这篇文章主要介绍“rem如何实现响应式布局”,在日常操作中,相信很多人在rem如何实现响应式布局问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”rem如何实现响应式布局”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
因为我们浏览网页的设备屏幕大小不一样,例如有屏幕大的有屏幕小的手机。
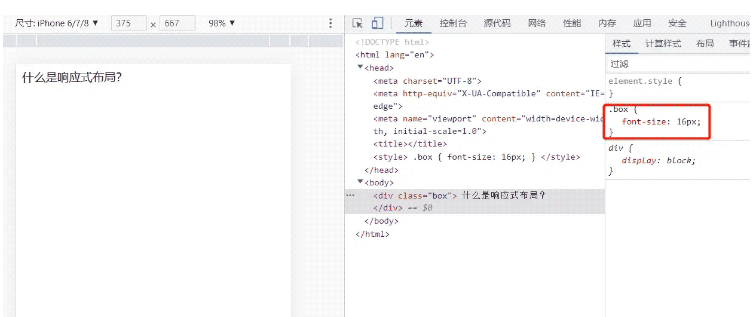
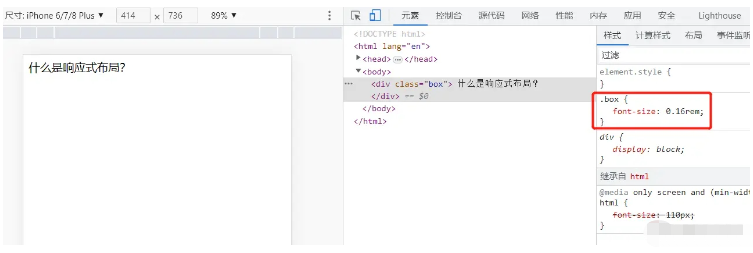
16px的字体在iPhone6/7/8上展示效果:

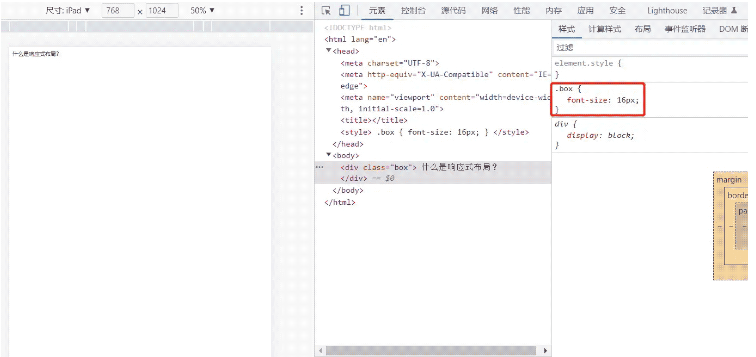
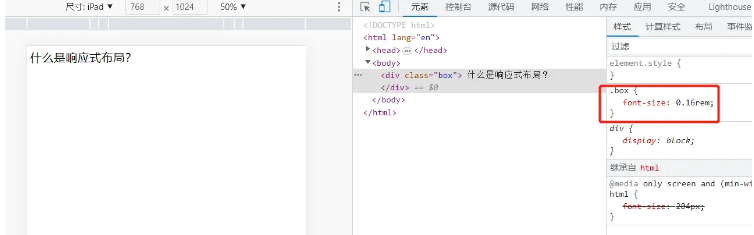
16px的字体在iPad上展示效果:

写移动端H5网页的时候,一般设计稿是以375px也就是iPhone6/7/8的屏幕宽度去设计的,当有用户使用iPad打开的时候效果就会很不好,这显然不是我们想看到的。
也就是说我们如何在iPad上看到和iPhone6/7/8也差不多的效果呢?没错你肯定想得到,那就是在iPad上的字体太小了,字体要设置得大一点才行。也就是说要实现字体的大小和随着不同屏幕大小的变化。那如何实现在不同屏幕大小下,让字体大小也不一样呢?
那就是利用媒体查询根据不同的屏幕设置各种屏幕宽度下的根元素font-size,然后布局使用rem代替px为长度单位,从而实现响应式布局。
developer.mozilla.org/zh-CN/docs/…详细的就不展开了,例如下面这段代码就是指在最大屏幕宽度为374px的设备下,将根元素(html)的字体设置为86px
@media only screen and (max-width: 374px) {
html {
font-size: 86px
}
}rem 是一个相对根元素(html)的长度单位px 是一个绝对长度单位em 同样也是一个相对长度单位,只不过相对的是父元素如上面所设置的将html的font-szie设置为86px, 那么1rem就等于86px。
这个就得找一下各个屏幕尺寸下的代表机型,然后以其中一个为标准,计算出其他的。一般是以iPhone6/7/8为标准,为什么?因为现在设计稿大多是以iPhone6/7/8的屏幕宽度375px来设置的。
比较小的屏幕:iPhone5屏幕宽度:320px、标准的屏幕:iPhone6/7/8屏幕宽度:375px比较大的屏幕:iPhone6/7/8 Plus屏幕宽度:414px其他更多的比如iPad的屏幕:768px
如果将标准的屏幕宽度设置为100px
@media only screen and (min-width: 375px) and (max-width: 413px) {
html {
font-size: 100px
}
}
那么小屏幕的 100 / x = 375 / 320 x = 85.333...
@media only screen and (max-width: 374px) {
html {
font-size: 85px
}
}
那么大屏幕的 100 / x = 375 / 414 x = 110.4
@media only screen and (min-width: 414px) and (max-width: 767px) {
html {
font-size: 110px
}
}
更大屏幕的 100 / x = 375 / 768 x = 204.8
@media only screen and (min-width: 768px) {
html {
font-size: 204px
}
}
那么将.box的font-size就可以用rem为单位了,在标准的375px屏幕下,1rem就是100px,那么16px,就是 0.16rem。
.box {
font-size: 0.16rem;
}
...
<div class="box">
什么是响应式布局?
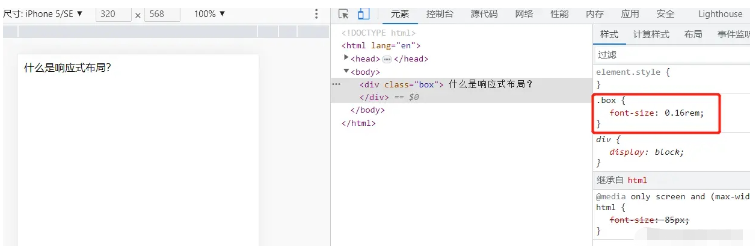
</div>在iPhone5上展示效果:

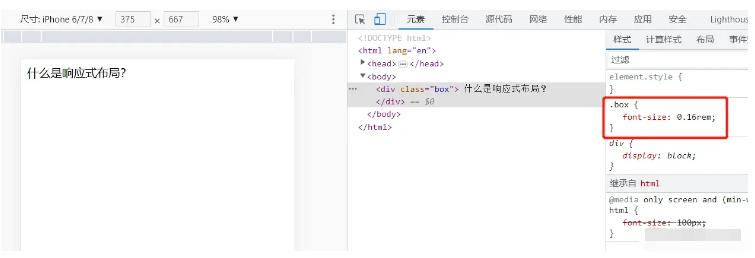
在iPhone6/7/8上展示效果:

在iPhone6/7/8 Plus上展示效果:

在iPad上展示效果:

怎么样,是不是在各种尺寸屏幕下看到的效果是差不多的。这就是所谓随着屏幕变化,布局跟着变化的响应式布局实现的思路,同时是基于rem来实现的,rem不仅仅只用于font-size来设置字体大小,如果你只是设置字体变大,盒子的宽度这些还是用px那就会出问题。凡是可以设置数值的属性都可以用rem为单位,例如width、 height...。基于rem的响应式布局是整个页面所有的长度单位都使用rem,这只是实现响应式布局的一种方式。
到此,关于“rem如何实现响应式布局”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://juejin.cn/post/7212143399036649509