жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңWordPressдё»йўҳеҰӮдҪ•дјҳеҢ–вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңWordPressдё»йўҳеҰӮдҪ•дјҳеҢ–вҖқеҗ§пјҒ
еңЁжҜҸдёӘWordPressдё»йўҳдёӯеӣҫзүҮйғҪеҚ жңүеҫҲйҮҚиҰҒзҡ„ең°дҪҚпјҢдҪҶеҸҜжғңзҡ„жҳҜеҫҲеӨҡдё»йўҳејҖеҸ‘дәәе‘ҳйғҪеҝҳдәҶдјҳеҢ–е®ғ们гҖӮиҝҷе…¶дёӯеӣҫзүҮеҢ…жӢ¬CSSиғҢжҷҜеӣҫзүҮгҖҒжЁЎжқҝlogosгҖҒй»ҳи®Өзҡ„еӣҫзүҮгҖҒе°Ҹеӣҫж ҮзӯүзӯүгҖӮ
дјҳеҢ–еӣҫеғҸеҸҜд»ҘиҠӮзңҒжӮЁзҡ„еёҰе®Ҫж¶ҲиҖ—пјҢд№ҹеҸҜжҸҗй«ҳдҪ зҡ„еҚҡе®ўиҜ»иҖ…йЎөйқўе“Қеә”ж—¶й—ҙгҖӮжӢҝPhotoShop CS3жқҘиҜҙпјҢиҸңеҚ•ж Ҹ "ж–Ү件" - "еӯҳеӮЁдёәWeb е’Ңи®ҫеӨҮжүҖз”Ёж јејҸ "пјҢеҸҜд»ҘдјҳеҢ–з”ЁдәҺWebзҡ„еӣҫзүҮгҖӮйҖҡеёёжҲ‘зҡ„еҒҡжі•жҳҜдёҚж–ӯйҷҚдҪҺеӣҫзүҮзҡ„иҙЁйҮҸпјҢзӣҙеҲ°жҲ‘зңӢеҲ°йўңиүІжҲ–иҙЁйҮҸзҡ„жҳҺжҳҫеҸҳеҢ–дёәжӯўгҖӮ
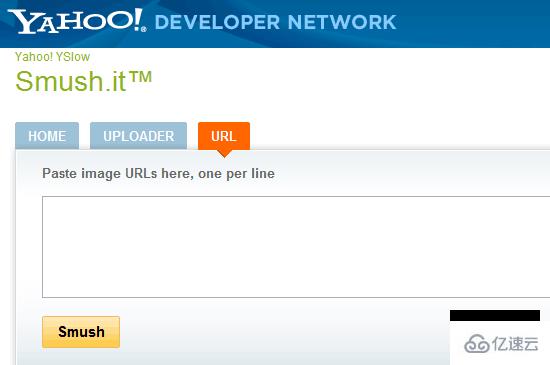
жӯӨеӨ–пјҢиҝҳеҸҜд»ҘдҪҝз”ЁеғҸSmush.itж— жҚҹеӣҫеғҸдјҳеҢ–е·Ҙе…·пјҢиҝҷдёӘе·Ҙе…·еҸҜд»ҘеңЁдҝқиҜҒеӣҫзүҮиҙЁйҮҸзҡ„жғ…еҶөдёӢеҺӢзј©еӣҫзүҮеӨ§е°ҸпјҢдҪҝз”Ёж–№жі•жңүдәҢпјҡ
дҫқж¬ЎзӮ№еҮ»"UPLOADER" - "Select Files and Smush"пјҢйҖүжӢ©жң¬ең°иҰҒеҺӢзј©зҡ„еӣҫзүҮеҚіеҸҜпјҢжңҖеҗҺзӮ№еҮ»еҺӢзј©з»“жһңзҡ„еӣҫзүҮеҗҚз§°еҚіеҸҜдёӢиҪҪ
зӮ№еҮ»"URL"пјҢиҫ“е…ҘеӣҫзүҮзҡ„URLең°еқҖпјҢжҸҗдәӨеҚіеҸҜејҖе§ӢеҺӢзј©

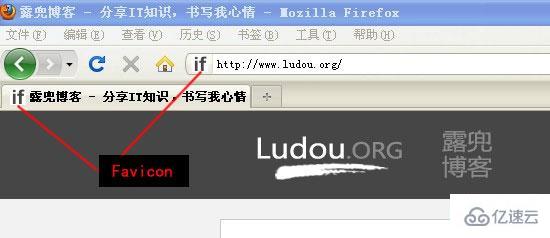
дёҖдәӣWordPressдё»йўҳ并дёҚйҷ„еёҰдёҖдёӘй»ҳи®Өзҡ„faviconпјҲиҜҘеӣҫж ҮеҸҜд»Ҙж ҮзӨәдёҖдёӘзҪ‘з«ҷпјҢдҪ еҸҜд»ҘеңЁжөҸи§ҲеҷЁж Үзӯҫе’ҢжөҸи§ҲеҷЁзҡ„зҪ‘еқҖж ҸзңӢеҲ°е®ғпјүпјҢдёӢеӣҫж ҮзӨәзҡ„жҳҜжң¬еҚҡе®ўжүҖдҪҝз”Ёзҡ„faviconеӣҫж ҮпјҢдёҖдёӘ if

еҰӮжһңдёҖдёӘзҪ‘з«ҷжІЎжңүи®ҫзҪ®faviconеӣҫж ҮпјҢдјҡз»ҷдәәдёҖз§ҚдёҚдё“дёҡзҡ„ж„ҹи§үпјҢдёәжӯӨиҝҳжҳҜзЎ®е®ҡдҪ зҡ„WordPressдё»йўҳеҢ…еҗ«дёҖдёӘfaviconеӣҫж Үеҗ§гҖӮи®ҫзҪ®faviconеӣҫж Үе…¶е®һд№ҹеҫҲз®ҖеҚ•пјҢеҸӘйңҖе°ҶдёҖдёӘfavicon.icoеӣҫж Үж–Ү件дёҠдј иҮізҪ‘з«ҷж №зӣ®еҪ•еҚіеҸҜгҖӮеҰӮжһңдҪ зҡ„дё»жңәдёҚж”ҜжҢҒиҝҷз§Қж–№жі•пјҢд№ҹеҸҜд»ҘеңЁWordPressдё»йўҳдёӯеј•з”ЁпјҢжү“ејҖдё»йўҳзӣ®еҪ•дёӢзҡ„header.phpпјҢеңЁ</head>д№ӢеүҚж·»еҠ д»ҘдёӢд»Јз ҒпјҲи®°дҪҸе°Ҷд»ҘдёӢд»Јз Ғдёӯзҡ„favicon.icoж”№жҲҗдҪ зҡ„еӣҫж ҮURLпјүпјҡ
<link rel="icon" href="favicon.ico" type="image/x-icon" />
еҪ“дҪ дёҠдј еӣҫзүҮ并жҸ’е…ҘеҲ°ж–Үз« еҪ“дёӯж—¶пјҢдҪ еә”иҜҘз»ҷе®ғж·»еҠ еӣҫзүҮжҸҸиҝ°жқҘеҪўе®№е®ғгҖӮжіЁпјҡеӣҫзүҮжҸҸиҝ°е°ұжҳҜеӣҫзүҮзҡ„иҜҙжҳҺжҖ§ж–Үеӯ—пјҢеңЁWordPressеҗҺеҸ°зј–иҫ‘ж–Үз« пјҢдёҠдј еӣҫзүҮеҗҺжңүдёҖдәӣйҖүйЎ№пјҢдёӢеӣҫдёӯ第дәҢдёӘж Үйўҳе°ұжҳҜеӣҫзүҮзҡ„жҸҸиҝ°ж–Үеӯ—пјҡ

жҜҸдёҖдёӘеҘҪзҡ„WordPressдё»йўҳйғҪеә”иҜҘеҢ…еҗ«еӣҫзүҮжҸҸиҝ°зҡ„й»ҳи®Өж ·ејҸпјҢдёәдәҶж ·ејҸеҢ–й»ҳи®Өзҡ„еӣҫзүҮжҸҸиҝ°пјҢдҪ еҸҜд»ҘеңЁдё»йўҳзҡ„style.cssдёӯж·»еҠ .wp-caption зұ»гҖӮд»ҘдёӢжҳҜеӣҫзүҮжҸҸиҝ°ж ·ејҸеҢ–зҡ„CSSд»Јз ҒпјҢдҪ еҸҜд»ҘеҸӮиҖғпјҲдҪҝз”ЁдәҶдёҖдәӣCSS 3еұһжҖ§пјүпјҡ
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
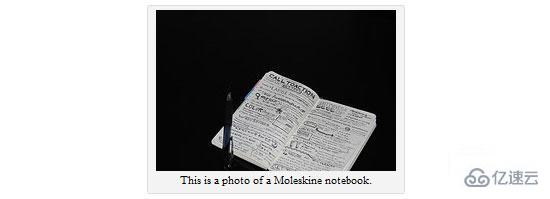
д»ҘдёӢжҳҜдҪҝз”ЁдәҶд»ҘдёҠCSSд»Јз ҒеҗҺпјҢеӣҫзүҮжҸҸиҝ°ж ·ејҸеҢ–еҗҺзҡ„з»“жһңпјҡ

еңЁдё»йўҳheaderдёӯи°ғз”Ё flush() еҮҪж•°пјҢеҸҜд»ҘеҠ йҖҹдҪ зҡ„WordPressеҚҡе®ўгҖӮж“ҚдҪңд№ҹеҫҲз®ҖеҚ•пјҢжү“ејҖдё»йўҳзӣ®еҪ•дёӢзҡ„header.phpпјҢеңЁ</head>еҗҺйқўж·»еҠ д»ҘдёӢд»Јз ҒеҚіеҸҜпјҡ
<?php flush(); ?>
иҝҷиЎҢд»Јз ҒеҸӘжҳҜејәеҲ¶жңҚеҠЎеҷЁеңЁеҸ‘йҖҒе…¶д»–еҶ…е®№д№ӢеүҚпјҢе…ҲеҸ‘йҖҒдҪ зҡ„зҪ‘з«ҷеӨҙпјҲheaderпјүгҖӮйҖҡиҝҮдҪҝз”Ё flush() еҮҪж•°пјҢжөҸи§ҲеҷЁе°ұеҸҜд»ҘеңЁзӯүеҫ…зҪ‘йЎөе…¶д»–еҶ…е®№зҡ„ж—¶еҖҷпјҢдёӢиҪҪзҪ‘йЎөеӨҙдёӯеј•з”Ёзҡ„жүҖжңүж ·ејҸиЎЁгҖӮ
WordPressдё»йўҳCSSж–Ү件дёӯз»ҷзҪ‘йЎөзҡ„дёҚеҗҢйғЁеҲҶе®ҡд№үеӨ§йҮҸзҡ„ж ·ејҸд»Јз ҒгҖӮдёәдәҶзј©е°ҸCSSж–Ү件зҡ„еӨ§е°ҸпјҢеҸҜд»ҘдҪҝз”ЁCSSз®ҖеҶҷж–№ејҸгҖӮдёҖдәӣWordPressдё»йўҳи®ҫи®ЎиҖ…дёәдәҶж–№дҫҝеҲқеӯҰиҖ…дҝ®ж”№ж ·ејҸиҖҢдёҚз”ЁCSSз®ҖеҶҷпјҢдҪҶеҰӮжһңдҪ жҳҜдёҖдҪҚз»ҸйӘҢдё°еҜҢзҡ„CSSзј–еҶҷиҖ…пјҢдҪ еҸҜд»Ҙе°қиҜ•з”ЁCSSз®ҖеҶҷж–№ејҸжқҘ еҶҷ/йҮҚеҶҷ ж ·ејҸиЎЁгҖӮ
дёҫдёӘдҫӢеӯҗпјҢеҰӮжһңдҪ еңЁдё»йўҳдёӯеҸ‘зҺ°зұ»дјјд»ҘдёӢзҡ„ж ·ејҸ规еҲҷпјҡ
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}
дҪ еҸҜд»Ҙе°Ҷе®ғ们缩еҶҷиҮіе®ғ们зҡ„з®ҖеҶҷеҪўејҸпјҡ
.post { padding: 3px 10px 5px 2px; }
иҝҷе°Ҷжңүж•Ҳең°еҮҸе°‘жӮЁзҡ„ж ·ејҸиЎЁзҡ„еӨ§е°ҸгҖӮдёӨж®өд»Јз Ғе®һзҺ°ж•ҲжһңжҳҜе®Ңе…ЁдёҖж ·зҡ„пјҢдҪҶжҳҜжҜҸдёҖзӮ№зҡ„дјҳеҢ–йғҪдјҡдҪҝдҪ зҡ„WordPressдё»йўҳжӣҙеҝ«гҖӮ
д»ҘдёҠжҲ‘们д»ҘеҸҠйҖҡиҝҮдҪҝз”Ёз®ҖеҶҷжқҘдјҳеҢ–дәҶstyles.cssпјҢдҪҶжҳҜеҸҜиғҪдҪ зҡ„CSSе’ҢJavaScriptж–Ү件д»Қ然дёҚжҳҜжңҖзІҫз®Җзҡ„пјҢдҪ еҸҜд»ҘеҶҚж¬Ўе°Ҷе®ғ们еҺӢзј©гҖӮйҖҡиҝҮеҺӢзј©пјҢеҸҜд»ҘеҺ»йҷӨж–Ү件дёӯдёҚеҝ…иҰҒзҡ„еҶ…е®№пјҢеҰӮз©әж јгҖҒеҲ¶иЎЁз¬ҰгҖҒз©әиЎҢзӯүгҖӮ
иҰҒеҺӢзј©JavaScriptпјҢеҸҜд»ҘдҪҝз”ЁеңЁзәҝе·Ҙе…· JavaScript CompressorпјҢеңЁз¬¬дёҖдёӘиҫ“е…ҘжЎҶдёӯиҫ“е…Ҙjsд»Јз ҒпјҢзӮ№еҮ»Compress JavaScriptе°ұеҸҜд»Ҙзҡ„еҺӢзј©еҗҺзҡ„jsзҡ„д»Јз ҒгҖӮ
иҰҒеҺӢзј©CSSпјҢеҸҜд»ҘдҪҝз”ЁеңЁзәҝе·Ҙе…· CSS Drive Gallery - CSS CompressorпјҢиҫ“е…ҘCSSд»Јз ҒпјҢзӮ№еҮ»Compress-it!еҚіеҸҜ
еҰӮжһңжғізӣҙжҺҘеҺӢзј©HTMLд»Јз ҒпјҢйӮЈе°ҶжҳҜзү№еҲ«жЈҳжүӢзҡ„пјҢеӣ дёәдё»йўҳзҡ„д»Јз Ғж Үи®°еҸҜиғҪдјҡж•ЈеёғеңЁеӨҡдёӘж–Ү件дёӯпјҢиҖҢдё”еҫҲеӨҡHTMLе’ҢPHPд»Јз ҒжҳҜж··еҗҲеңЁдёҖиө·зҡ„гҖӮдёҚиҝҮпјҢд№ҹжңүеғҸW3 Total Cache иҝҷж ·зҡ„зј“еӯҳжҸ’件пјҢе®ғеҸҜд»ҘеҺӢзј©еүҚз«Ҝзҡ„жүҖжңүд»Јз ҒпјҢеҗҢж—¶еҸҜд»Ҙжү§иЎҢе…¶д»–дјҳеҢ–ж“ҚдҪңпјҢеҰӮзј“еӯҳдҪ зҡ„еҚҡе®ўж–Үз« пјҢд»Ҙж”№е–„зҪ‘з«ҷзҡ„йҖҹеәҰгҖӮ
дҝқжҠӨдё»йўҳе®үе…Ёзҡ„зҡ„дёҖдёӘз®ҖеҚ•ж–№жі•пјҢжҳҜеҺ»йҷӨ<head>ж Үзӯҫдёӯиҫ“еҮәзҡ„WordPressзүҲжң¬дҝЎжҒҜгҖӮдёәд»Җд№ҲиҰҒеҺ»йҷӨе‘ўпјҹеӣ дёәжңүдәӣжҒ¶ж„Ҹз”ЁжҲ·зңӢеҲ°дҪ зҡ„WordPressзүҲжң¬еҗҺпјҢйӮЈд»–еҜ№зү№е®ҡзүҲжң¬зҡ„жјҸжҙһиҝӣиЎҢж”»еҮ»е°ұз®ҖеҚ•еӨҡдәҶгҖӮиҰҒеҺ»йҷӨзүҲжң¬дҝЎжҒҜпјҢдҪ йңҖиҰҒйҮҮеҸ–д»ҘдёӢдёӨдёӘжӯҘйӘӨгҖӮ
йҰ–е…ҲпјҢеңЁдё»йўҳзҡ„header.phpдёӯжҹҘжүҫжҳҜеҗҰд»ҘдёӢзұ»дјјд»Јз ҒпјҢеҰӮжһңжңүзҡ„иҜқе°ұе°Ҷе®ғеҺ»йҷӨпјҢеӣ дёәиҝҷжҳҜз”ЁжқҘиҫ“еҮәзүҲжң¬еҸ·зҡ„пјҡ
<meta name="generator" content="WordPress <?php bloginfo(вҖҷversionвҖҷ); ?>" />
жҺҘзқҖпјҢдё»йўҳзҡ„wp_head()еҮҪж•°еҸҜиғҪиҝҳдјҡиҫ“еҮәWordPressзүҲжң¬еҸ·пјҢдёәдәҶдёҚи®©е®ғиҫ“еҮәпјҢиҜ·еңЁдё»йўҳзӣ®еҪ•дёӢзҡ„ functions.php дёӯж·»еҠ д»ҘдёӢд»Јз Ғ(жІЎжңүfunctions.phpе°ұж–°е»әдёҖдёӘ)пјҡ
<?php remove_action('wp_head', 'wp_generator'); ?>
еҸҰдёҖз§ҚдҝқжҠӨдҪ зҡ„WordPressзҡ„дё»йўҳзҡ„ж–№жі•жҳҜйҡҗи—Ҹзҷ»еҪ•й”ҷиҜҜгҖӮиҝҷж ·еҒҡзҡ„еҺҹеӣ жҳҜпјҢдёҚз®Ўд»Җд№Ҳж—¶еҖҷпјҢдҪ иҫ“е…ҘжӯЈзЎ®зҡ„з”ЁжҲ·еҗҚпјҢдҪҶжҳҜиҫ“е…Ҙзҡ„жҳҜй”ҷиҜҜзҡ„еҜҶз ҒпјҢйӮЈд№Ҳзі»з»ҹе°ұдјҡжҸҗзӨәпјҡ"й”ҷиҜҜпјҡеҜҶз ҒдёҚжӯЈзЎ®гҖӮеҝҳи®°еҜҶз Ғпјҹ"пјҢиҝҷж ·е°ұжҳҜзӣҙжҺҘжҡ—зӨәжҒ¶ж„Ҹз”ЁжҲ·пјҢиҝҷдёӘз”ЁжҲ·еҗҚжҳҜжӯЈзЎ®зҡ„пјҢеҸӘиҰҒдёҚж–ӯең°е°қиҜ•е…¶д»–еҜҶз ҒпјҢиҝҹж—©еҸҜд»Ҙз ҙи§ЈеӨ„дҪ зҡ„зҷ»йҷҶеҜҶз ҒгҖӮ

еҗҢж ·пјҢеҪ“дҪ иҫ“е…ҘдёҖдёӘдёҚеӯҳеңЁзҡ„з”ЁжҲ·еҗҚжҳҜпјҢдјҡеҮәзҺ°жҸҗзӨә"й”ҷиҜҜпјҡдёҚеҸҜз”Ёзҡ„з”ЁжҲ·еҗҚ"пјҢеҗҢж ·д№ҹеҸҜд»Ҙжҡ—зӨәиҝҷдёӘз”ЁжҲ·еҗҚжҳҜдёҚеҸҜз”ЁпјҢеҶҚжҚўе…¶д»–з”ЁжҲ·еҗҚпјҢиҝҷж ·еҸҲеҮҸе°‘дәҶдёҖз§ҚеҸҜиғҪгҖӮ
дёәдәҶдёҚи®©иҝҷж ·зҡ„й—®йўҳеҸ‘з”ҹпјҢдҪ йңҖиҰҒеңЁ functions.php ж–Ү件дёӯж·»еҠ пјҡ
add_filter('login_errors', create_function('$a', "return null;"));
иҝҷдёӘиҝҮж»ӨеҷЁеҸҜд»ҘеҺ»йҷӨзҷ»йҷҶй”ҷиҜҜж—¶еҮәзҺ°ж ҮеҮҶй”ҷиҜҜдҝЎжҒҜгҖӮ
дҪ дёӢиҪҪеҲ°зҡ„еӨ§еӨҡж•°дё»йўҳйғҪдҪҝз”ЁдәҶWordPressж ёеҝғжҸҗдҫӣзҡ„й»ҳи®Өзҡ„жҗңзҙўж–№жі•пјҢдҪҶжҳҜжңүж—¶еҖҷпјҢж ёеҝғзҡ„жҗңзҙўж–№жі•иҝҳдёҚеҰӮ第дёүж–№жҸҗдҫӣзҡ„жҗңзҙўеҠҹиғҪејәеҠІпјҢеҰӮGoogleиҮӘе®ҡд№үжҗңзҙўпјҢYahoo! Search BOSSпјҢBing APIгҖӮе…·дҪ“дҫӢеӯҗпјҢWordPressй»ҳи®Өзҡ„жҗңзҙўеҠҹиғҪпјҢеҰӮжһңиҫ“е…Ҙзҡ„жҳҜдҪңиҖ…жҳөз§°пјҢдҪ е°ҶжҗңзҙўдёҚеҲ°д»»дҪ•еҶ…е®№пјҲйҷӨйқһдҪ е°ҶдҪңиҖ…жҳөз§°еҶҷеҲ°иҮӘе®ҡд№үеҹҹйҮҢйқўпјү

еҸҰдёҖж–№йқўпјҢдҪҝз”Ёз”ұи°·жӯҢпјҢйӣ…иҷҺе’Ңеҫ®иҪҜзҡ„BingжҸҗдҫӣзҡ„жҗңзҙўеҠҹиғҪе°ҶдёҚд»…еҲ©з”Ёд»–们зҡ„жҗңзҙўдё“й•ҝпјҢиҖҢдё”иҝҳеҸҜд»Ҙеё®еҠ©дҪ еҮҸе°‘дҪ зҡ„жҗңзҙўжңҚеҠЎеҷЁиҙҹиҪҪгҖӮ
е…ідәҺWordPressж·»еҠ GoogleиҮӘе®ҡд№үжҗңзҙўпјҢдҪ еҸҜд»ҘдҪҝз”ЁжҸ’件Google Custom Search PluginпјҢеҰӮжһңдҪ жғіжүӢеҠЁж·»еҠ жҗңзҙўд»Јз ҒпјҢдҪ еҸҜд»ҘиҮӘиЎҢдёҠзҪ‘жҗңзҙўзӣёе…іж•ҷзЁӢгҖӮ
еӣ дёәдё»йўҳйғҪжҳҜиҰҒжҸҗдҫӣз»ҷеӨ§еӨҡж•°дәәз”Ёзҡ„пјҢжүҖд»ҘйңҖиҰҒжӣҙеӨ§зҡ„зҒөжҙ»жҖ§пјҢдёәжӯӨйңҖиҰҒеҠЁз”ЁеӨ§йҮҸзҡ„еҮҪж•°е’Ңй’©еӯҗжқҘж»Ўи¶іиҝҷз§ҚзҒөжҙ»жҖ§гҖӮдёҚиҝҮпјҢиҝҷеҸҜиғҪеҜјиҮҙиҫғдҪҺзҡ„жҖ§иғҪе’ҢзҪ‘йЎөзҡ„йҖҹеәҰпјҢеӣ дёәжҜҸдёҖдёӘйЎөйқўз”ҹжҲҗзҡ„ж—¶еҖҷпјҢе®ғйғҪйңҖиҰҒиҝӣиЎҢеӨҡж¬ЎеҮҪж•°и°ғз”ЁжқҘе‘ҲзҺ°зҪ‘йЎөгҖӮзҺ°еңЁдҪ еҸҜд»Ҙе°қиҜ•жүҫеҮәдёҚйңҖиҰҒзҡ„еҮҪж•°и°ғз”ЁпјҢ并注ж„ҸдёҖдёӢдҪ зҡ„еҚҡе®ўдёӯйӮЈдәӣе·ІжҲҗдёҚеҸҳзҡ„еҶ…е®№гҖӮ
дҫӢеҰӮпјҢеңЁ header.phpдёӯдҪ еҸҜиғҪдјҡзңӢеҲ°д»ҘдёӢзұ»дјјд»Јз Ғпјҡ
bloginfo('name');
иҝҷдёӘеҮҪж•°иҫ“еҮәзҡ„жҳҜеҚҡе®ўеҗҚз§°гҖӮжӮЁзҡ„еҚҡе®ўзҡ„еҗҚеӯ—еӨ§жҰӮдёҚдјҡз»Ҹеёёж”№еҸҳпјҢеҰӮжһңиҝҷж ·зҡ„иҜқпјҢйӮЈд№ҲдҪ еҸҜд»ҘдҪҝз”ЁдҪ зҡ„еҚҡе®ўеҗҚз§°зӣҙжҺҘд»Јжӣҝд»ҘдёҠд»Јз ҒпјҢиҝҷж ·е°ұеҸҜд»ҘеҮҸе°‘дёҖж¬ЎеҮҪж•°и°ғз”Ёпјҡ
echo 'йңІе…ңеҚҡе®ў';
д»ҘдёӢжҳҜеҸҰеӨ–дёҖдёӘдҫӢеӯҗпјҲеҗҢж ·еңЁheader.phpдёӯжҗңзҙўпјүпјҡ
bloginfo('stylesheet_url');
д»ҘдёҠд»Јз Ғиҫ“еҮәдё»йўҳзҡ„CSSж ·ејҸж–Ү件зҡ„URLгҖӮеӣ дёәиҝҷж ·зҪ‘еқҖеҮ д№ҺжҳҜдёҖжҲҗдёҚеҸҳзҡ„пјҢдҪ еҸҜд»Ҙе°Ҷд»ҘдёҠд»Јз ҒжӣҝжҚўжҲҗдё»йўҳCSSзҡ„URLпјҡ
echo 'http://example.com/wp-content/themes/themename/style.css';
иҝҳжңүе…¶д»–зұ»дјјиҝҷж ·зҡ„еҮҪж•°пјҢ他们жҳҜйҖ жҲҗдҪ зҡ„еҚҡе®ўйҖҹеәҰзј“ж…ўзҡ„дёҖдёӘеҺҹеӣ пјҢе°Өе…¶жҳҜеңЁдҪ жІЎжңүдҪҝз”Ёзј“еӯҳжҸ’件зҡ„жғ…еҶөдёӢгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңWordPressдё»йўҳеҰӮдҪ•дјҳеҢ–вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№WordPressдё»йўҳеҰӮдҪ•дјҳеҢ–иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ