这篇“Vue拖拽排序组件Vue-Slicksort怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue拖拽排序组件Vue-Slicksort怎么使用”文章吧。

npm i vue-slicksort -S
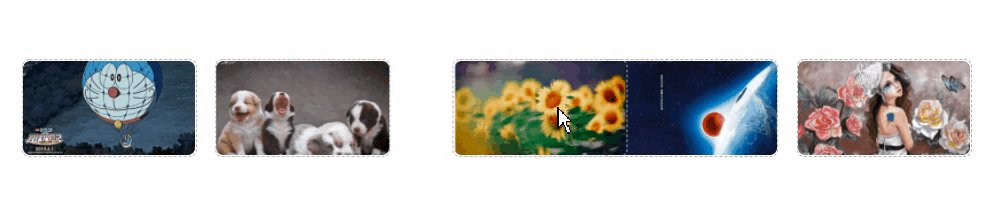
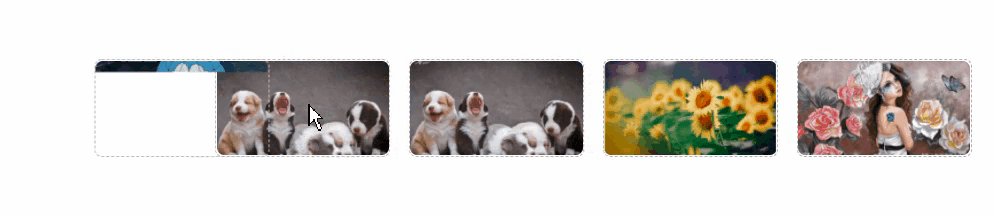
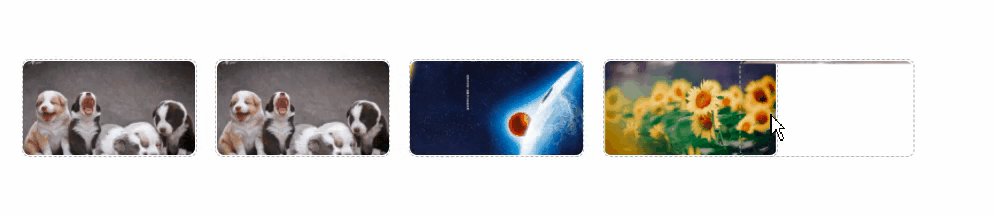
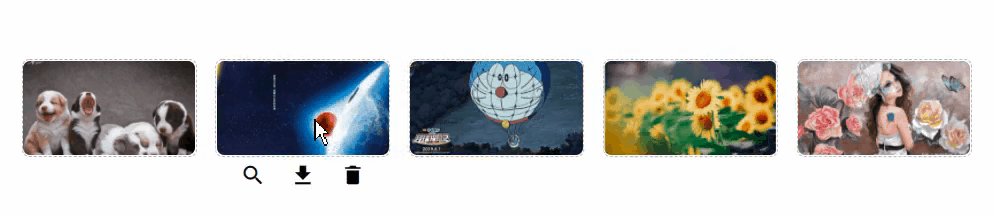
<div class="maintenance_img mt50 mb50 pl20 pr20" > <!-- 拖拽 --> <SlickList :lockToContainerEdges="true" lockAxis="x" axis="x" v-model="maintenanceData.img_list" @input="getChangeLists" > <SlickItem v-for="(item, index) in maintenanceData.img_list" :index="index" :key="index"> <div class="maintenance_top"> <img :src="item" @mouseover="changeMask(index)" @mouseout="changeMask(index)" alt=""> </div> </SlickItem> </SlickList> <div > <div class="maintenance_icon" v-for="(item, index) in maintenanceData.img_list" :key="index"> <div class="img_bg" :ref="'mask' + index" @mouseover="changeMask(index)" @mouseout="changeMask(index)"> <Icon @click.stop="isImgShow = true;bigImg = item" class="pointer" size="20" color="#000000" type="md-search" /> <Icon @click.stop="downloadImg(item)" class="pointer" size="20" color="#000000" type="md-download" /> <Icon @click.stop="movingItems(4, index)" class="pointer" size="20" color="#000000" type="md-trash" /> </div> </div> </div> <!-- 600*330 --> <div class="add-img" v-if="maintenanceData.img_list.length<5"> <span> <Icon type="md-add" size="30"></Icon> </span> <p>添加图片</p> <input @change="uploadImegs($event, 1)" type="file" accept="image/*" /> </div> </div>
import { SlickList, SlickItem } from "vue-slicksort";
export default {
components:{
SlickItem,
SlickList
},
data() {
return {
maintenanceData: {
img_list: [], //图片
},
}
},
created() {
},
methods: {
getChangeLists(vals) {
// 拖拽完成后返回新的排序数组
console.log(vals);
},
},
}.maintenance_top {
display: flex;
z-index: 10000;
}
.maintenance_top {
width: 140px;
height: 78px;
border: 1px dashed #ccc;
border-radius: 6px;
display: flex;
align-items: center;
position: relative;
margin-right: 15px;
}
.maintenance_top > img{
max-width: 138px;
max-height: 138px;
border-radius: 6px;
}
.maintenance_icon{
width: 140px;
display: flex;
align-items: center;
position: relative;
margin-right: 15px;
}
.maintenance_img{
display: flex;
}
.maintenance_img>div>div{
z-index: 10000;
}
.maintenance_img > .add-img{
display: block;
width: 140px;
height: 78px;
border-radius: 6px;
}
.img_bg{
width: 100%;
height: 40px;
position: absolute;
bottom: -20px;
left: 0;
border-radius: 6px;
display: none;
align-items: center;
justify-content: space-evenly;
}| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Array | - | 列表的内容 |
| axis | String | y | 列表元素可以被横向拖拽,纵向拖拽还是网格拖拽。用x,y,xy来表示 |
| lockAxis | Array | - | 用于排序时在坐标系中锁定元素的移动 |
| helperClass | String | - | helper的自定义样式类 |
| transitionDuration | Number | 300 | 元素移动动画的持续时间 |
| pressDelay | Number | 0 | 如果需要当元素被按下一段时间再允许拖拽,可以设置这个属性 |
| pressThreshold | Number | 5 | 移动允许被忽略的阈值,单位是像素 |
| distance | Number | 0 | 如果需要在拖拽出一定距离之后才被识别为正在拖拽的元素,可以设置这个属性 |
| useDragHandle | Boolean | false | 如果使用HandleDirective,设置为true |
| useWindowAsScrollContainer | Boolean | false | 是否设置window为可滚动的容器 |
| hideSortableGhost | Boolean | true | 是否自动隐藏ghost元素 |
| lockToContainerEdges | Boolean | false | 是否对正在拖拽的元素锁定容器边缘 |
| lockOffset | String | 50% | 对正在拖拽的元素锁定容器边缘的偏移量 |
| shouldCancelStart | Function | - | 在拖拽开始前这个方法将被调用 |
| getHelperDimensions | Function | - | 可选方法({node, index, collection}),用于返回SortableHelper的计算尺寸 |
| 名称 | 参数 | 说明 |
|---|---|---|
| sortStart | event, node, index, collection | 当拖拽开始时触发 |
| sortMove | event | 当拖拽时鼠标移动时触发 |
| sortEnd | event, newIndex, oldIndex, collection | 当拖拽结束时触发 |
| input | newList | 当拖拽结束后产生新的列表时触发 |
v-handle 指令在可拖动元素内部使用。(即用了这个指令,可以让拖动只在元素的某个位置生效)
Container 必须由 :useDragHandle 属性,且设置为 true 时才能正常工作。
这里有关于此的一个简单元素的例子:
<template>
<li class="list-item">
<!-- 拖动只在 span 元素上生效 -->
<span v-handle class="handle"></span>
{{item.value}}
</li>
</template>
<script>
import { ElementMixin, HandleDirective } from 'vue-slicksort';
export default {
mixins: [ElementMixin],
directives: { handle: HandleDirective },
};
</script>以上就是关于“Vue拖拽排序组件Vue-Slicksort怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。