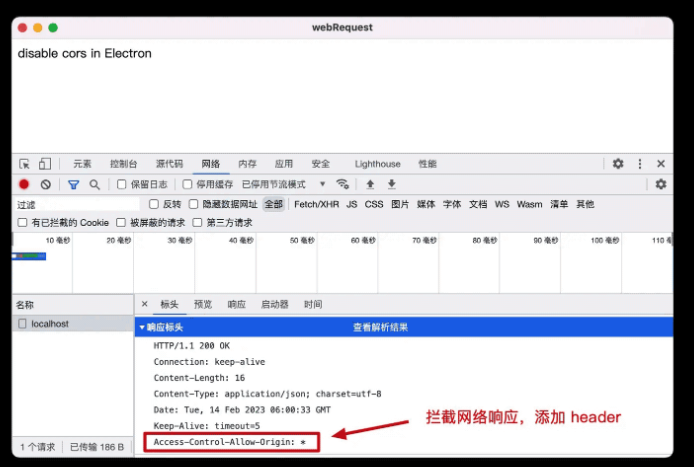
})жү“ејҖзҪ‘з»ңйқўжқҝи§ӮеҜҹзҪ‘з»ңиҜ·жұӮпјҢе“Қеә”ж ҮеӨҙйҮҢйқўе°ұжңү Access-Control-Allow-Origin дәҶпјҢжҲҗеҠҹз»•иҝҮ cors ж ЎйӘҢпјҡ

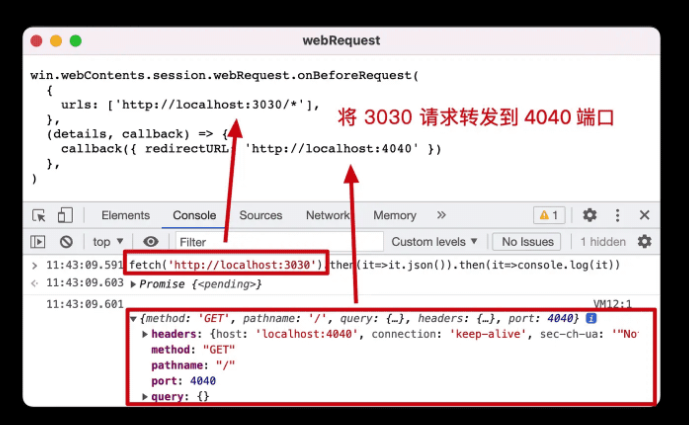
йҖҡиҝҮ webRequest APIпјҢеҸҜд»Ҙе°ҶеҸ‘еҲ°жҺҘеҸЈ A зҡ„иҜ·жұӮиҪ¬еҸ‘еҲ°жҺҘеҸЈ BгҖӮдёәдәҶйӘҢиҜҒиҝҷдёӘиғҪеҠӣпјҢжҲ‘们еҶҷдәҶдёҖдёӘ http жңҚеҠЎпјҢеҗҢж—¶зӣ‘еҗ¬ 3030 е’Ң 4040 з«ҜеҸЈпјҢ并е“Қеә” JSON ж•°жҚ®пјҢйҮҢйқўеҢ…еҗ«дәҶ port еӯ—ж®өиЎЁзӨәеҪ“еүҚиҜ·жұӮеҲ°дәҶе“ӘдёӘз«ҜеҸЈпјҡ
const http = require('http')
const URL = require('url')
function listen(port) {
http
.createServer((req, res) => {
const { url, method, headers } = req
const { query, pathname } = URL.parse(url, true)
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify({ method, pathname, query, headers, port }))
})
.listen(port)
}
listen(3030)
listen(4040)然еҗҺйҖҡиҝҮ onBeforeRequestж–№жі•иҝӣиЎҢжӢҰжҲӘпјҡ
win.webContents.session.webRequest.onBeforeRequest(
{
urls: ['http://localhost:3030/*'],
},
(details, callback) => {
callback({ redirectURL: 'http://localhost:4040' })
},
)еңЁжҺ§еҲ¶еҸ°еҸ‘йҖҒ 3030 з«ҜеҸЈиҜ·жұӮпјҢз»“жһңиҝ”еӣһдәҶ 4040 з«ҜеҸЈзҡ„ж•°жҚ®пјҡ

иҝҷдёӘиғҪеҠӣйқһеёёејәеӨ§пјҢдҫӢеҰӮеҸҜд»ҘеҒҡдёӢйқўзҡ„дәӢжғ…пјҡ
еҗҺз«ҜжҺҘеҸЈжңӘйғЁзҪІд№ӢеүҚпјҢеүҚз«ҜиҮӘе·ұеҒҡжң¬ең°жҺҘеҸЈ mock
жҠҠжҹҗдёӘйЎөйқўзҡ„ js жӢҰжҲӘжҺүпјҢжҚўжҲҗиҮӘе·ұзҡ„ js жқҘи°ғиҜ•
ж•…ж„ҸиҜ·жұӮдёҖдёӘдёҚеӯҳеңЁзҡ„ең°еқҖпјҢ然еҗҺд»…еҜ№жҺҲжқғз”ЁжҲ·иҪ¬еҸ‘еҲ°зңҹе®һең°еқҖ
вҖңElectronзҪ‘з»ңжӢҰжҲӘзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ