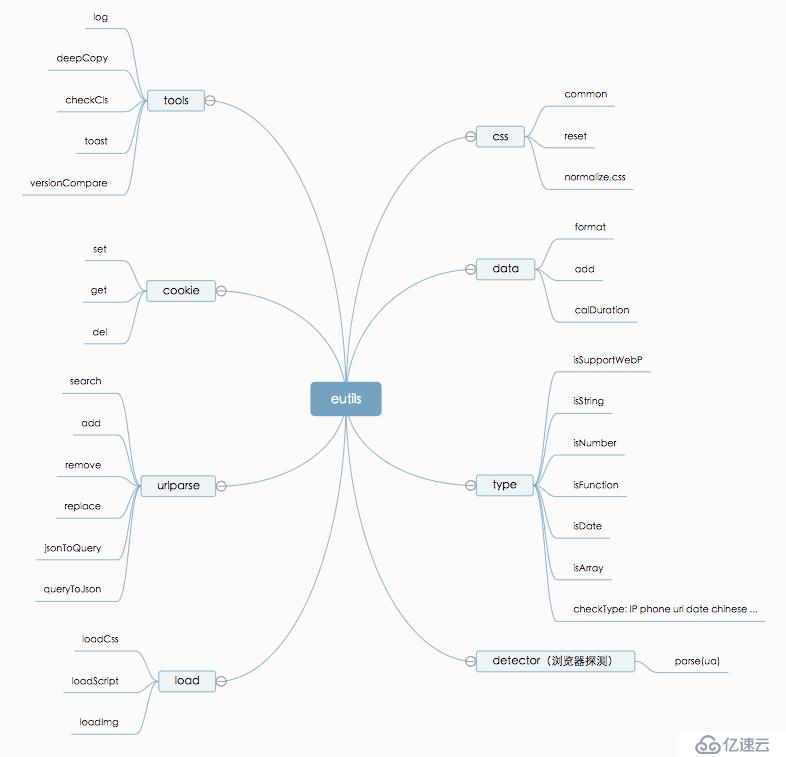
该项目整理了前端比较常用的工具集,包括js工具和css工具;
当我们新建一个前端项目时,只需要引入这个npm包,就可以省去很多写工具的重复工作;

$ npm install @jnlong/eutils
// js引用方法1
import eutils from 'eutils';
eutils.date.format('2018-9-6', '{y}/{m}/{d} {h}:{i}:{s}');
// js引用方法2
import {type, urlParse, date, log as ulog} from 'eutils';
date.format(new Date(), 'YYYY-MM-DD HH:mm:ss.SSS');
// 按需引入js源文件
import date as uDate from 'eutils/src/js/date' // 引入css
@import 'eutils/dist/index.css';
// 引入less:webpack需要配置less解析
@import 'eutils/src/style/index.less';
@import 'eutils/src/style/index.less';在 example/main.js中编写了每一个API的用法,可以打开文件查看。
可以运行样例查看example
git clone git@github.com:jnlong/eutils.gitcd eutilsnpm install --save-devnpm run devhttp://localhost:8088/查看example,也可以同时打开浏览器的控制台查看console信息为了方便调用,tools目录的API生成在eutils根目录,调用方法:eutils.log(), eutils.toast(msg)
window.isDebug来全局控制是否打印的开关,实现只在测试环境打印日志;
object深拷贝,使用深拷贝的目的是:避免复制后的对象的更改,传递给源对象;
调用方法:eutils.deepCopy(obj);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| data | Object | 是 | 需要执行深拷贝的object |
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object | 执行深拷贝后的对象 |
toast弹窗,调用后弹出一个toast;
调用方法:eutils.toast('我是一个toast');
调用方法:eutils.versionCompare(v1, v2);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| v1 | String | 是 | 版本号1 |
| v2 | String | 是 | 版本号2 |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | Number | v1=v2, 返回0;v1大于v2, 返回1;v1小于v2,返回-1; |
日期格式化;
调用方法:etuils.date.format(new Date(), 'YYYY-MM-DD [at] HH:mm:ss');
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| date | Date | 是 | 需要格式化的日期 |
| format | String | 是 | 格式样式,例如'YYYY-MM-DD [at] HH:mm:ss' |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 返回样例 '2018-10-15 at 08:06:20' |
计算时间2比时间1,间隔的时长,同时支持之前和之后;如 1年前,3个月前,20天前,5分钟前,2秒前,5个月后,3小时后;
调用方法:eutils.date.calDuration(d1, d2) ;
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| d1 | Date | 是 | 日期1 |
| d2 | Date | 是 | 日期2 |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 返回时间2 比 时间1,间隔的时长,如 '3个月前'、'5小时后'等等 |
(new Date(), unit, count) 对一个日期对象,加上某个单位的数量;比如给一个日期加3天:add(new Date(), 'd', 3)
调用方法:eutils.date.calDuration(d1, d2) ;
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| d1 | Date | 是 | 日期1 |
| d2 | Date | 是 | 日期2 |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 时间2 比 时间1,间隔的时长,如 '3个月前'、'5小时后'等等 |
获取cookie;
调用方法:eutils.cookie.get(name) ;
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | cookie的名称 |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | cookie的value |
添加cookie;
调用方法:eutils.cookie.set({name: '', value: '', days: 3, path: '/'}) ;
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| opt | Json | 是 | json格式,其中days表示失效时间(单位天) |
删除cookie;
调用方法:eutils.cookie.del(name) ;
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | cookie的名称 |
调用方法:eutils.urlparse.search(name, url);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 需要查找的query名称; |
| url | String | 否 | query所在的url,默认是location.search; |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | name在url中对应的value,查找不到则返回空字符串('') |
在url上添加参数,并且返回新的url;
调用方法:eutils.urlparse.add(name, value, url);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | query的名称; |
| value | String | 是 | query的值; |
| url | String | 否 | 需要添加参数的url,默认是location.search; |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 添加参数后的url |
在url上删除参数;
调用方法:eutils.urlparse.remove(name, url);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 需要查找的query名称; |
| url | String | 否 | query所在的url,默认是location.search; |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 删除参数后的url |
调用方法:eutils.urlparse.replace(name, newValue, url);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 需要查找的query名称; |
| newValue | String | 是 | 需要替换的value; |
| url | String | 否 | query所在的url,默认是location.search; |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 替换参数后的url |
将json转换成url格式;
调用方法:eutils.urlparse.jsonToQuery(obj);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| obj | JSON | 是 |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | String | 转换后的url |
将url转换成json格式
调用方法:eutils.urlparse.queryToJson(url);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 否 | 默认是location.search; |
| 参数 | 类型 | 说明 |
|---|---|---|
| res | Json | 转换后的json对象 |
为了方便调用,load目录的API生成在eutils根目录
动态加载外部css链接,并且通过id校验来避免重复添加;
调用方法:eutils.loadCss(href, id);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| href | String | 是 | css链接 |
| id | String | 否 | 不传参数,则不做重复添加的校验 |
动态加载script,并且通过id校验来避免重复添加;
调用方法:eutils.loadScript(src, cb, id);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| src | String | 是 | script链接 |
| cb | Functon | 是 | 资源下载成功的回调函数,如果不需要回调,可以传null |
| id | String | 否 | 不传参数,则不做重复添加的校验 |
(src, cb, id)
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| src | String | 是 | img链接 |
| cb | Functon | 是 | 资源下载成功的回调函数,如果不需要回调,可以传null |
| id | String | 否 | 不传参数,则不做重复添加的校验 |
为了方便调用,type目录的API生成在eutils根目录,调用方法如:eutils.isSupportWebP()
判断是否支持webp格式的图片
返回:Boolean
判断obj是不是String类型
返回:Boolean
判断obj是不是Numbe类型
返回:Boolean
判断obj是不是Arra类型
返回:Boolean
判断obj是不是Function类型
返回:Boolean
判断obj是不是Date类型
返回:Boolean
类型判断:判断str是否是指定类型,返回Boolean;
调用方法:eutils.checkType(str, type);
正则校验的类型: IP、QQ、english、chinese、tel、phone、postal、email、money、url、date
例如:
eutils.checkType('13812560000', 'phone'); // 返回 true
etutil.checkType('aaaxxx', 'url'); // 返回false
根据ua判断浏览器环境、版本号;
调用方法,eutils.detector.parse(ua);
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| ua | String | 否 | 需要校验的ua,默认是navigator.userAgent |
返回json,格式如下:
{
device: {
name: "iphone",
version: -1,
fullVersion: "-1",
[iphone]: -1
},
os: {
name: "ios",
version: 6.1,
fullVersion: "6.1",
[ios]: 6.1
},
browser: {
name: "chrome":
version: 26.0,
fullVersion: "26.0.1410.50",
mode: 26.0,
fullMode: "26.0.1410.50",
compatible: false,
[chrome]: 26.0
},
engine: {
name: "webkit",
version: 536.26,
fullVersion: "536.26",
mode: 523.26,
fullMode: "523.26",
compatible: false,
[webkit]: 536.26
}
}常用样式
为了保持各类浏览器初始样式的一致性,执行格式重置;
normalize.css v8.0.1
来源地址:github.com/necolas/normalize.css
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。