本文小编为大家详细介绍“Vite怎么结合Vue删除指定环境的console.log”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vite怎么结合Vue删除指定环境的console.log”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Vite结合Vue删除指定环境的console.log
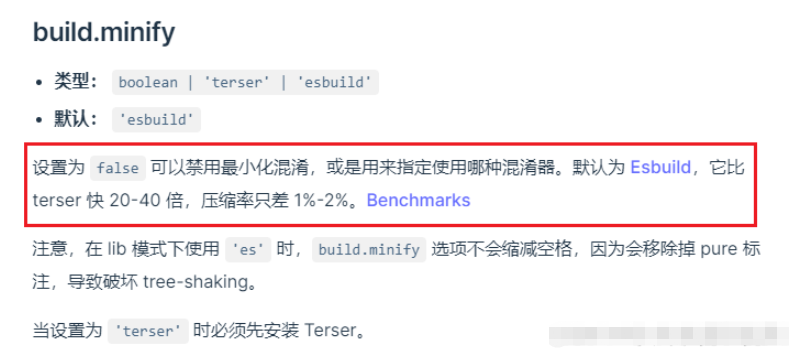
build.minify
build.terserOptions
minify-options
不推荐是因为打包速度会变慢, 并且Vite3.x的版本配置了minify:'terser',需要下载yarn add terser -D

vite.config.ts文件
export default defineConfig(({ command, mode }) => {
return {
...
build: {
minify: "terser",
terserOptions: {
compress: {
drop_console : true
}
}
}
...
}
})在main.ts中配置
...
// 这里的 VITE_ENV 是自定义的环境变量 参考
// https://cn.vitejs.dev/guide/env-and-mode.html#env-variables
if (import.meta.env.VITE_ENV !== 'development') {
console.log = function () {}
// 还可以添加 .info .warn .error
}
...npm run build 生成dist文件夹
路由懒加载
去掉所有的console 安装插babel-plugin-remove-console(项目上线时要用到的插件) npm i babel-plugin-transform-remove-console -D
移除打包的第三方包
// 项目在发布时需要用到的 babel 插件数组
const proPlugins = []
// 如果当前是测试环境或者是生产环境,则使用去掉 console 的插件
if (process.env.NODE_ENV === 'test' || process.env.NODE_ENV === 'production') {
proPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
...proPlugins
]
}读到这里,这篇“Vite怎么结合Vue删除指定环境的console.log”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。