这篇“flask结合jinja2使用的方法是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“flask结合jinja2使用的方法是什么”文章吧。
app.py
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
@app.route('/blog/<int:blog_id>')
def blog(blog_id):
page = request.args.get('page', default=1, type=int)
return render_template('blog.html',id=blog_id,page=page)
if __name__ == '__main__':
app.run()index.html
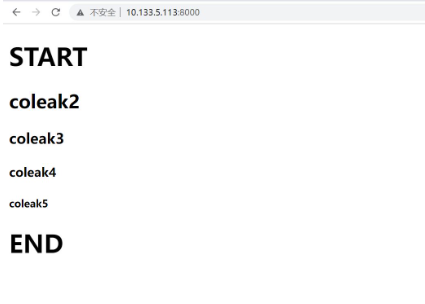
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>coleak's page</title> </head> <body> <h2>START</h2> <h3>coleak2</h3> <h4>coleak3</h4> <h5>coleak4</h5> <h6>coleak5</h6> <h2>END</h2> </body> </html>
blog.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
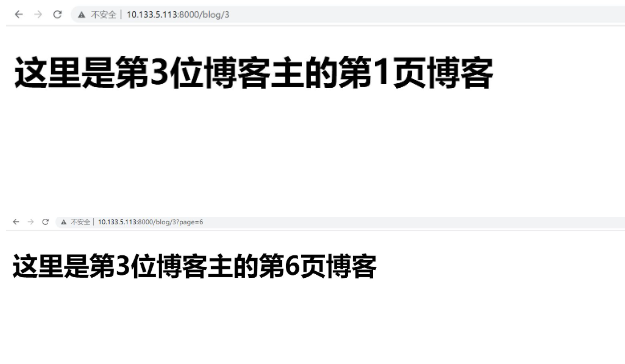
<h2>这里是第{{ id }}位博客主的第{{ page }}页博客</h2>
</body>
</html>效果测试
http://10.133.5.113:8000
http://10.133.5.113:8000/blog/3
http://10.133.5.113:8000/blog/3?page=6


app.py
from flask import Flask,render_template,request
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/blog/<int:blog_id>')
def blog(blog_id):
page = request.args.get('page', default=1, type=int)
return render_template('blog.html',id=blog_id,page=page)
if __name__ == '__main__':
app.run()index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>coleak's page</title>
</head>
<body>
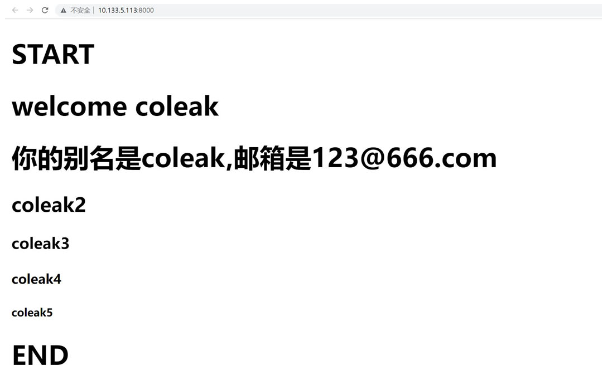
<h2>START</h2>
<div><h2>welcome {{ user.username }}</h2></div>
<div><h2>你的别名是{{ person.username }},邮箱是{{ person["email"] }}</h2></div>
<h3>coleak2</h3>
<h4>coleak3</h4>
<h5>coleak4</h5>
<h6>coleak5</h6>
<h2>END</h2>
</body>
</html>效果测试

可以将过滤器应用于数据以对其进行修改。 例如,sum 筛选器可以对数据求和,escape 筛选器对它们进行转义,sort 筛选器对它们进行排序。
app.py
from flask import Flask,render_template,request
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/filter')
def filter():
User1=user('coleak',-123.456)
return render_template("filter.html",user=User1)
if __name__ == '__main__':
app.run()filter.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
</head>
<body>
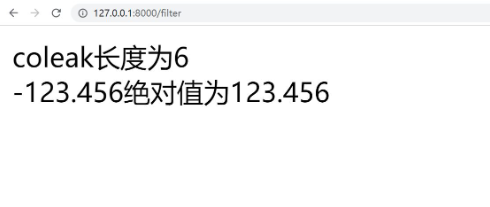
<div>{{ user.username }}长度为{{ user.username|length }}</div>
<div>{{ user.email }}绝对值为{{ user.email|abs }}</div>
</body>
</html>效果测试

app.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
def my_filter(value,format="%Y年-%m月-%d日 %H时:%M分"):
return value.strftime(format)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
app.add_template_filter(my_filter,"time_filter")
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/filter')
def filter():
mytime=datetime.now()
User1=user('coleak',-123.456)
return render_template("filter.html",user=User1,mytime=mytime)
if __name__ == '__main__':
app.run()filter.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
</head>
<body>
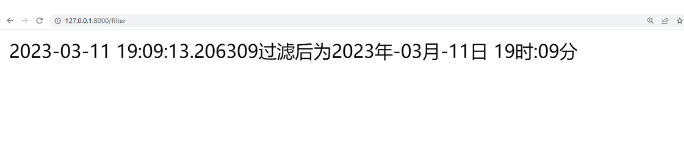
<div>{{ mytime }}过滤后为{{ mytime|time_filter }}</div>
</body>
</html>效果测试

app.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/control')
def control():
age=request.args.get('age')
age=int (age)
books=[{"name":"boo1",'price':12},{"name":"boo2",'price':18},{"name":"book3",'price':21}]
return render_template('control.html',age=age,books=books)
if __name__ == '__main__':
app.run()control.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制语句</title>
</head>
<body>
<div>
{% if age>18 %}
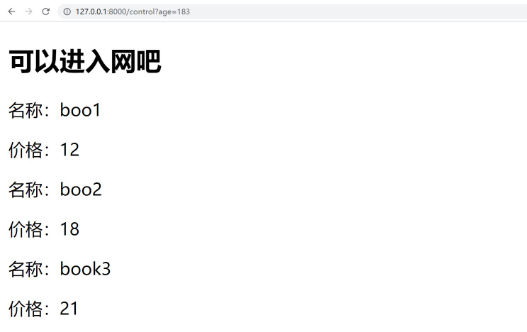
<h3>可以进入网吧</h3>
{% elif age==18 %}
<h3>家长陪同下进入网吧</h3>
{% else %}
<h3>不可以进入网吧</h3>
{% endif %}
</div>
<div>
{% for book in books %}
<p>名称:{{ book.name }}</p>
<p>价格:{{ book.price }}</p>
{% endfor %}
</div>
</body>
</html>效果测试

模板继承是一项强大的功能,可减少代码重复并改善代码组织。 我们定义了一个基本模板,其他模板文件也从中继承。 这些模板文件将覆盖基本模板文件的特定块。
app.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/base')
def base():
return render_template("base.html")
@app.route('/ch2')
def ch2():
return render_template("ch2.html")
@app.route('/ch3')
def ch3():
return render_template("ch3.html")
if __name__ == '__main__':
app.run()base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block body %}
{% endblock %}
</body>
</html>ch2.html
{% extends "base.html" %}
{% block title %}
ch2的标题
{% endblock %}
{% block body %}
<div>ch2的body</div>
{% endblock %}ch2.html
{% extends "base.html" %}
{% block title %}
ch3的标题
{% endblock %}
{% block body %}
<div>ch3的body</div>
{% endblock %}结构框架

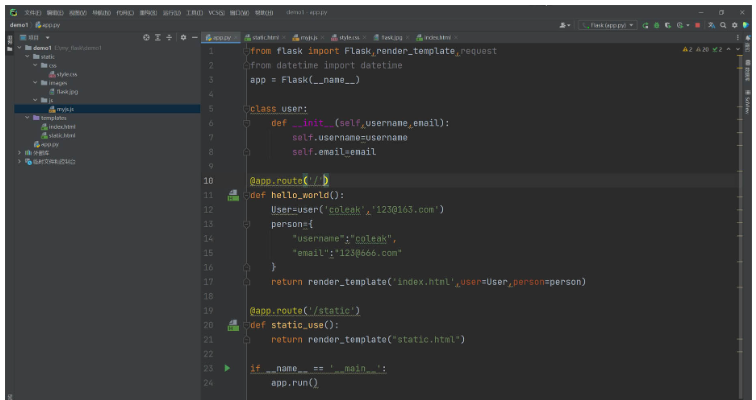
add.py
from flask import Flask,render_template,request
from datetime import datetime
app = Flask(__name__)
class user:
def __init__(self,username,email):
self.username=username
self.email=email
@app.route('/')
def hello_world():
User=user('coleak','123@163.com')
person={
"username":"coleak",
"email":"123@666.com"
}
return render_template('index.html',user=User,person=person)
@app.route('/static')
def static_use():
return render_template("static.html")
if __name__ == '__main__':
app.run()static.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>static</title>
<link rel="stylesheet" href="{{ url_for('static',filename=" rel="external nofollow" css/style.css") }}">
<script src="{{ url_for('static',filename="js/myjs.js") }}"></script>
</head>
<body>
<img src="{{ url_for('static',filename="images/flask.jpg") }}"></img>
</body>
</html>myjs.js
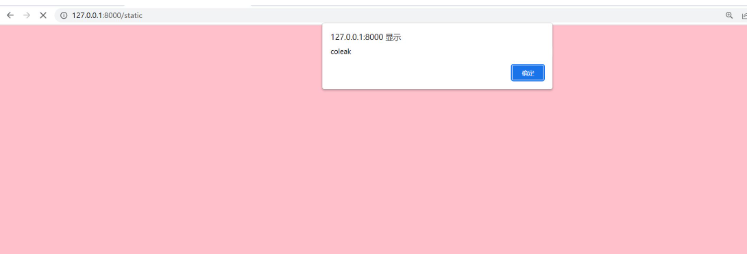
alert('coleak');style.css
body{
background-color: pink;
}flask.jpg

效果测试


以上就是关于“flask结合jinja2使用的方法是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。