这篇文章主要介绍“Vue启动失败报错Module not found: Error: Can‘t resolve 'less-loader'怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue启动失败报错Module not found: Error: Can‘t resolve 'less-loader'怎么解决”文章能帮助大家解决问题。
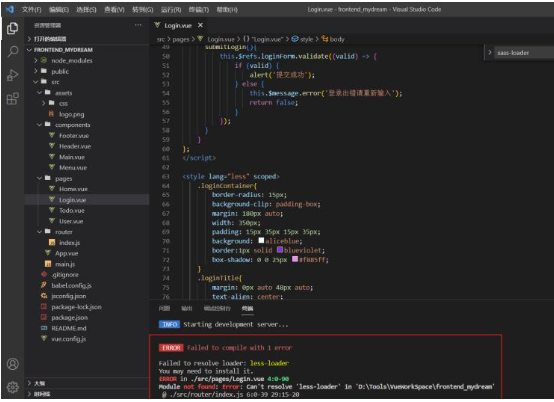
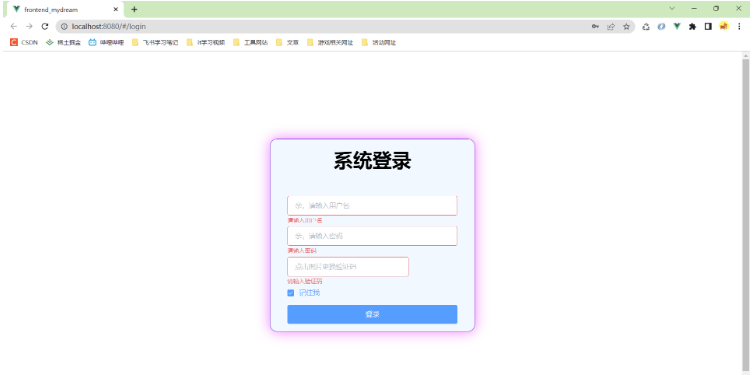
今天想在网上找一个好看的登录页面,把别人的代码引入进来之后,发现项目编译不了,并且报错了:
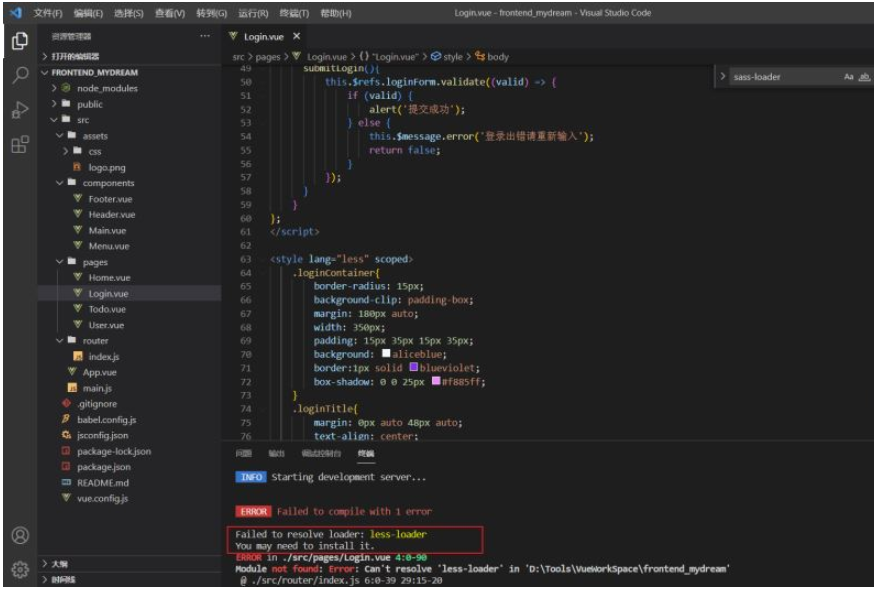
Module not found: Error: Can’t resolve ‘less-loader’

从错误的日志就可以看出来,是缺少了less-loader这个依赖,但是我们又在项目中使用了(引用了)Sass语法,就会保一下错误

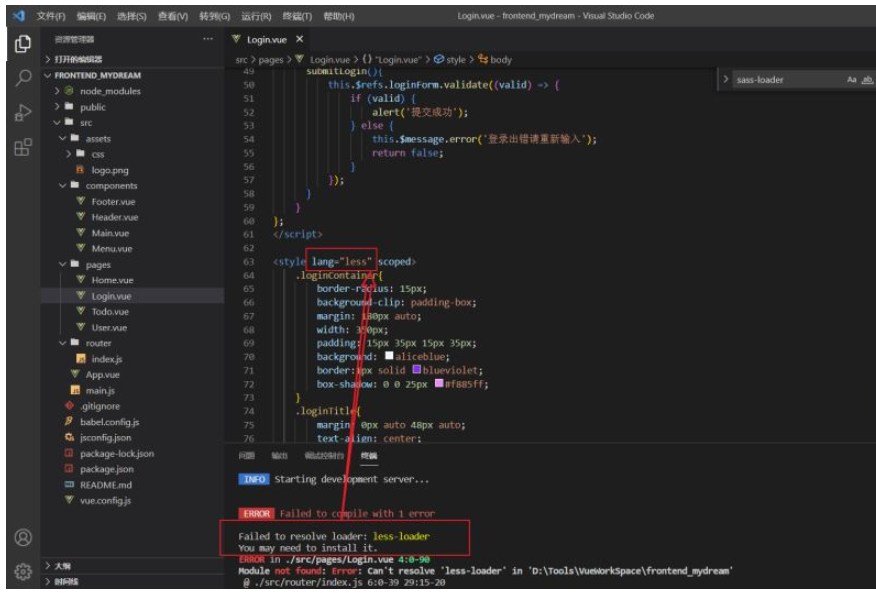
实际上是组件中的样式里加了这么个代码
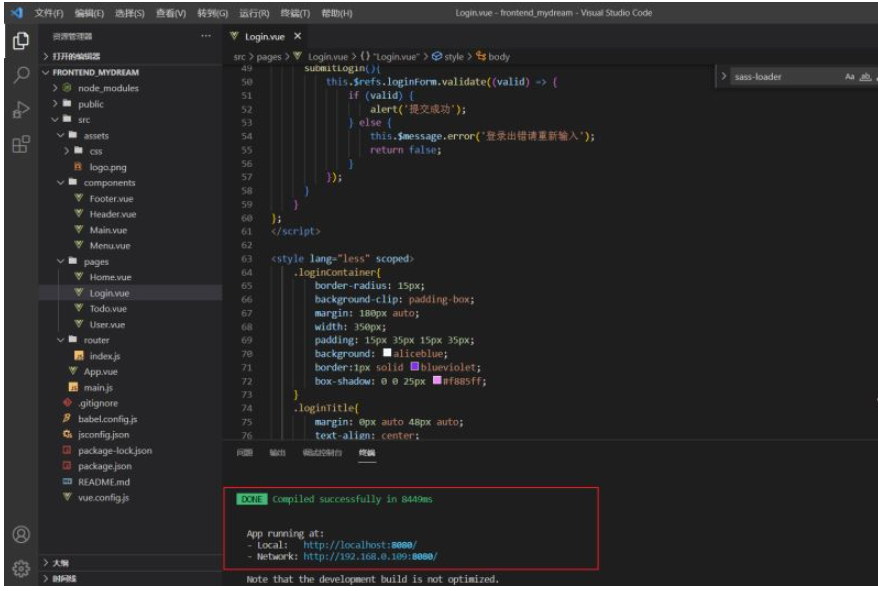
<style lang="less" scoped>
</style>比如这里:

简单来说:
webpack 将 Less 编译为 CSS 的 loader。
而这个less是需要安装的,直接执行命令:
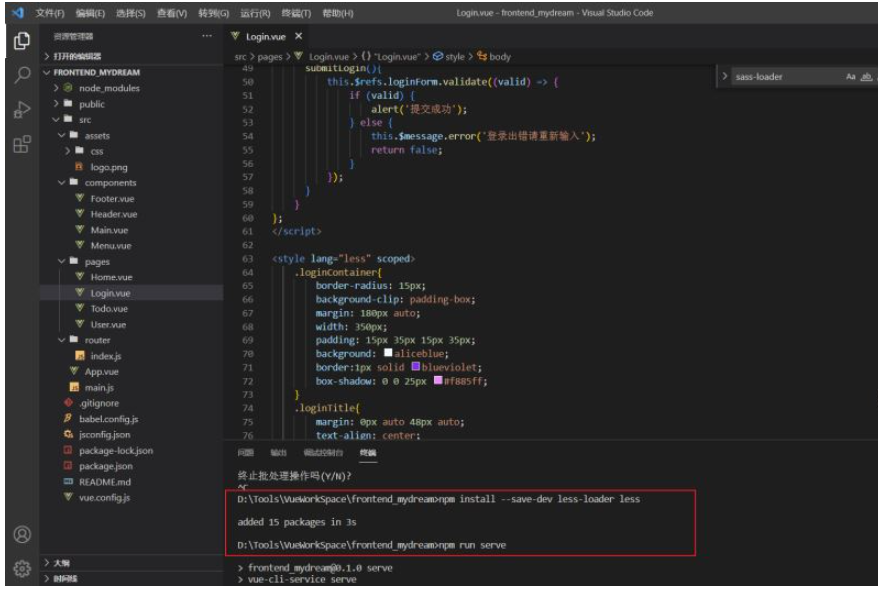
npm install --save-dev less-loader less这个包很小,下载起来很快的:

注意:如果less直接安装,会自动安装为最新版本,可能会导致项目无法启动,所以要根据自己的vue版本选择less适用的版本
下载完成之后再次启动项目即可:


关于“Vue启动失败报错Module not found: Error: Can‘t resolve 'less-loader'怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_46713508/article/details/128808053